在css中如何引入自定义的字体
来源:网络收集 点击: 时间:2024-08-10【导读】:
在css中,可以使用“@font-face”定义字体的名称和路径,从而实现引入自定义的字体。下面小编举例讲解在css中如何引入自定义的字体。工具/原料morehtml+css代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解在css中如何引入自定义的字体。
 2/6
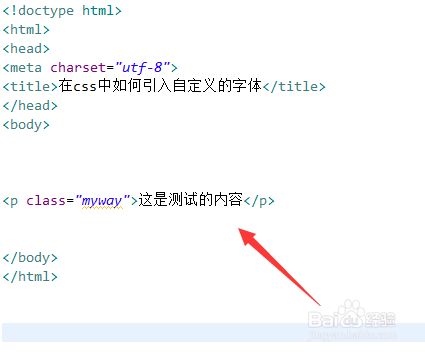
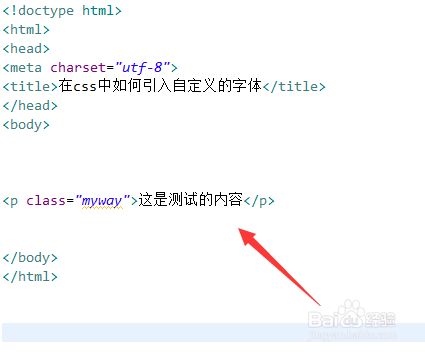
2/6在test.html文件中,使用p标签创建一行测试的文字。
 3/6
3/6在test.html文件中,给p标签添加一个class属性,用于样式的设置。
 4/6
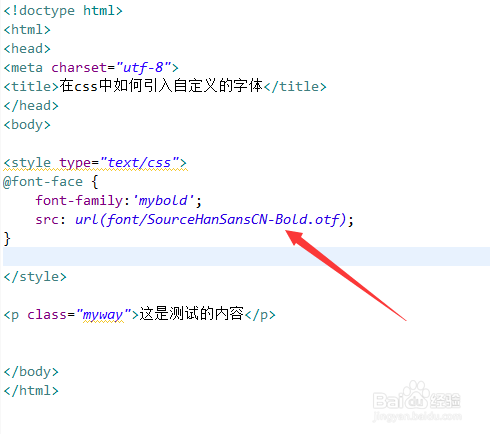
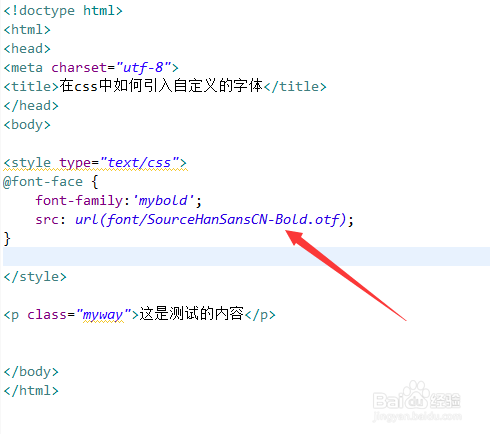
4/6在css标签内,使用“@font-face”定义字体的名称和路径。
 5/6
5/6在css标签内,通过class类名设置p标签字体样式,使用font-family引用字体名称,实现字体样式的设置。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行测试的文字,给p标签添加一个class属性。2、通过class类名设置p标签字体样式,使用font-family引用字体名称,实现字体样式的设置。3、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1101293.html
上一篇:美图秀秀怎么制作图中图
下一篇:喜马拉雅FM如何手动升级到最新版
 订阅
订阅