排版中最基础的对比和对齐原则
来源:网络收集 点击: 时间:2024-08-11在版式设计中对比其实就是差异化。若两个元素有所不同,那就让他们截然不同,不要拖泥带水。
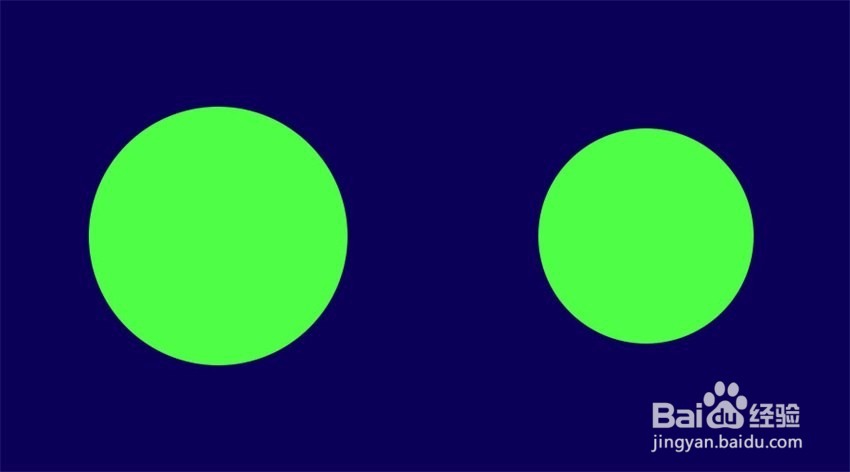
比如我用两个圆表达大小对比,那么下图则是拖泥带水的反面教材。
 2/7
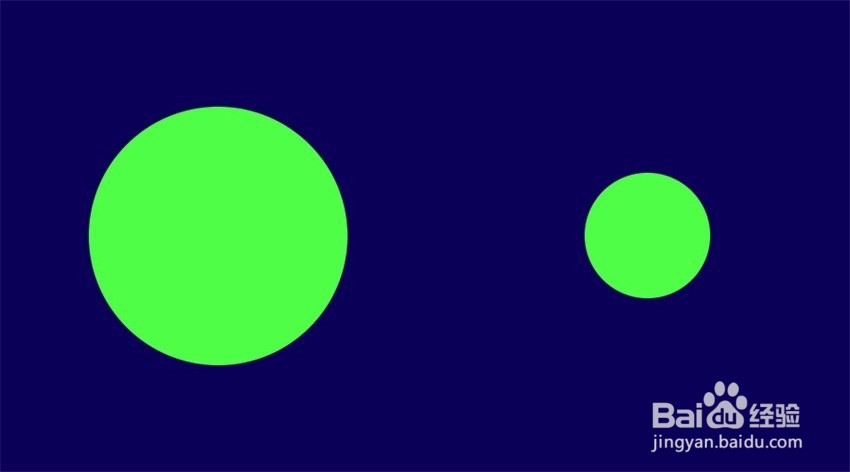
2/7因为此图中的大小对比并不明显,看不出要强调哪个圆形,主次不明,对比含糊不清。对比两图,此图大小对比明显,更能够有效的传递出重要信息,所以要用对比的话,就让元素差异化强烈一些。
 3/7
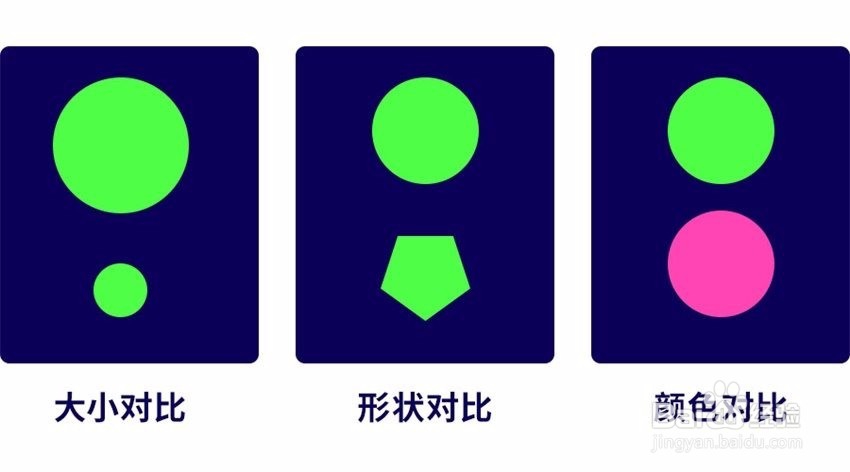
3/7对比的分类
