【手绘分享】看牛人教你如何画出手机APP软件
来源:网络收集 点击: 时间:2024-08-07白纸
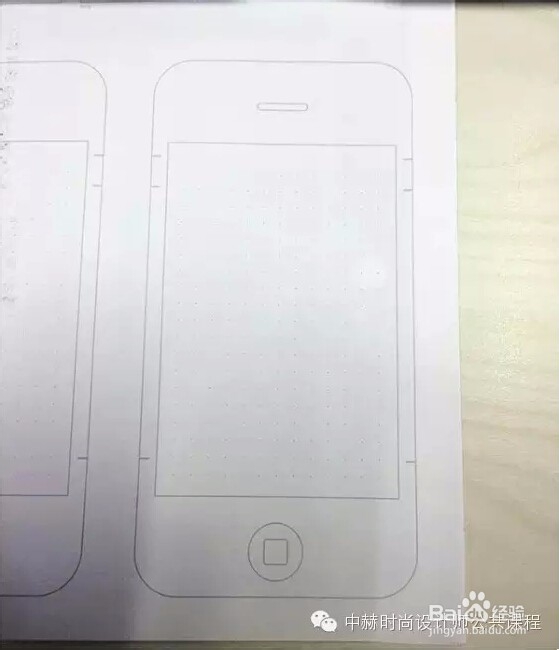
大家可以去 UI Stencils—iPhone Sketch Pad 找免费的样板 PDF 下载
 2/7
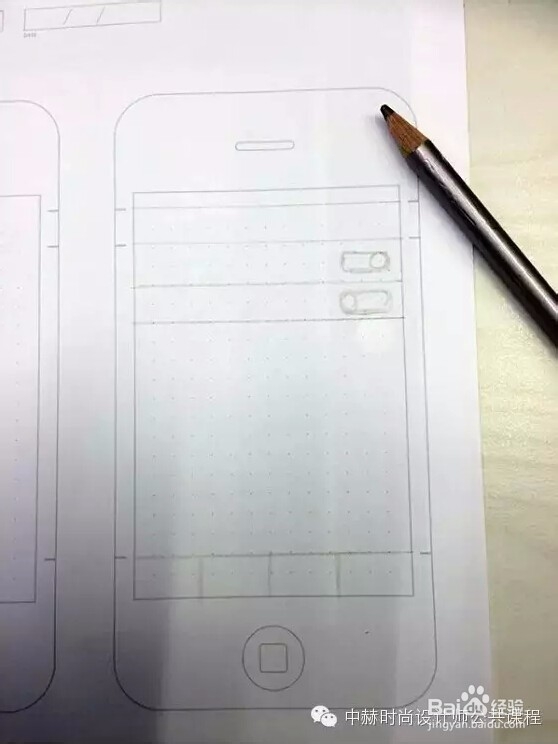
2/7打草稿
直接拿浅色油性色铅笔画出主要区块。
根据 为什么要画3次 Wireframe? 介绍的个人习惯,动用麦克笔的 Wireframe 在手绘稿中算是第 2次了,会有张辽草的乱撇铅笔稿当范本,所以拿色铅笔直接画也不太会出错。
 3/7
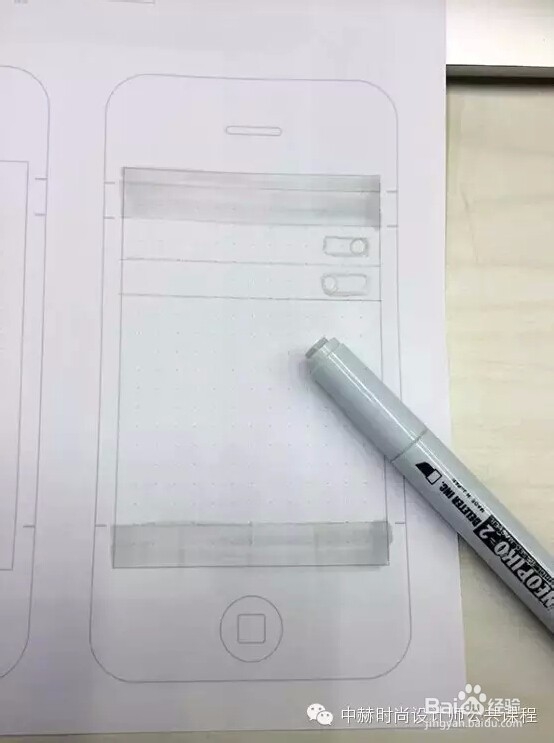
3/7上底色
拿出最浅的 1 号灰阶麦克笔上底色。除非胸有成竹,不然要从 1 号灰阶起手。颜色浅可以多迭几次,下手太重没救。
 4/7
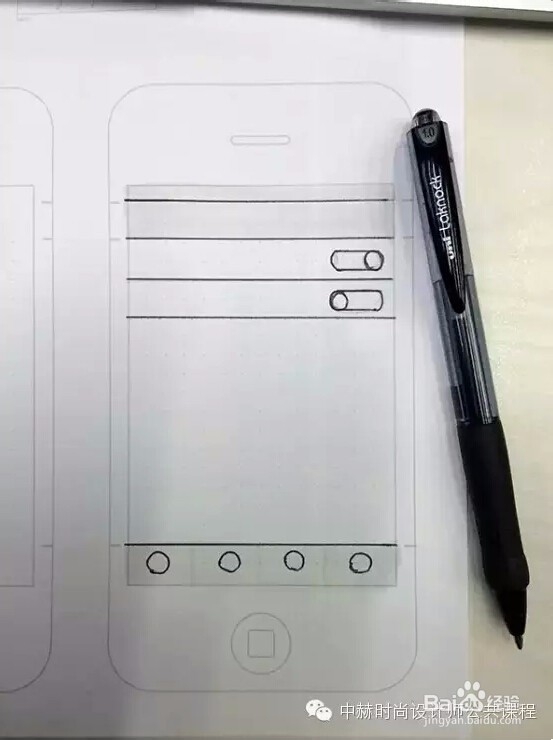
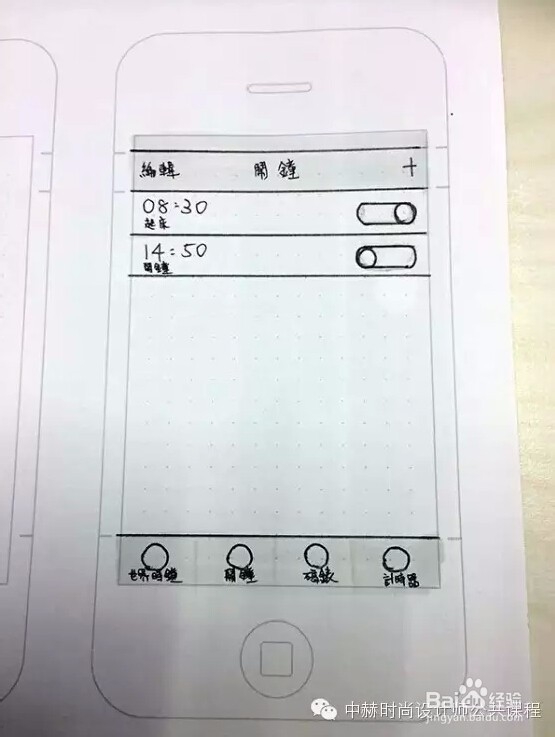
4/7描边
用粗黑笔描轮廓线,画面就会有模有样的。色铅笔画错也没关系,黑笔边一描下去就很不明显了。
