jquery怎么用name获取对象?
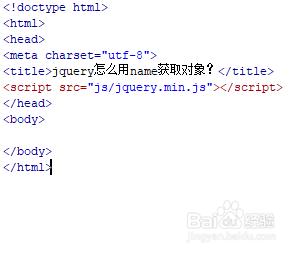
来源:网络收集 点击: 时间:2024-08-07新建一个html文件,命名为test.html,用于讲解jquery怎么用name获取对象。
 2/7
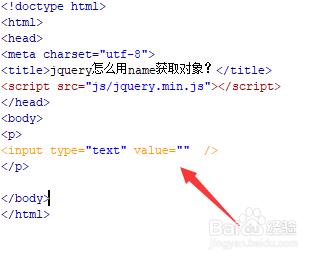
2/7在test.html文件内,在p标签内,使用input标签创建一个type类型为text的文本框,用于输入内容。
 3/7
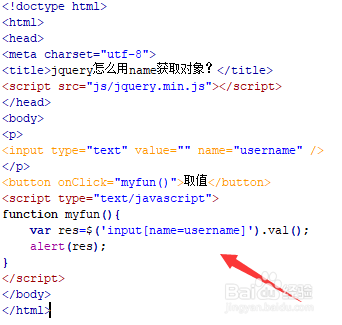
3/7在test.html文件内,给input标签设置name属性,将其设置为username,下面将通过该name获得input对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“取值”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
 6/7
6/7在js标签内,创建myfun()函数,在函数内,通过input元素名称,使用name的属性值作为对象选择器获得input对象,再使用val()方法获得input文本框输入的内容,最后,使用alert()方法将内容输出。
 7/7
7/7在浏览器打开test.html文件,输入内容,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签内,使用input标签创建一个type类型为text的文本框,同时使用button标签创建一个按钮,用于点击触发执行js函数。3、在js标签内,创建函数,在函数内,通过input元素名称,使用name的属性值作为对象选择器获得input对象,如$(input)。
注意事项以上方法同样适用于带name属性的html元素。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1078964.html
 订阅
订阅