如何遍历获取所有的checkbox的value属性值
来源:网络收集 点击: 时间:2024-08-09【导读】:
在html页面开发中,我们会经常使用到checkbox控件,如果要遍历获取所有的checkbox的value属性值,你知道怎么做吗?下面我们来看一下。方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 HTMLCHECKBOXJSJAVACRIPTJQUERY
HTMLCHECKBOXJSJAVACRIPTJQUERY
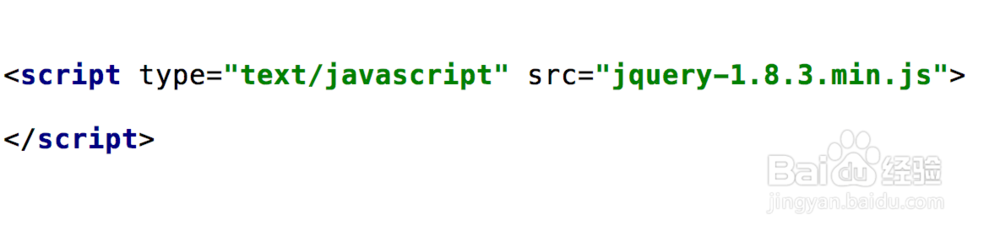
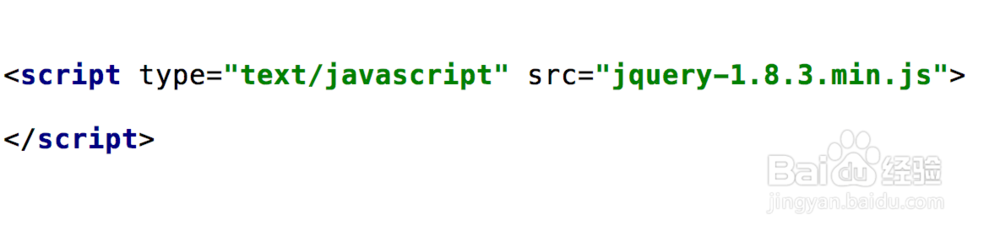
为了方便操作dom,我们使用jquery来操作,先引入jquery脚本文件。
 2/10
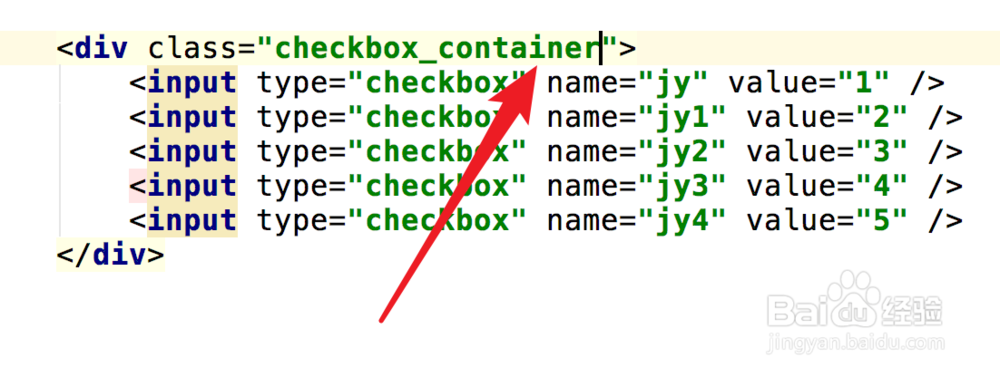
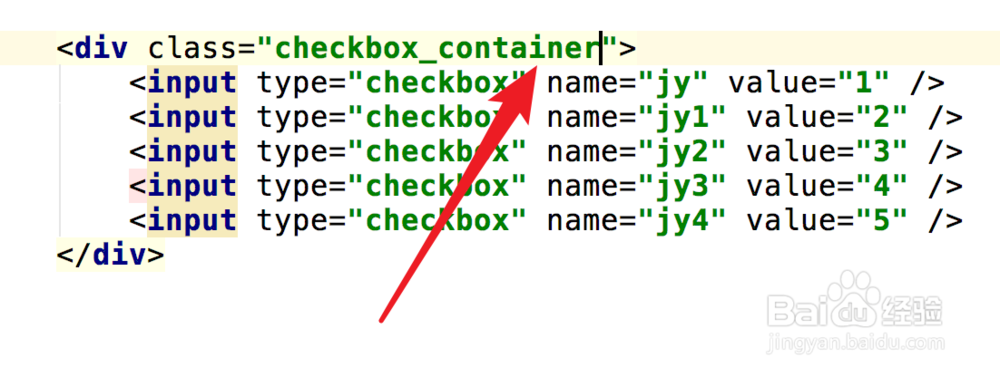
2/10html添加几个checkbox控件,注意父容器div有一样样式checkbox_container。
 3/10
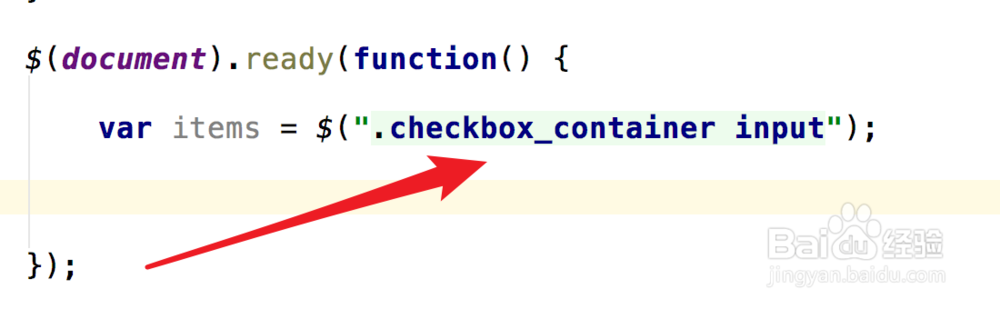
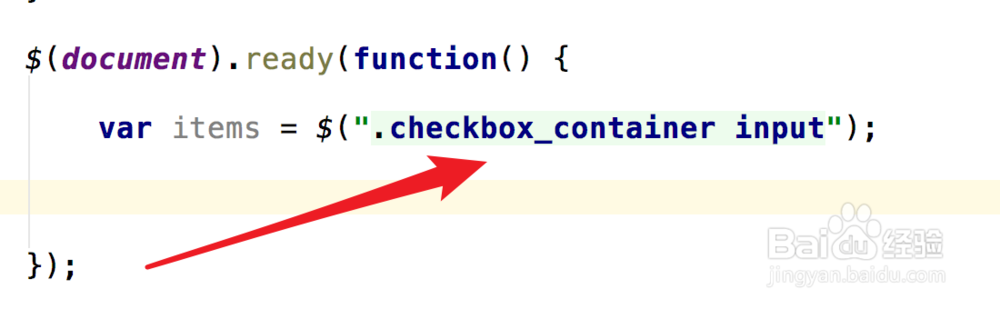
