小白教程:Photoshop多张连续图片制作GIF动态图
来源:网络收集 点击: 时间:2024-08-10打开Photoshop,这里用的是Photoshop cs4,以下是界面。
 2/9
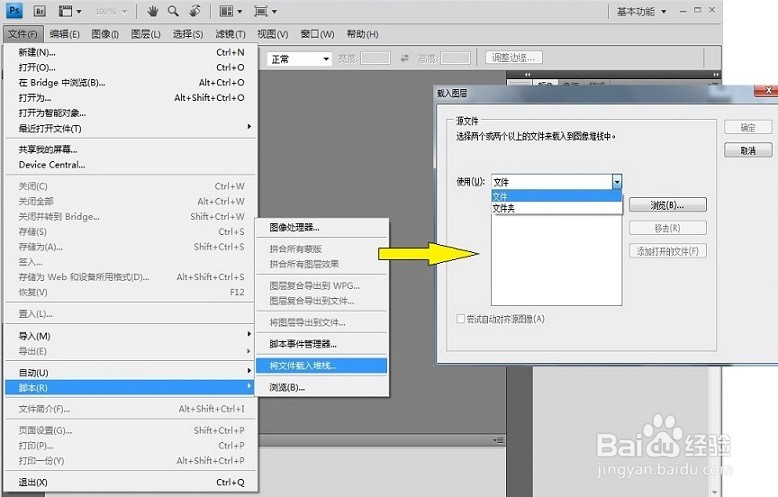
2/9将所有图片导入一个图层中:打开“文件——脚本——将文件载入堆栈”;浏览选择文件或文件夹;确定。

 3/9
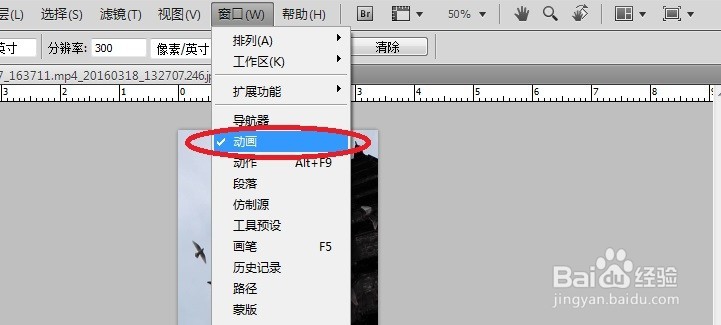
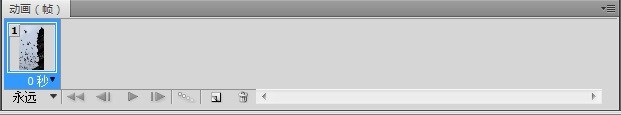
3/9动画(帧)窗口可由顶部的“窗口”菜单可调出。

 4/9
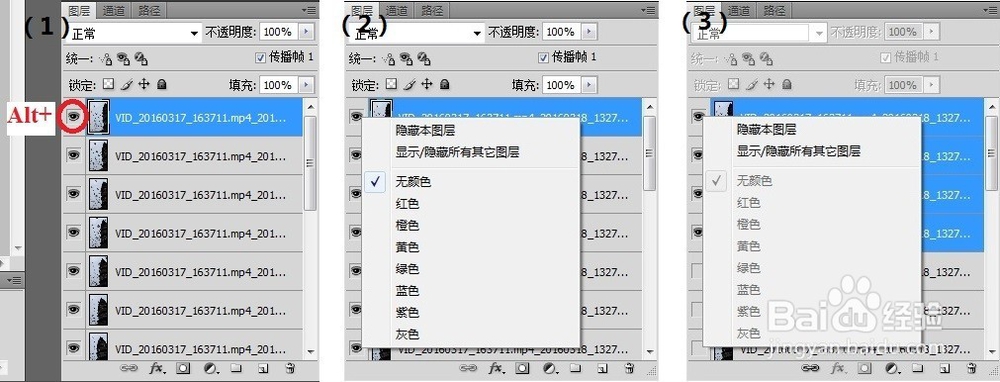
4/9显示所需图层作为第一帧。图层较多时显示某一图层的方法:
(1)可以按住键盘上的Alt键,然后点所需图层前的眼睛,这时除此之外的其它图层会被隐藏。 (推荐)
(2)在当前显示的一个图层前的小眼睛上点右键,选择“显示/隐藏所有其他图层”,这时会只显示这个选择的图层,再同样操作一次,所有图层就可以显示出来
