js实现判断文本框是否为空,为空则弹出提示
来源:网络收集 点击: 时间:2024-02-22【导读】:
在js中,可以通过获得文本框对象,使用value属性获得它的内容,再使用if语句进行是否为空的判断 。下面小编举例讲解js实现判断文本框是否为空,为空则弹出提示。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
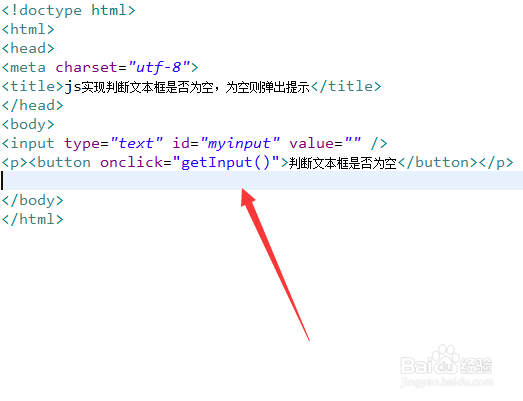
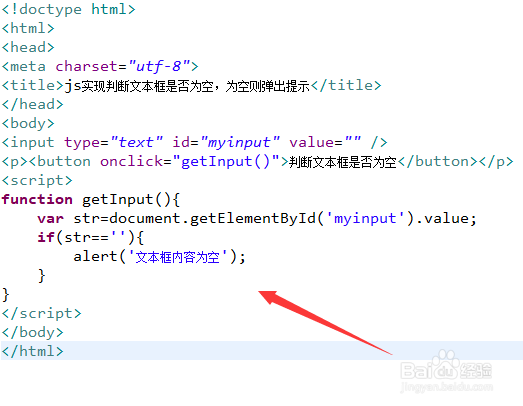
新建一个html文件,命名为test.html,用于讲解js实现判断文本框是否为空,为空则弹出提示。
 2/6
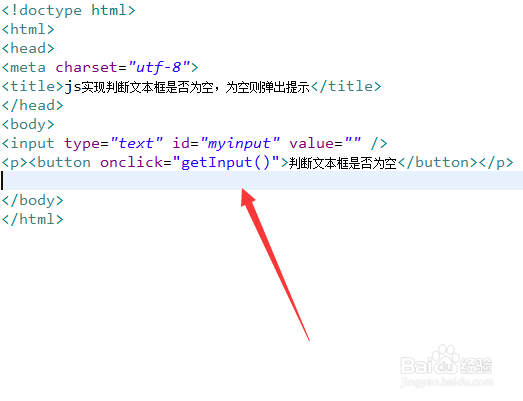
2/6在test.html文件内,使用input标签创建一个文本框,并设置其id为myinput。
 3/6
3/6在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getInput()函数。
 4/6
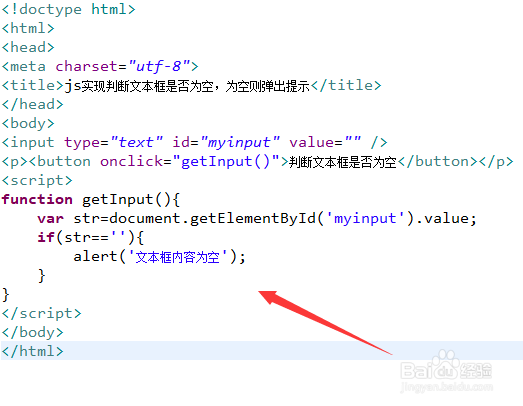
4/6在getInput()函数内,通过id获得input对象,使用vlaue属性获得文本框输入的内容,内容保存在str变量中。
 5/6
5/6在getInput()函数内,再通过if语句判断输入的内容是否为空,如果是,则使用alert()方法弹出提示。
 6/6
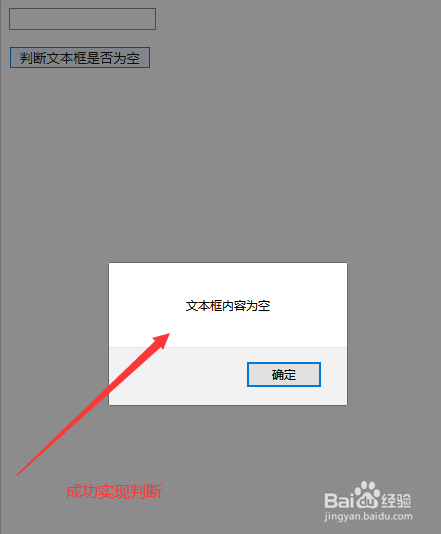
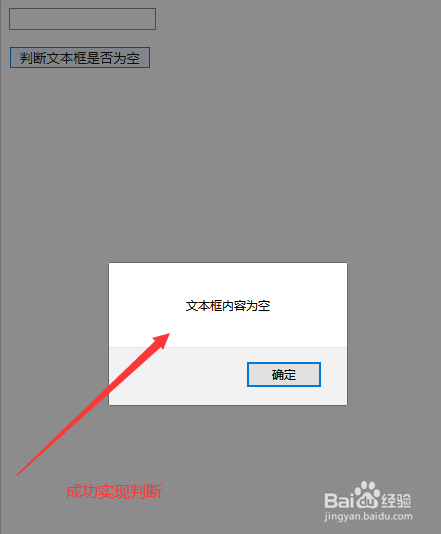
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、在test.html文件内,使用input标签创建一个文本框,并设置其id为myinput。2、在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getInput()函数。3、在getInput()函数内,通过id获得input对象,使用vlaue属性获得文本框输入的内容,再通过if语句判断输入的内容是否为空,如果是,则使用alert()方法弹出提示。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_109167.html
上一篇:可爱Q版动漫人物怎么画
下一篇:王者营地好友申请怎么关闭
 订阅
订阅