3/10这样,在js脚本里,我们就可以使用‘.checkbox_container input’这样的一个选择器来得到所有的checkbox控件了。
 4/10
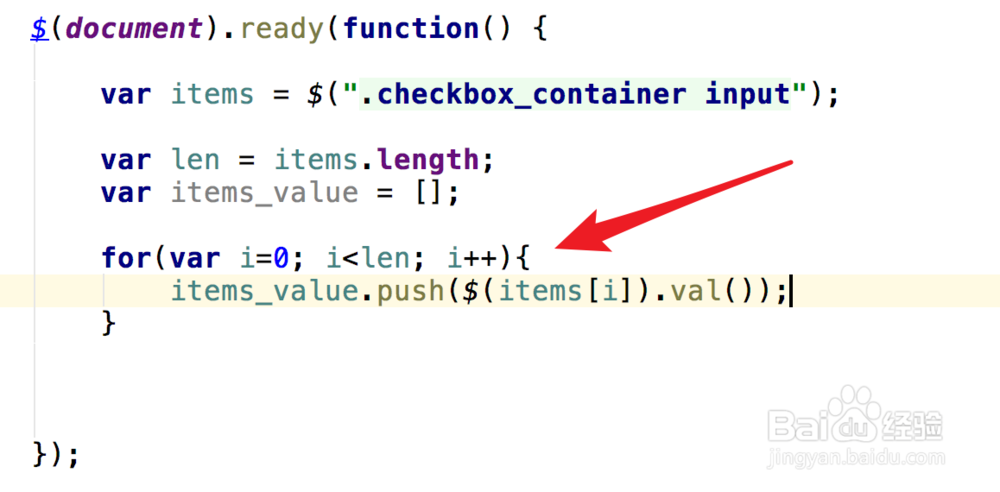
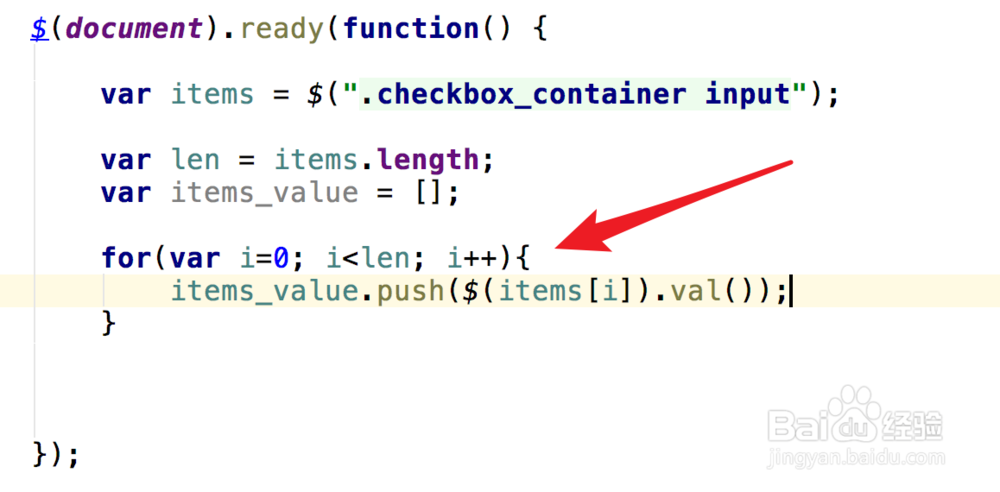
4/10得到所有的控件后,就可以使用for循环来遍历得到所有的value值了,代码如图。
 5/10
5/10使用console.log方法来在浏览器控制台输出结果看一下。
 6/10
6/10运行页面,可以看到页面上有几个checkbox控件。
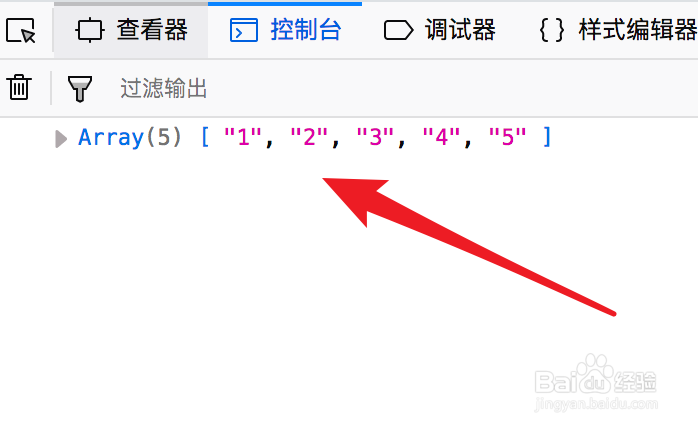