对比的分类有很多种,除了这些还有字体类型的对比、距离对比、虚实对比、远近对比等,可以说存在差异的地方就存在对比。而在版式设计上,我们要将这种对比最大化,以达到吸引眼球、方便阅读的效果。

 4/7
4/7对比的作用
对比能简化画面,使版面主题更明确,更直观。
 5/7
5/7运用对比能使视觉冲击力更大,更抓人眼球。
 6/7
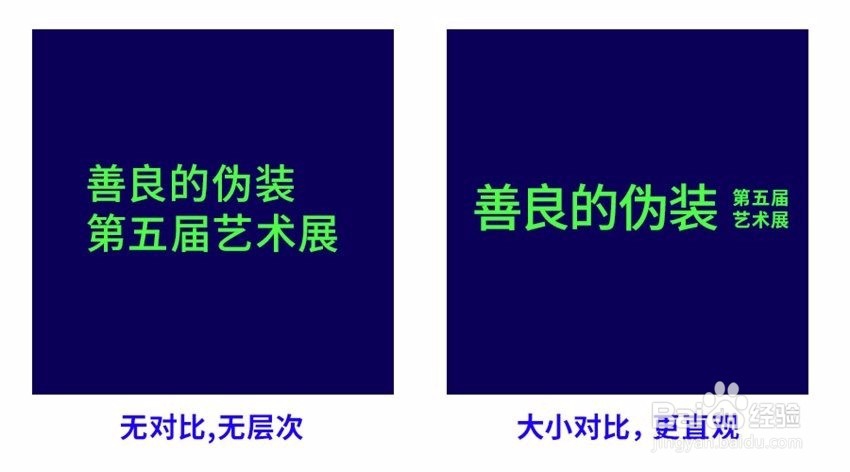
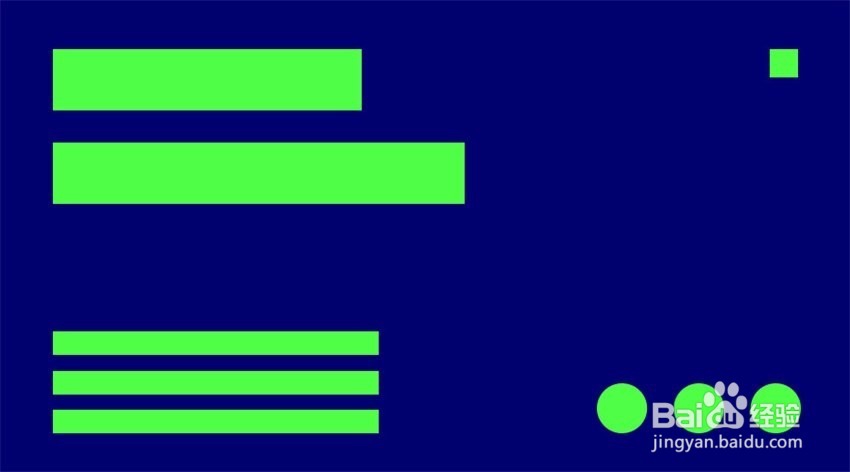
6/7对比使版面层级清晰,能够突出重点,从而更有效的传达信息。
 7/7
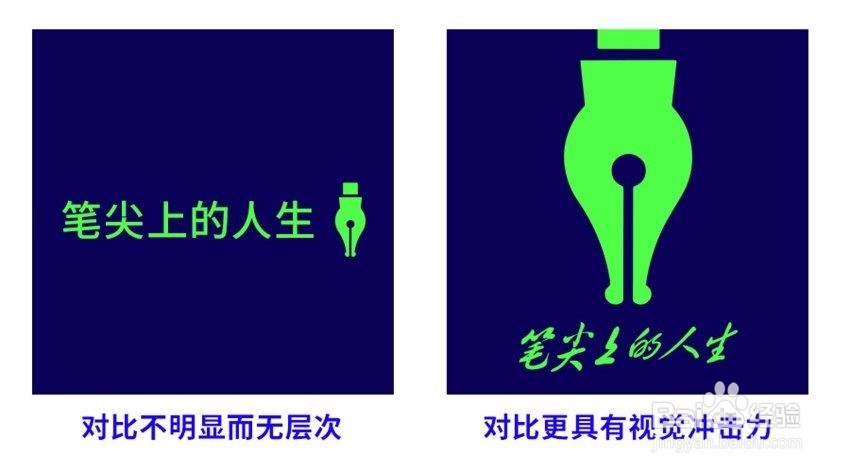
7/7对比的应用
