微信小程序三级联动教程
来源:网络收集 点击: 时间:2024-08-11【导读】:
在进行微信小程序开发过程中,使用简单的组件组合成复杂的组件。那么,如何实现三级联调?工具/原料more微信小程序微信小程序开发工具截图工具WPS方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 总结
总结 注意事项
注意事项
在已打开微信小程序开发工具,创建一个项目并打开
 2/9
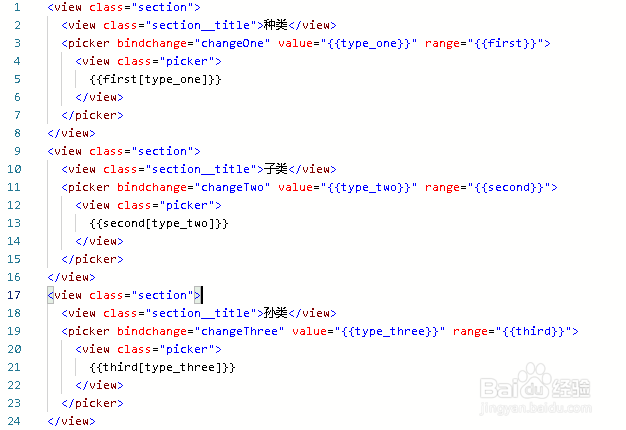
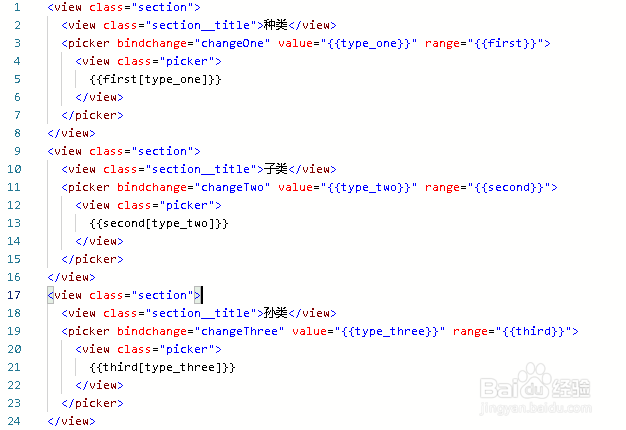
2/9新建index.wxml文件,利用view标签和三组picker标签,分别绑定事件和属性
 3/9
3/9在index.wxss文件中,利用类选择器设置标签字体属性
 4/9
4/9在对应的index.js文件,data对象中初始化对象type_one等
 5/9
5/9在Page对象中,定义第一个下拉框change事件changeOne,传入e;然后根据传入值不同,给second数组赋值
 6/9
6/9再次定义第二个下拉框的change事件changeTwo,根据选择的值给第三个下拉框进行赋值
 7/9
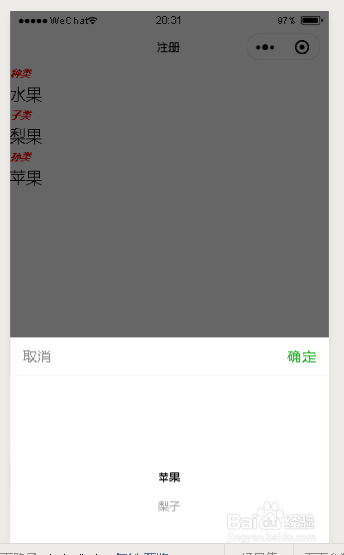
7/9保存代码并查看模拟器,选择种类水果,然后点击确定
 8/9
8/9这时子类发生了改变,显示为梨果;点击打开下拉框,可以查看到选项
 9/9
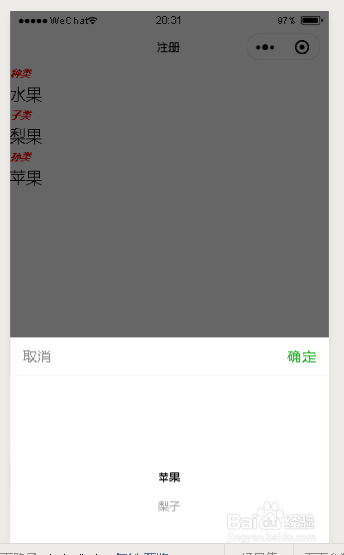
9/9在第二个下拉框选择梨果,这时第三个下拉框显示苹果(梨子)
 总结
总结1、打开开发工具
2、创建页面文件
3、插入下拉元素
4、定义初始变量
5、绑定改变事件
6、保存切换查看
 注意事项
注意事项注意如何在微信小程序实现三级级联
注意微信小程序实现不同功能
微信小程序三级联动JAVASCRIPTWXMLWXSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1106995.html
 订阅
订阅