css如何让表格只保留单元格的下边框
来源:网络收集 点击: 时间:2024-02-22【导读】:
在css中,可以先去掉表格的边框,然后再使用border-bottom-style属性设置下边框的样式。下面小编举例讲解css如何让表格只保留单元格的下边框。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何让表格只保留单元格的下边框。
 2/6
2/6在test.html文件内,使用table标签创建一个表格,用于测试。
 3/6
3/6在test.html文件内,设置table标签的class属性为iithree。
 4/6
4/6在css标签内,通过class设置表格的宽度为500px,无边框(border:none)。
 5/6
5/6在css标签内,再通过class设置td单元格的样式,通过border设置无边框,再将border-bottom-style属性设置为solid(实线)。
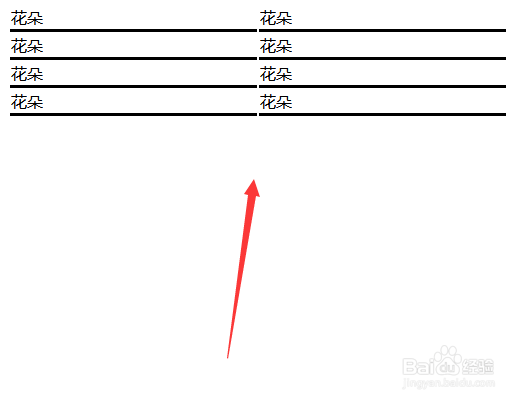
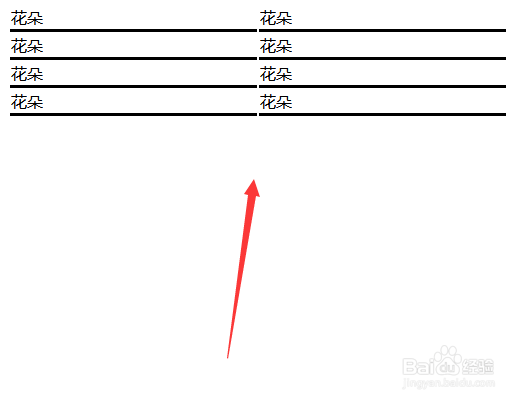
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个表格,设置table标签的class属性为iithree。2、在css标签内,通过class设置表格的宽度为500px,无边框(border:none)。3、在css标签内,再通过class设置td单元格的样式,通过border设置无边框,再将border-bottom-style属性设置下边框为solid(实线)。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_108337.html
 订阅
订阅