通常一个作品中不会只用一种对比,而是多种对比方式组合使用的。比如上面左图用强烈的大小对比出标题与正文的层级,同时加入光影对比为主体打造立体感,更抓人眼球。右图使用方向对比与位置对比使版面更活跃,更有视觉张力。


 02. 对齐原则1/11
02. 对齐原则1/11对齐原则是让版面中的元素有一种视觉上的联系,以此来打造一种秩序感。
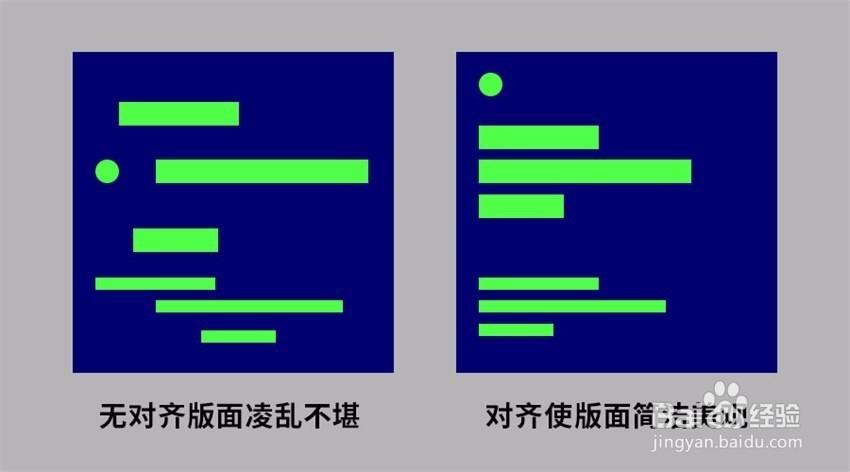
此版面中没有运用对齐原则,各元素间没有联系,凌乱而没有秩序感。
 2/11
2/11使用了对齐原则之后,整个版面规整又美观,建立了一种秩序感而更利于阅读。
 3/11
3/11对齐的分类
左对齐:版面中的元素以左为基准对齐。左对齐是最常见的对齐方式,简洁大方,利于阅读。
 4/11
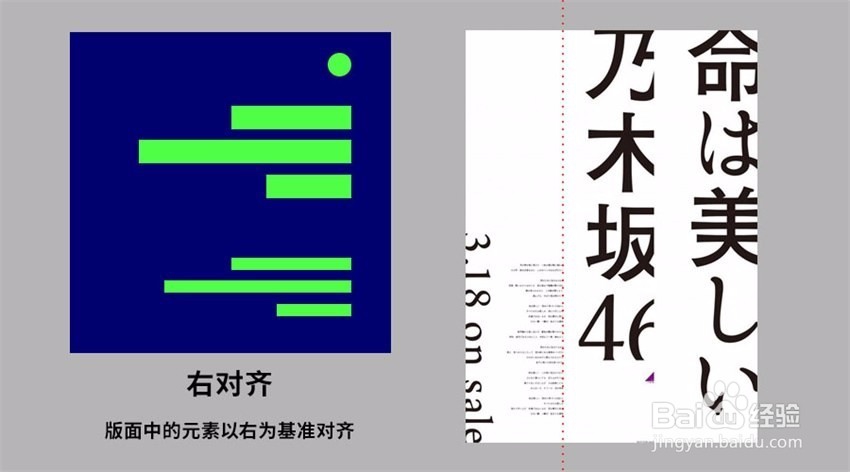
