css如何让页面所有p标签文字加粗
来源:网络收集 点击: 时间:2024-02-23【导读】:
在css中,可以使用font-weight属性加粗p标签内的文字。下面小编举例讲解css如何让页面所有p标签文字加粗。品牌型号:联想笔记本Air14系统版本:windows10软件版本:zend studio10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
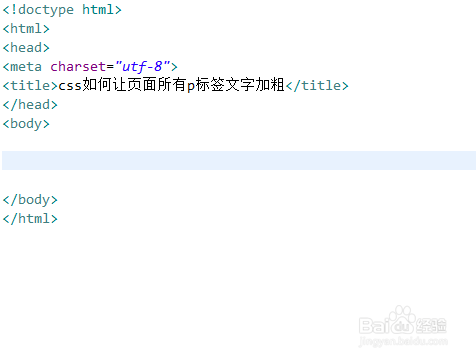
新建一个html文件,命名为test.html,用于讲解css如何让页面所有p标签文字加粗。
 2/6
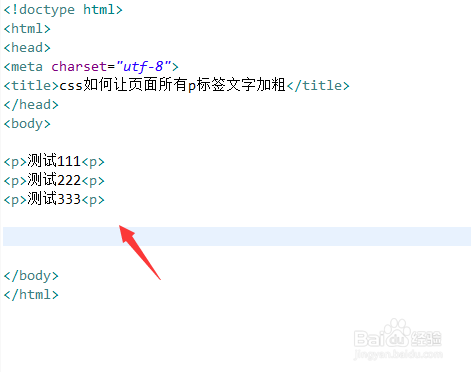
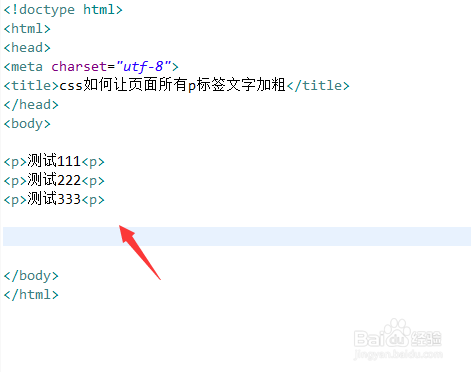
2/6在test.html文件中,创建多个p标签,用于测试。
 3/6
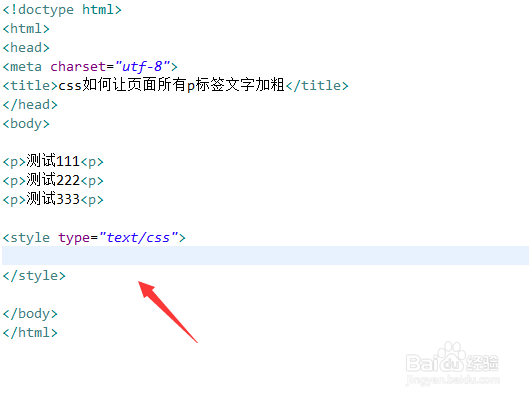
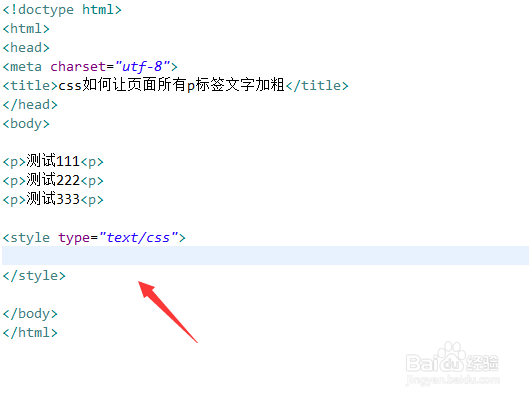
3/6在test.html文件中,创建style标签,用于编写css样式。
 4/6
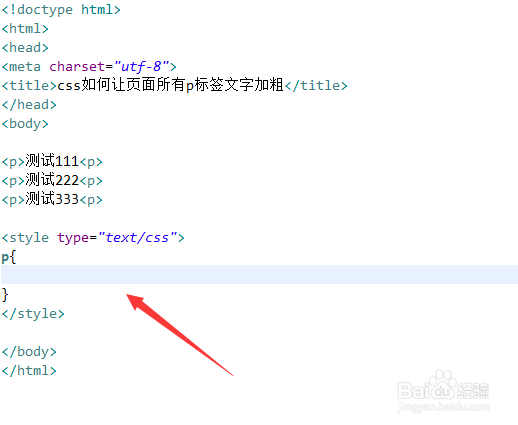
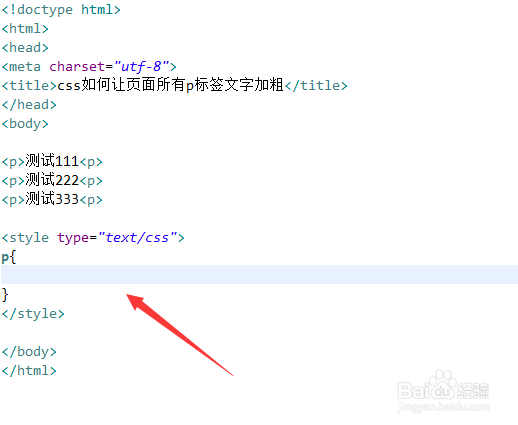
4/6在css标签内,通过元素名称p来设置页面所有p标签的样式。
 5/6
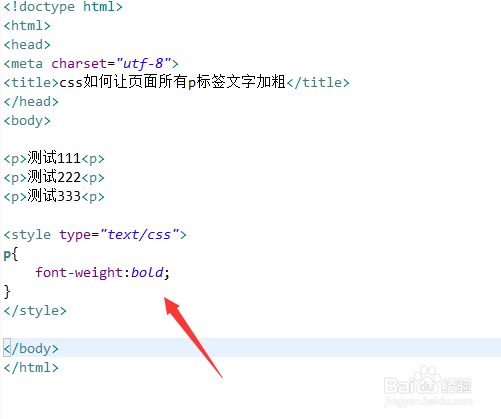
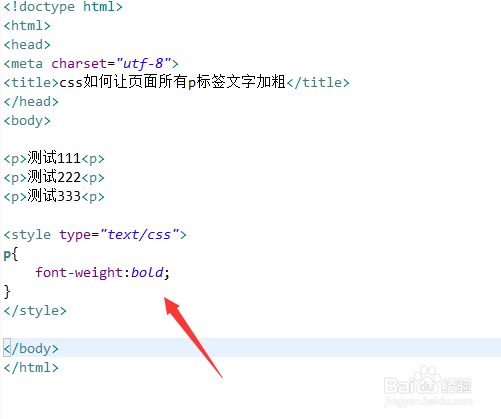
5/6在css标签内,再将font-weight属性设置为bold,实现文字的加粗。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、创建多个p标签,用于测试。2、在css标签内,通过元素名称p来设置页面所有p标签的样式。3、在css标签内,再将font-weight属性设置为bold,实现文字的加粗。4、在浏览器打开test.html文件,查看结果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_125606.html
上一篇:如何在BOSS直聘修改公司信息
下一篇:幻塔紫菜在哪
 订阅
订阅