一般,UI设计师会等架构都确定了才会想 icon 的设计,通常就是一个圈圈代替。万一 Wireframe 一直重画,光刻 icon 就饱了。
 5/7
5/7写字
请用比 0.5 细的黑笔来写字和补细节。我手账本用 Uni Style FIT 写 ╮(╯_╰)╭ ,随手抓也就是这牌子的黑色,0.38 或 0.28都可以。
 6/7
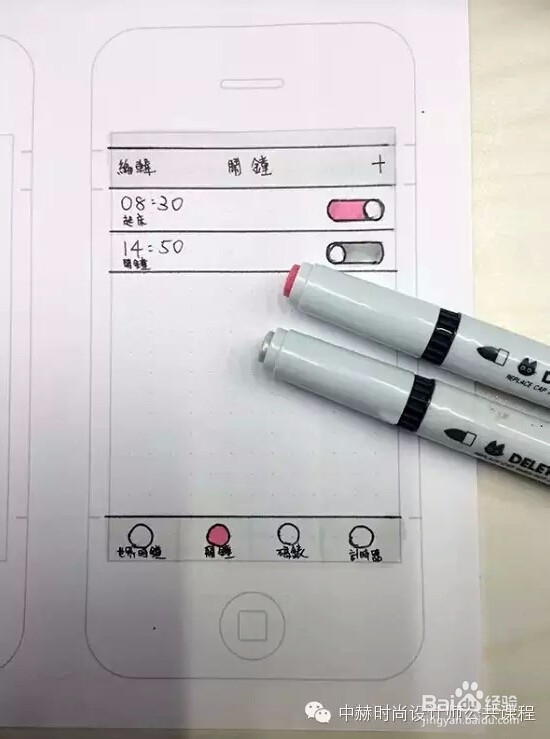
6/7上重点色
几个比较重要的颜色要加强,用深一点的灰色也行,但视觉会没有重心,用亮一点的色彩加强比较讨喜。
 7/7
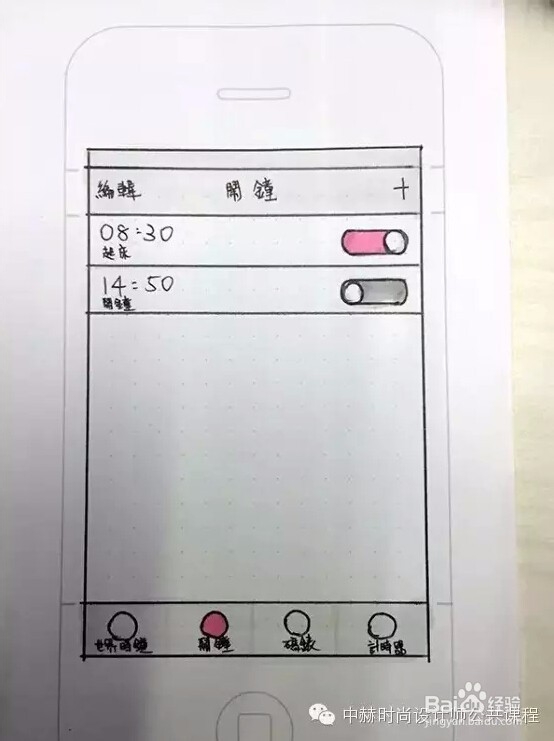
7/7外框
外框最后再来画,避免万一要加什么麦克笔色就糊掉了。不画也没关系,但加这一圈框在视觉上比较有精神,焦点会集中在框内。

 注意事项
注意事项画这样一张 Wireframe 有依据的话非常快,但很多企划、PM、不看这种手绘图,他们只想看计算机画的。
app版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1079953.html
 订阅
订阅