js怎样设置p标签的背景颜色
来源:网络收集 点击: 时间:2024-07-10【导读】:
在js中,通过获得p标签对象,使用style中的background属性便可以设置p标签的背景颜色。下面小编举例讲解js怎样设置p标签的背景颜色。品牌型号:js+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
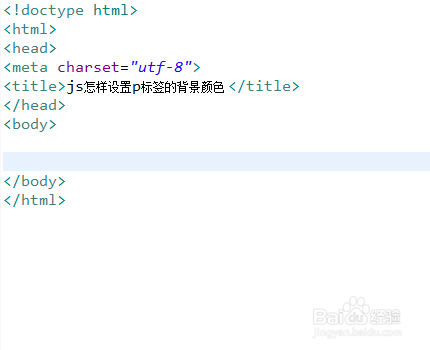
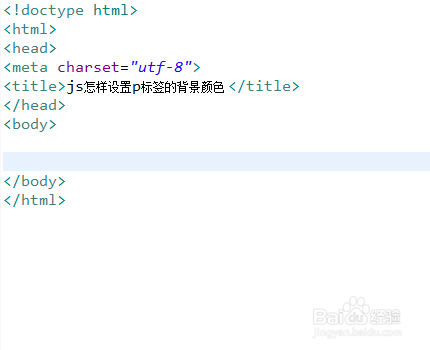
新建一个html文件,命名为test.html,用于讲解js怎样设置p标签的背景颜色。
 2/6
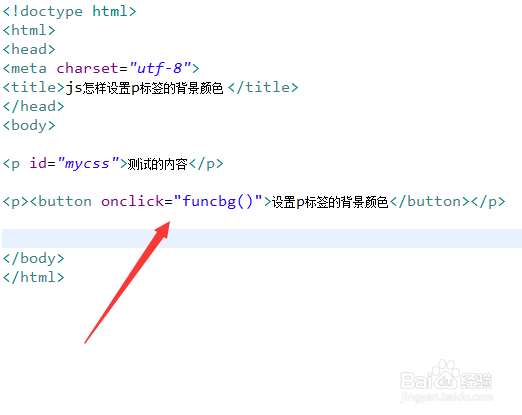
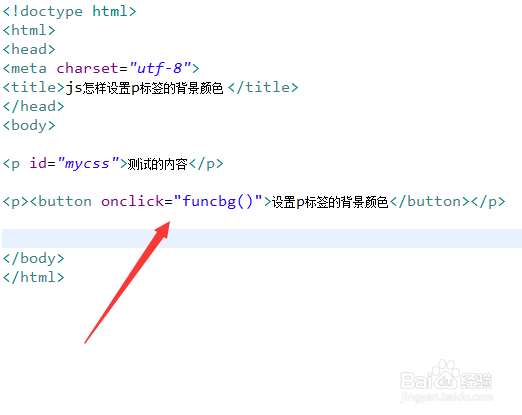
2/6在test.html文件内,使用p标签创建一行文字,用于测试。
 3/6
3/6在test.html文件内,设置p标签的id为mycss。
 4/6
4/6在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行funcbg()函数。
 5/6
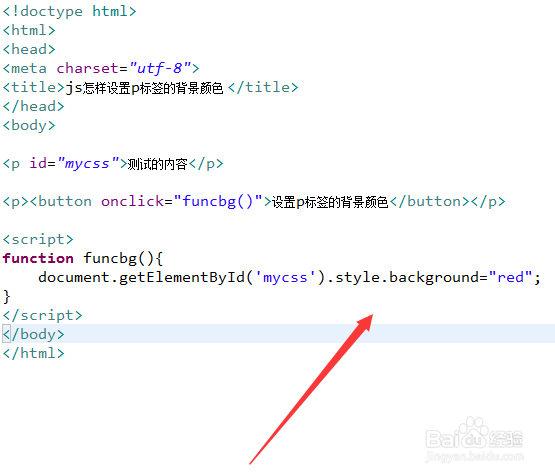
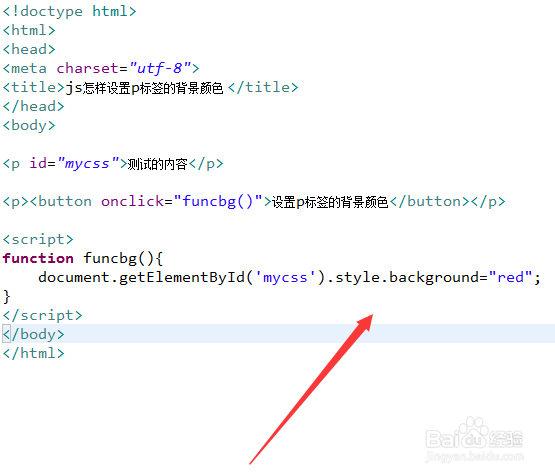
5/6在js标签内,创建funcbg()函数,在函数内,使用getElementById()方法通过id获得p对象,通过给style属性中的background属性赋值,实现改变p标签的背景颜色。例如 ,这里设置背景颜色为红色。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行文字,设置p标签的id为mycss。2、创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行funcbg()函数。3、在js标签内,创建funcbg()函数,在函数内,使用getElementById()方法通过id获得p对象,通过给style属性中的background属性赋值,实现改变p标签的背景颜色。例如 ,这里设置背景颜色为红色。4、在浏览器打开test.html文件,点击按钮,查看实现的效果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_947212.html
上一篇:Win10更新失败报错“0x80070006”怎么办
下一篇:城墙用七巧板怎样拼?
 订阅
订阅