4/11右对齐:版面中的元素以右为基准对齐。相对于左对齐来说不太常见,给人一种人为干预的感觉,阅读比率慢一些。
 5/11
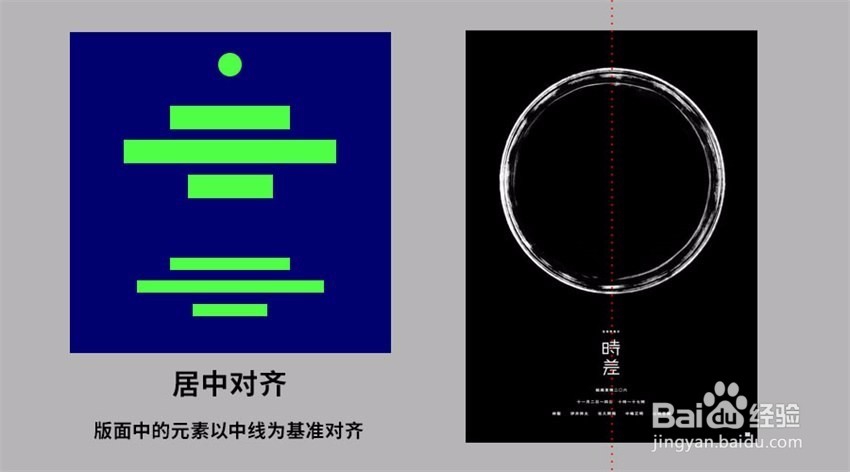
5/11居中对齐:版面中的元素以中线为基准对齐。居中对齐给人一种严肃与正式感。
 6/11
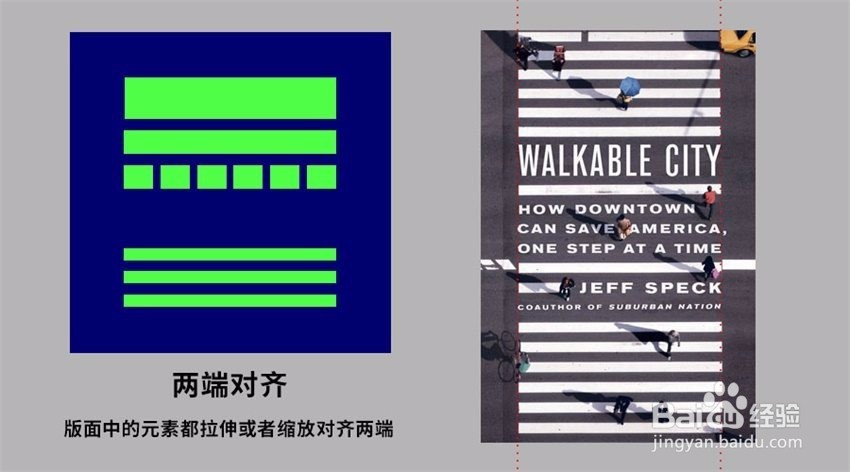
6/11两端对齐:版面中的元素拉伸或缩放与同一元素两端对齐。两端对齐通常用于大段落文字编排中,利于阅读。
 7/11
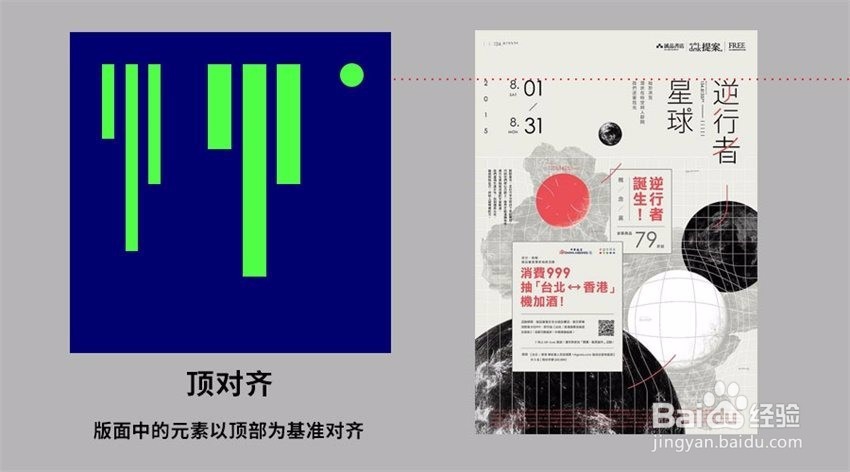
7/11顶对齐:与左对齐相似,版面中的元素以顶部为基准对齐。
 8/11
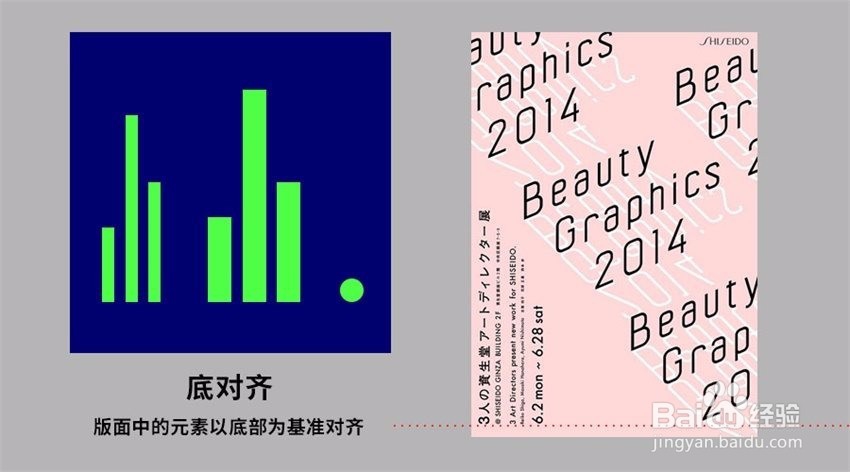
