html联动下拉框怎么做
来源:网络收集 点击: 时间:2024-08-08【导读】:
在我们编写web应用的时候,经常会遇到写联动下拉框的需求,那么什么是联动下拉框呢?联动下拉框就是在你选择一个下拉框的某个值的同时,触发另一个下拉框的课选值发生变化,比如我们最常用的省市区地址3级联动,就是通过选择不同的省份,出现不同的城市,选择不同的城市,出现不同的区县。本文来给大家简单讲解一下,HTML中如何实现联动下拉框。工具/原料moreHTML编辑器浏览器方法/步骤1/4分步阅读

 2/4
2/4


 3/4
3/4
 4/4
4/4
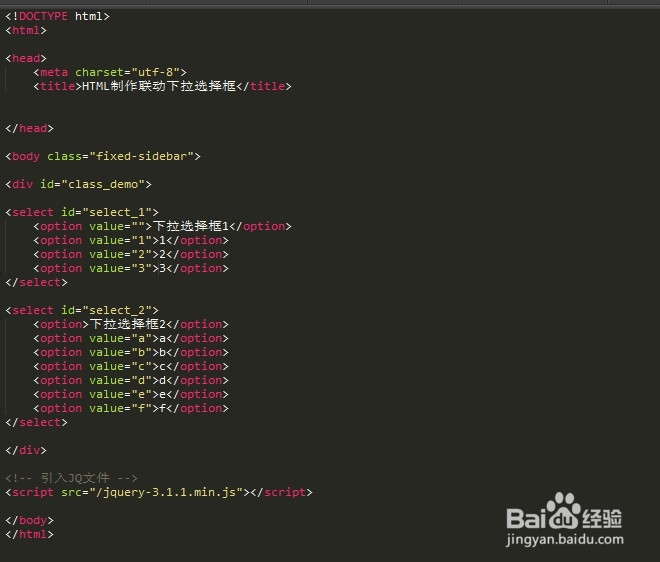
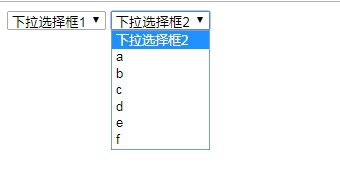
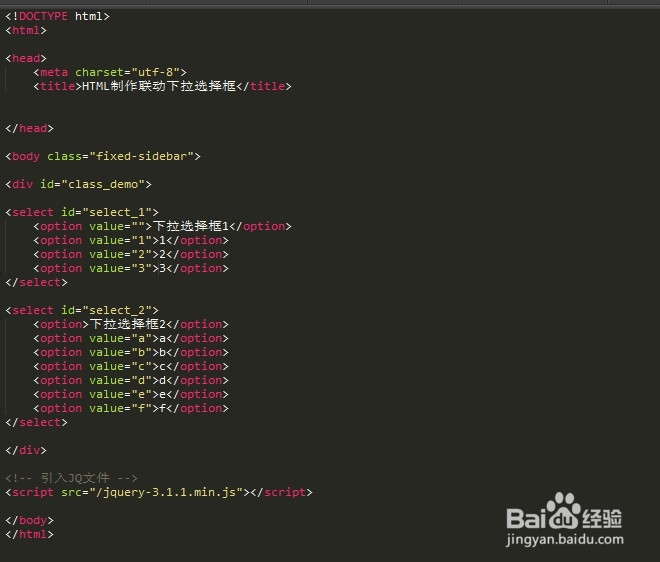
首先我们简单的搭建一个HTML页面,并设置两个下拉框,代码及效果如图。