(3)可对多个图层同时操作:使用Ctrl或shift键选中所需图层,右键单击其中一个图层眼镜位置,选择显示/隐藏本图层,这样所有选中的图层就会显示或隐藏。
 5/9
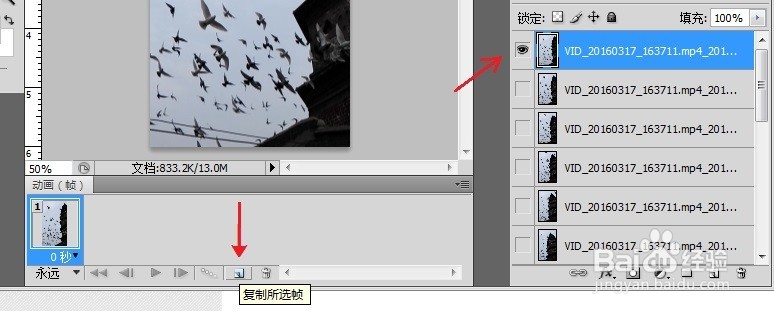
5/9动画窗口中复制一帧,选中第二帧。在“图层”中显示第二层(按Alt点眼睛),第二帧即显示第二层的图像。
 6/9
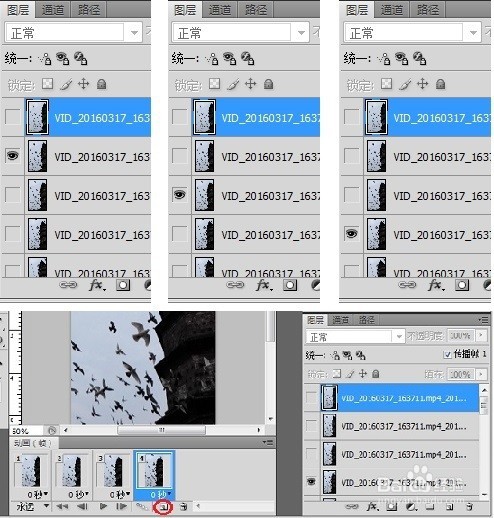
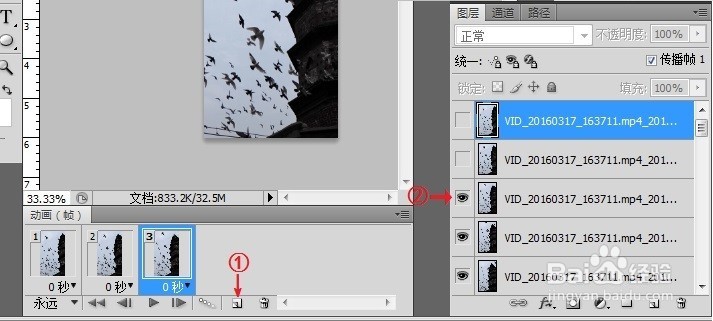
6/9再复制一帧,选中第三帧,图层显示第三层图像。照此依次完成所有帧。
 7/9
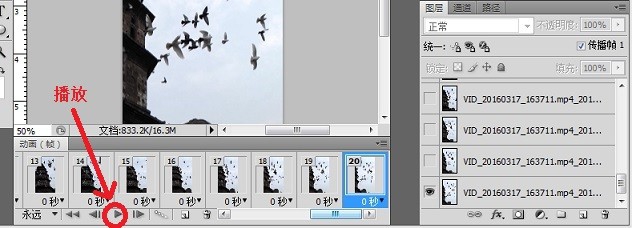
7/9可以点“播放动画”看制作效果了。
 8/9
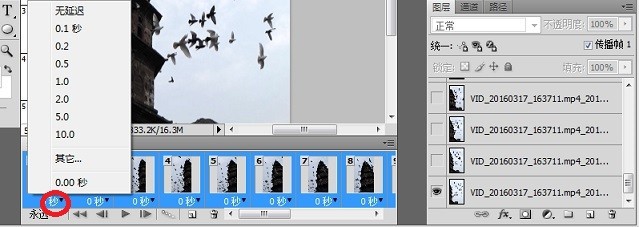
8/9设定延迟时间及间隔:动画窗口中选中第一帧,拖动滚动条到最后,按着Shift点最后一帧可以选中所有帧,点击其中某一帧下面的小三角箭头即可设置所有帧延迟时间。播放动画调试。
 9/9
