CSS怎样给一个表格添加两个class样式
来源:网络收集 点击: 时间:2024-08-11【导读】:
先设置两个不同class类名的样式,再向创建好的表格添加class属性,在class属性内加上定义的两个类名,便可实现给表格添加两个class样式。下面小编举例讲解CSS怎样给一个表格添加两个class样式。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
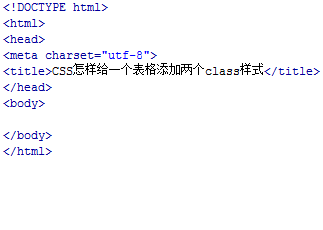
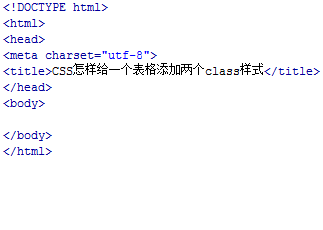
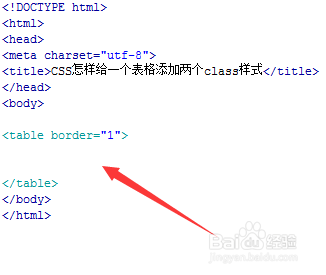
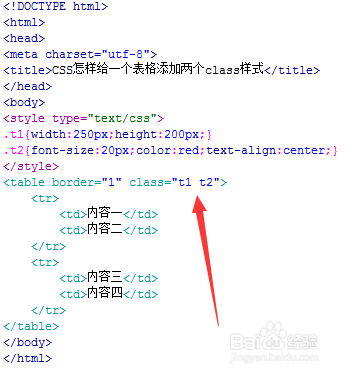
新建一个html文件,命名为test.html,用于讲解CSS怎样给一个表格添加两个class样式。
 2/7
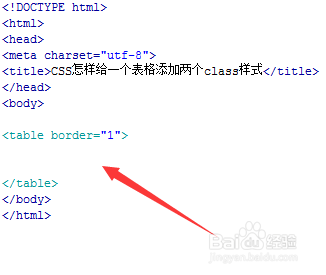
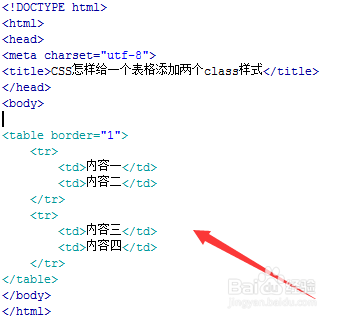
2/7在test.html文件内,使用table标签创建一个表格,并使用border设置表格边框为1px。
 3/7
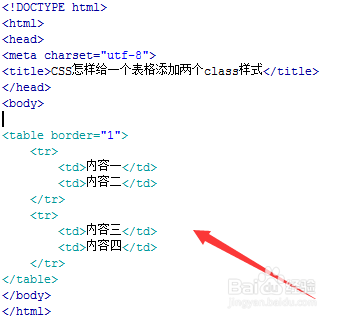
3/7在test.html文件内,在table标签内,使用tr、td标签设置为两行两列表格。
 4/7
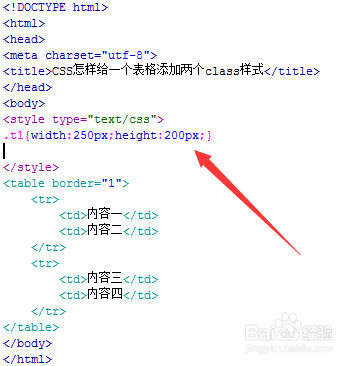
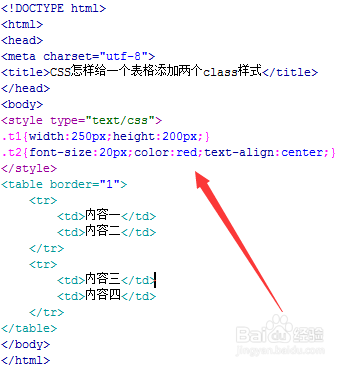
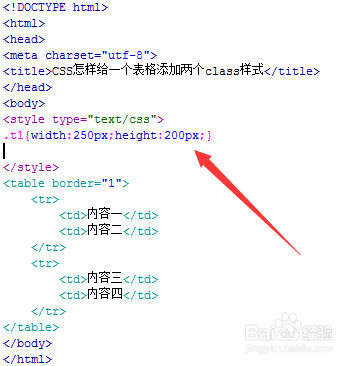
4/7在css标签内,设置类名为t1的样式,使用width属性设置宽度为250px,使用height属性设置高度为200px。
 5/7
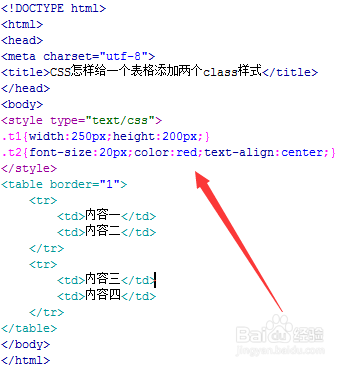
5/7在css标签内,设置类名为t2的样式,使用font-size属性设置文字大小为20px,使用color属性设置文字颜色为红色,使用text-align属性设置文字居中。
 6/7
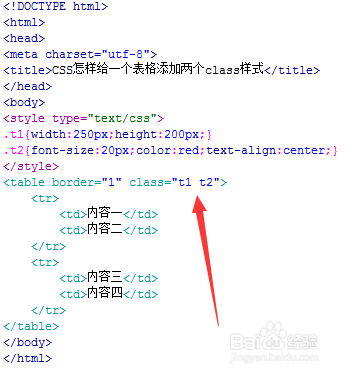
6/7在test.html文件内,在table标签内添加class属性,把class属性值设置为“t1 t2”,从而实现给表格添加两个class样式。
 7/7
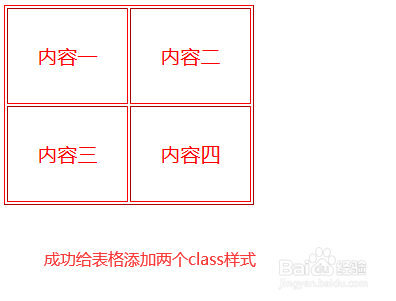
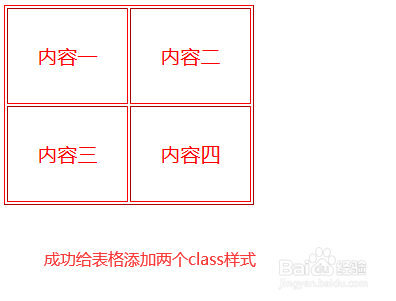
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用table、tr、td标签创建一个两行两列的表格。3、在css标签内,设置两个不同类名的css样式。4、给table标签添加class样式,class属性值为css标签内定义的两个类名,这样便可实现给表格添加两个class样式。
注意事项class属性值内的两个类名必须以空格隔开。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1106436.html
上一篇:汽车自动启停怎么时有时无?
下一篇:Excel怎么统计合并单元格后面数据总和
 订阅
订阅