vue3中的计算属性使用方法
来源:网络收集 点击: 时间:2024-08-08【导读】:
vue3中的计算属性在Composition API中的使用方法与之前有些不同。本文就详细介绍在vue3中如何使用计算属性。品牌型号:联想air14系统版本:window10软件版本:vscode1.73.1方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
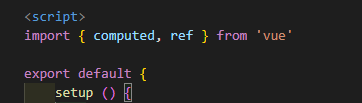
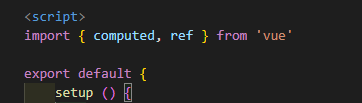
在vue3中,使用计算属性需要先引入computed,同时需要引入ref让数据是响应式的。
 2/4
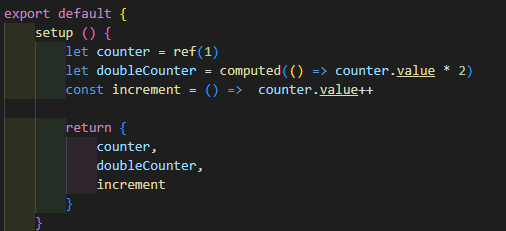
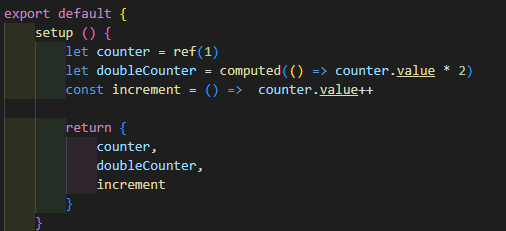
2/4在setup中使用ref定义一个变量,在computed方法中写入计算属性的相关语法。在return中抛出变量和计算属性名称,就能在template中使用了。
 3/4
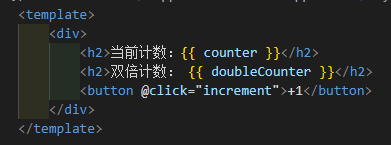
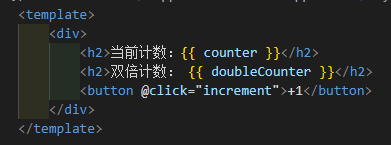
3/4按照vue2的语法在template中使用变量和方法。
 4/4
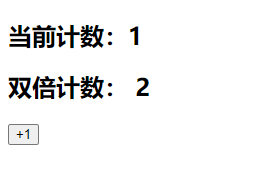
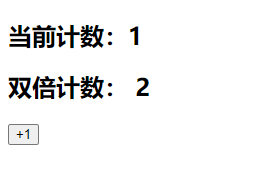
4/4保存并刷新页面,计算属性使用成功。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1084748.html
上一篇:科目二倒车入库有什么技巧
下一篇:干炸羊肉串的做法
 订阅
订阅