 2/4
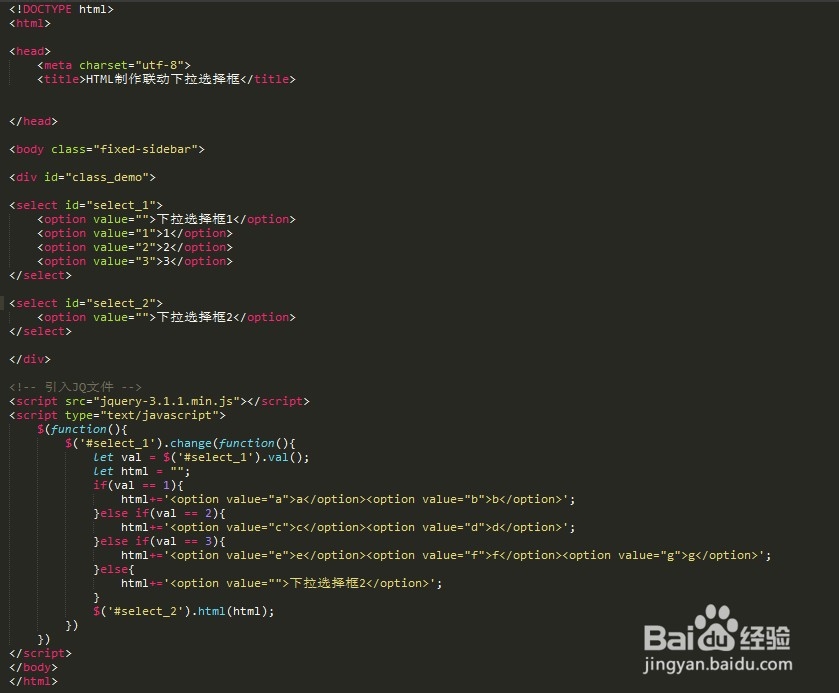
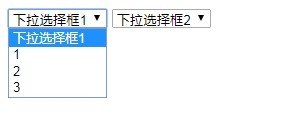
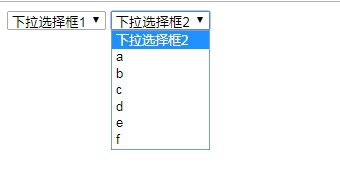
2/4我们想实现下拉选择框1的值被选中的话,同时改变下拉选择框2的可选值,那么我们需要用到下拉选择框的onchange事件,在下拉选择框1的值改变的同时根据它的值修改下拉选择框2的可选值,下面做一个简单的联动例子,代码及效果如图。



 3/4
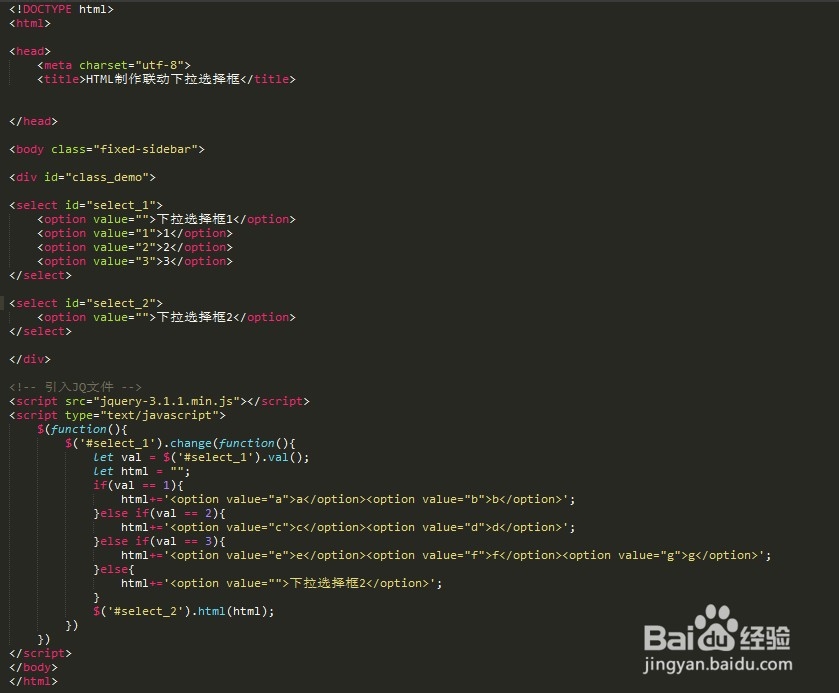
3/4这样的例子虽然完成了联动的需求,但是如果下拉框的值多起来了就要写非常多JS代码了,现在我们来优化一下代码。

 4/4
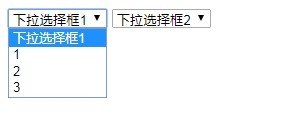
4/4以上就是下拉框联动的原理和示例,接下来你可以根据这个原理按照自己项目有针对性的开发自己的联动下拉框了
注意事项上述例子只是为了讲解联动原理,很多细节没有兼顾到,请开发者自己注意
HTMLJQUERYJQUERY下拉联动下拉框联动原理HTML下拉联动版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1087037.html
上一篇:葫芦的种植方法
下一篇:edge浏览器打开页面出现乱码怎么回事?
 订阅
订阅