 7/10
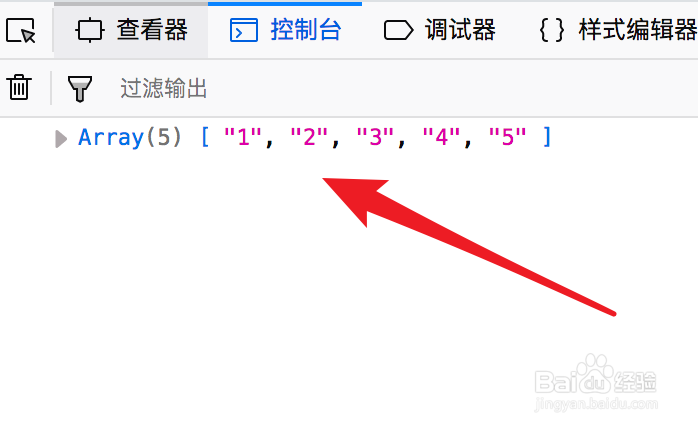
7/10打开浏览器的控制台,可以看到所有checkbox控件的value值已经遍历获取到了。
 8/10
8/10如果要获取的是所有选中的checkbox的value值,也是很简单的。
我们先在html为第二,三个添加checked属性,让其默认选中。
 9/10
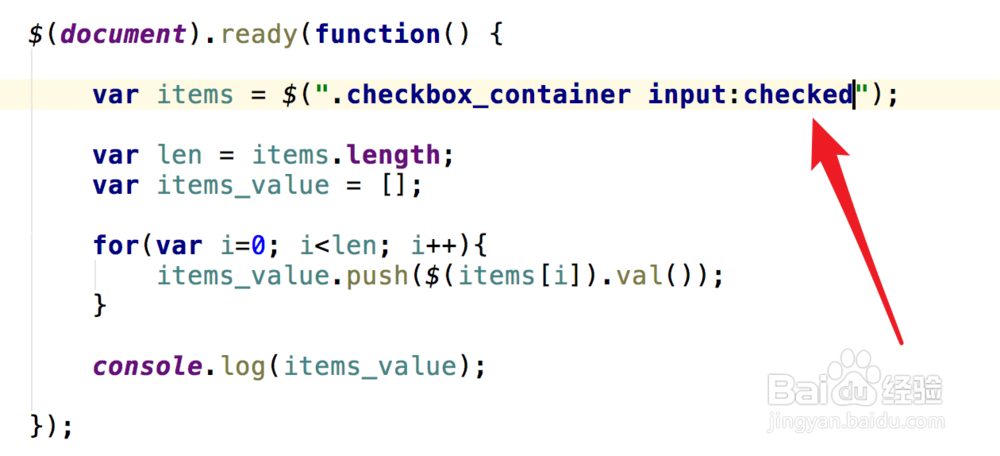
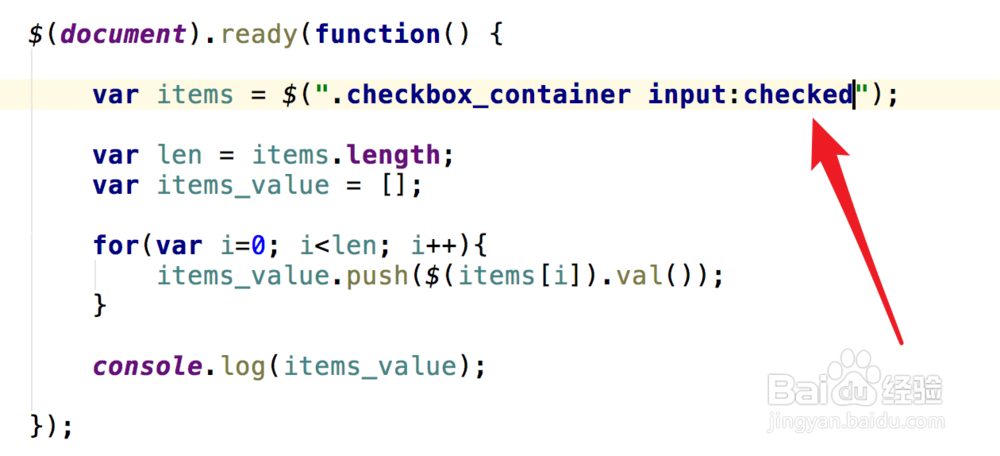
9/10在js脚本里,只要在选择器上加上:checked,就是只获取选中的那些了。
