如何用css改变下拉框select样式
来源:网络收集 点击: 时间:2024-08-09【导读】:
html中的select下拉框默认样式比较普通,可以运行css进行样式的美化,使其更加好看。下面介绍如何用css改变下拉框select样式。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7
 5/7
5/7 6/7
6/7 7/7
7/7
 CSS
CSS
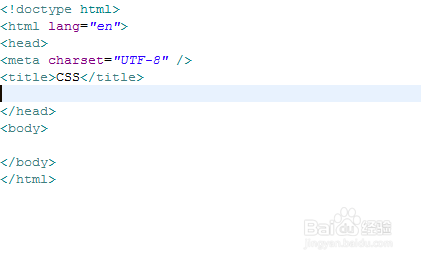
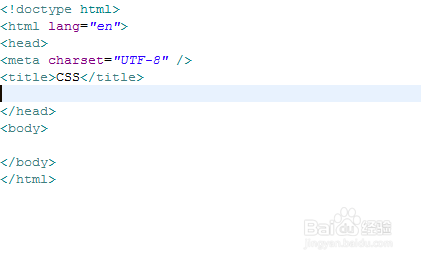
新建一个html文件,命名为test.html ,用于介绍如何用css改变下拉框select样式。
 2/7
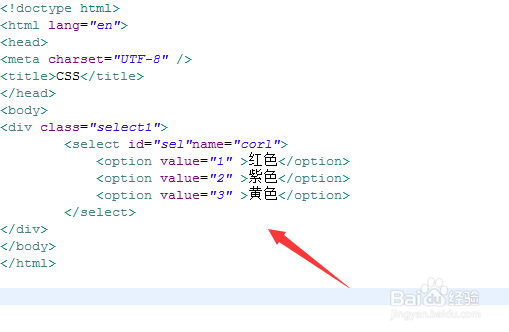
2/7在test.html页面,使用div创建一个模块,设置其class属性为select1,用于下面对该类名进行样式布局。
 3/7
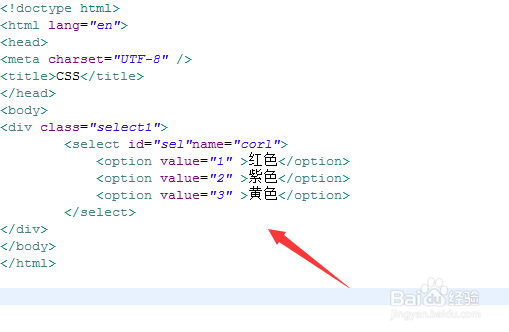
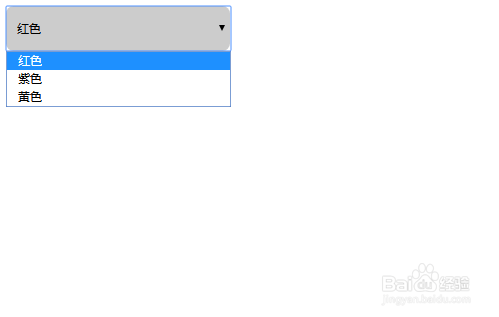
3/7在div模块内,使用select标签创建一个下拉选择框,下拉列表是三个颜色的选择。
 4/7
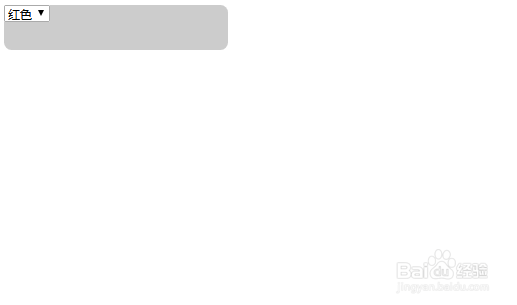
4/7使用css对div进行样式布局,设置其宽度为298px ,高度为60px,并给它一个透明的背景颜色,设置其为圆角边框。

 5/7
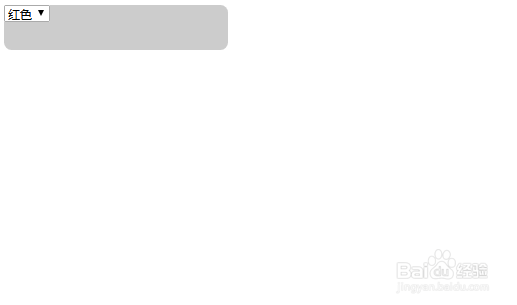
5/7使用css对select下拉框进行样式的设置,设置其宽度为300px(比外层的div宽度大一点,效果更加好看),高度为100%。
 6/7
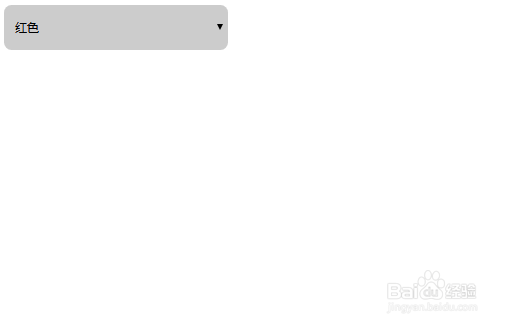
6/7再使用css对select下拉框的细节进行设置,设置其背景透明(background: transparent),无边框(border: none),左内边距为10px(padding-left: 10px),边框为圆角(border-radius: 10px),字体为微软雅黑(font-family: 微软雅黑)。
 7/7
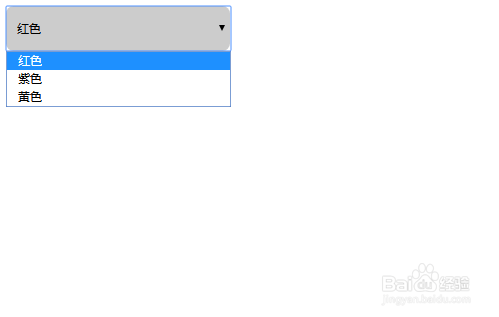
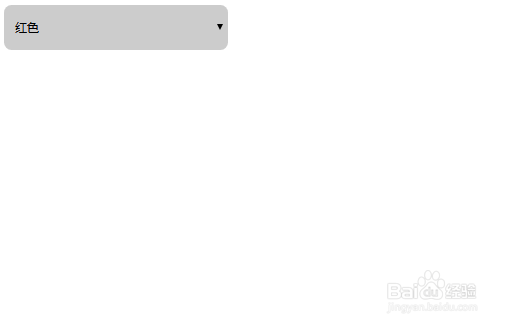
7/7在浏览器运行test.html文件,查看select样式框的美化效果,如下图:

 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1095623.html
 订阅
订阅