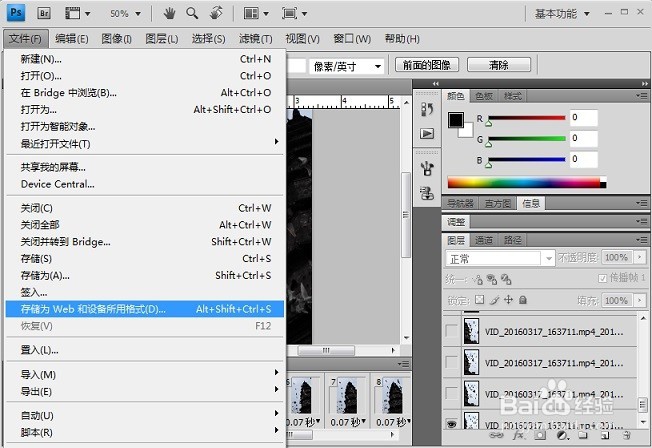
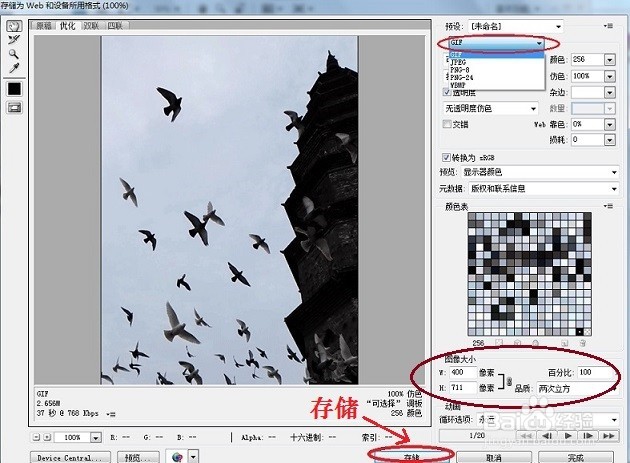
9/9保存:文件——储存为Web和设备所用格式。可以预览、储存。

 补充1/2
补充1/2补充一下:对于第5、6步,如果动态图是按“图层”中的图片从上往下的顺序播放的,按下面的方法添加每一帧比较简单:
忽略上面第4步图层较多时显示某一图层的方法,不使用Alt键,图片载入图层后默认是所有图层可见,只用点一下“复制所选帧”,再点一下对应图层的上一图层的小眼睛使其隐藏就行了,原因是窗口显示的图片是最上面的可见图层。
 2/2
2/2完成后的效果
 注意事项
注意事项不同版本的Photoshop某些部件名字可能不一样,比如cs4的“动画(帧)”窗口在cs6里叫“时间轴”。
这里所用的素材图片是用“完美解码”播放器从一个视频中提取的,所以文件名挺长挺诡异……
PHOTOSHOPPSGIF制作GIF动态图片版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1099174.html
 订阅
订阅