8/11底对齐:版面中的元素以底部为基准对齐。
 9/11
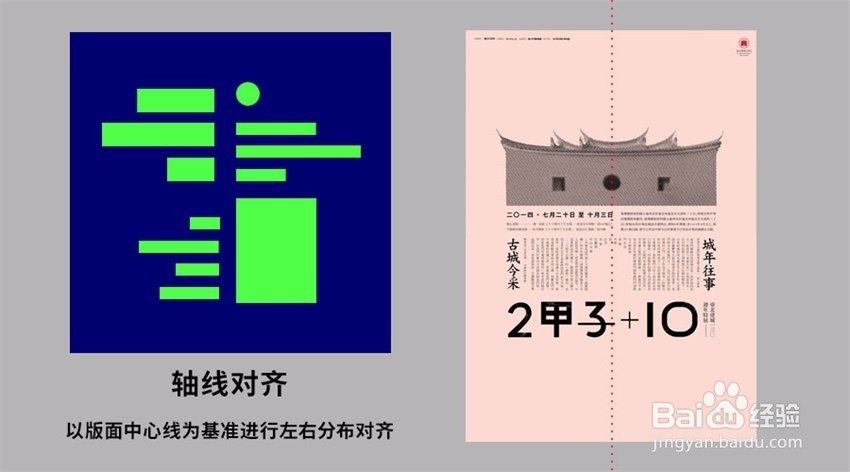
9/11轴线对齐:轴线对齐是以版面中心线为对齐基准,而不是元素的中线。轴线对齐能给人正式感,同时各个部分又富有变化,比较灵活。
 10/11
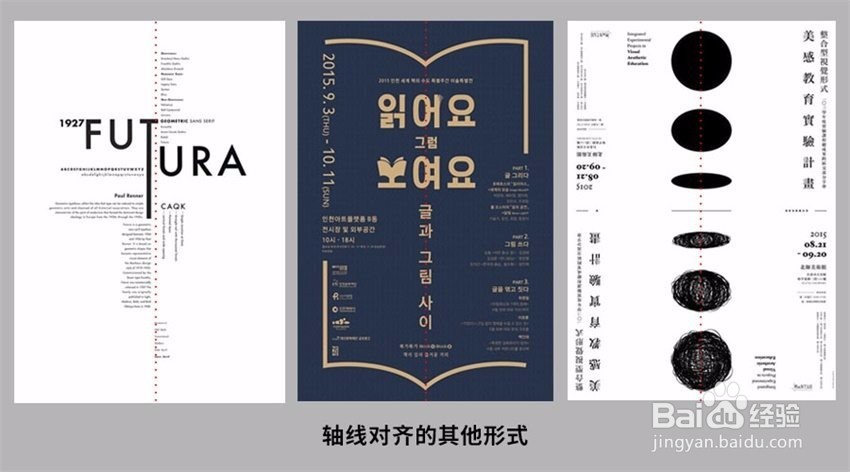
10/11除了上图的案例为轴线对齐外,下图的这几种也都是轴线对齐的形式。
 11/11
11/11对齐的作用总结下来其实只有一点,就是能够使版面统一简洁更有条理,能够引导视觉流向。
 平面设计对比对齐UI设计师
平面设计对比对齐UI设计师 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1107237.html
 订阅
订阅