div的onclick事件触发问题
来源:网络收集 点击: 时间:2024-03-11【导读】:
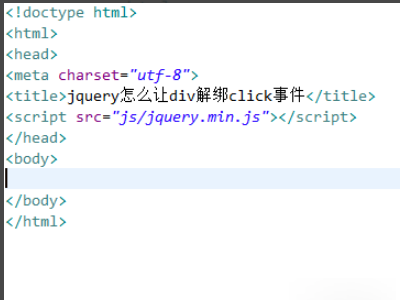
1、先新建一个html文件,命名为test.html。

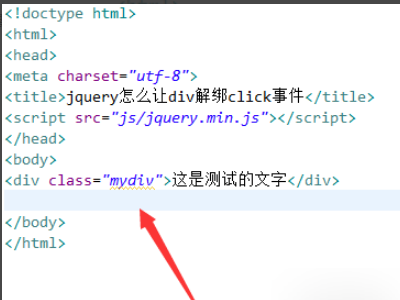
2、在test.html文件中,使用div标签创建一行文字,并设置div的class为mydiv,主要用于下面通过该class获得div对象。

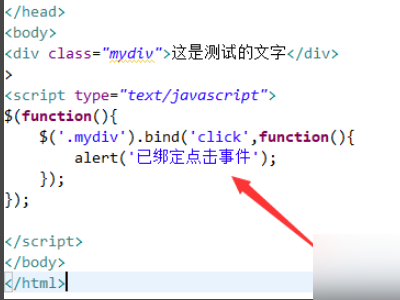
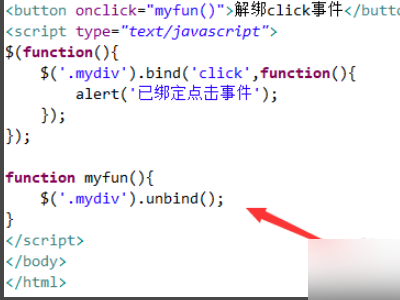
3、在js标签内,在页面加载完成时,使用bind()方法给div绑定click事件,当div被点击时,提示“已绑定点击事件”。

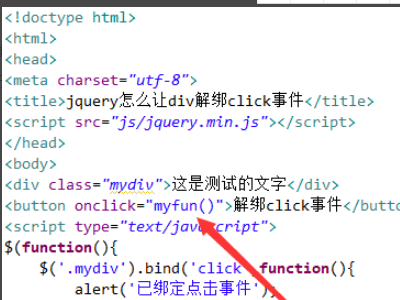
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“解绑click事件”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

6、在js标签内,创建myfun()函数,在函数内,通过class(mydiv)获得对象,使用unbind()方法解除click事件。

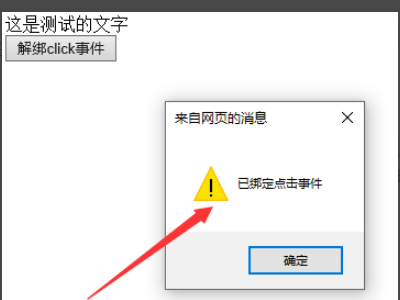
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_319815.html
 订阅
订阅