 10/10
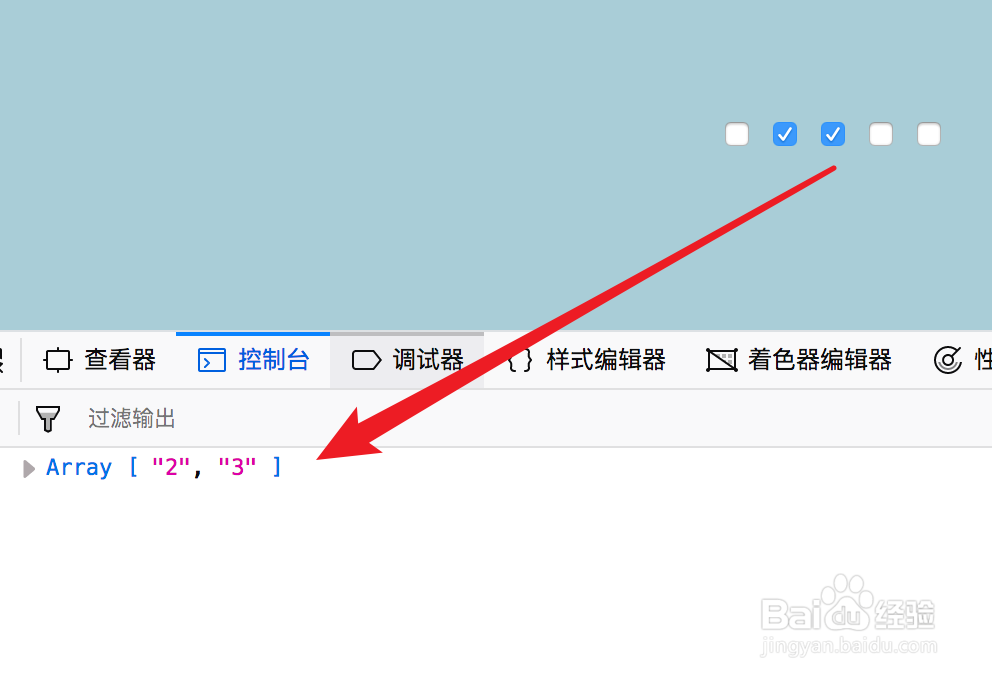
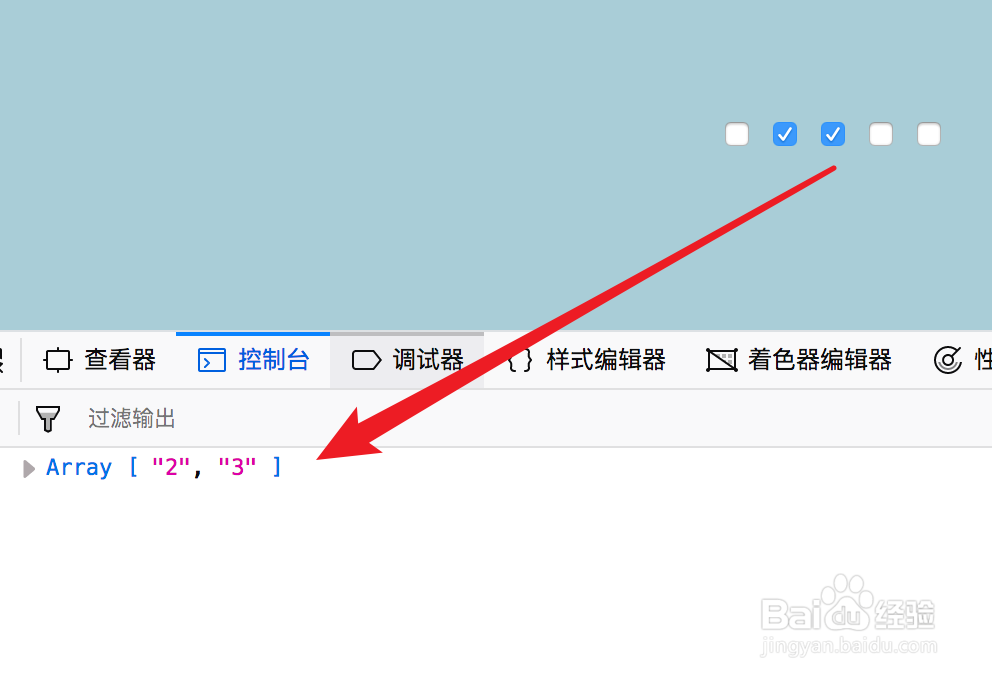
10/10刷新页面,可以看到现在获取到的value值就只有选中的那二个了。
 HTMLCHECKBOXJSJAVACRIPTJQUERY
HTMLCHECKBOXJSJAVACRIPTJQUERY 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1095796.html
上一篇:三星note10手机语音助手在哪设置
下一篇:爱玛x301酷版与智行版的区别
 订阅
订阅