怎么制作可伸缩导航栏
来源:网络收集 点击: 时间:2024-08-08下载相关的脚步运行库:由于采用JQuery脚本来实现网页的动态效果,因此需要在网上搜索并下载相应的JQuery运动库,下载完成后进行解压缩,将解压后的文件拷贝到网站的根目录下。
 2/5
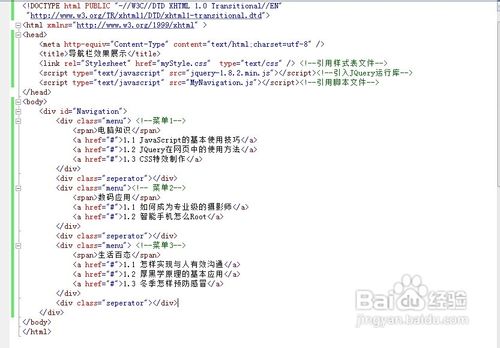
2/5创建导航栏内容页面:新建一网页文件,命名为"index.html",利用文本编辑器打开,由于打算利用JQuery实现网页的脚本,因此需要引入对JQuery运行库的访问。“index.html”文件的重要作用是给用户呈现最基本的导航内容,其中包括三个一级菜单,每一个一级菜单包括若干二级导航栏。在文件中输入如图所示的代码。代码中包括对样式文件“”和脚本文件的引用,对于这两个文件,我们将会在后面的讲解中进行展示。对应的网页效果如图3所示。

 3/5
3/5接下来需要对该网页进入美化:在当前目录下新建一名称为"MyStyle.css"的层叠样式表文件,利用该文件实现网页的美化。当然利用CSS进行美化操作的另一目地是实现网页的内容与其表现形式的分离,这样就可以使我们专注于网页的美化,实现了更高效的分工合作理念。样式表文件的源码及对应的网页效果如图所示。

 4/5
4/5实现对导航栏的脚本控制:在当前目录下创建另一文件,并命名为“MyNavigation.js”。该文件的重要作用是实现导航栏的展开与收缩,当用户点击其中的一个菜单时,当前菜单下的所有子项将会自动缓慢展开,如果用户又点击其它的菜单,则在被点击的菜单展开的同时其它已展开的菜单将会自动收缩。其源代码如图所示。
 5/5
5/5对网页制作效果进行测试:双击文件index.html,就会自动启动浏览器,最终的可伸缩导航栏效果如图。当用户点击其中的一个菜单时,动画效果就会产生缓慢展开的效果,当点击其它的菜单时,就会出现收缩和展开的双重效果。在此,网页开发者也可以根据实际情况进行更加细微的调整。



 注意事项
注意事项在制作导航栏的过程中,要注意CSS与JQuery的配合。nbsp;
CSS能够很好的美化网页内容,而JQuery能够响应用户的各类事件。nbsp;
导航栏版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1087084.html
 订阅
订阅