Axure制作:自制树状图
来源:网络收集 点击: 时间:2024-02-23新建2个“箭头”图标,4个复选框和1个动态面板。
分别命名为:
“箭头”图标:open_1
“箭头”图标:close_1
动态面板:kuang1
4个复选框分别命名为:单行输入框、单行输入框_1、单行输入框_2、单行输入框_3
----
其中动态面板尺寸是120*80
复选框尺寸100*16
---
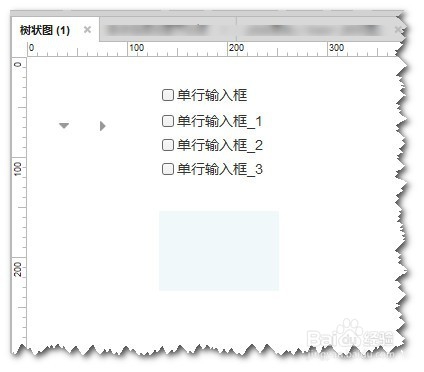
如下图所示:
 2/22
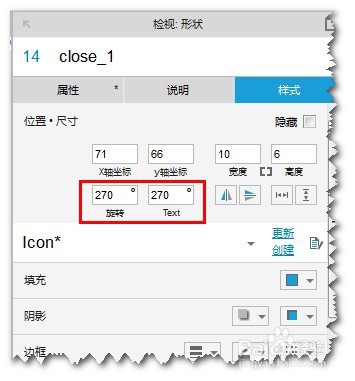
2/22其中,“图标:close_1”是“图标:open_1”旋转270度的样式。
 3/22
3/22按下图排列各个控件:
1.默认把“图标:close_1”隐藏,并把“图标:close_1”和“图标:open_1”重叠在一起
2.”复选框:单行输入框_1、单行输入框_2、单行输入框_3“放入动态面板中
3.复选框相互间隔是8
4.组合这些控件下,并命名为A01
 4/22
4/22复制A01组,排版如下图所示,其他两组分别命名为A02和A03
 5/22
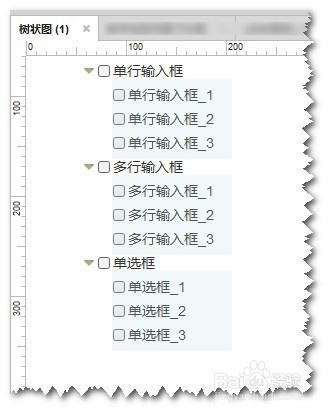
5/22调整内容及各个控件的命名,如下图所示:
 6/22
6/22设置”组合:A01“中的各个控件动作:
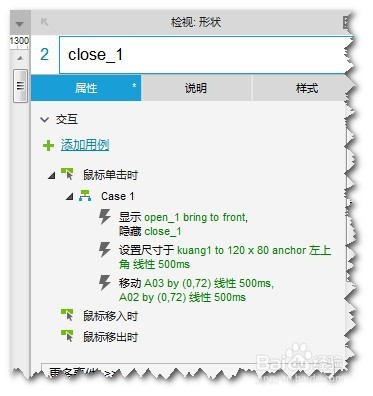
7/22“图标:close_1”的“鼠标单击时”
---
1.显示图标:open_1
2.隐藏图标:close_1
3.设置”动态面板:kuang1“尺寸为120*80
4.分别移动”组合:A02“和“组合:A03”的相对位置(0,72)
---
 8/22
8/22“图标:open_1”的“鼠标单击时”
---
1.显示图标:close_1
2.隐藏图标:open_1
3.设置“动态面板:kuang1”尺寸为120*0
4.分别移动“组合:A02”和“组合:A03”的相对位置(0,-72)
---
 9/22
9/22“复选框:单行输入框”的“鼠标单击时”
---
设置“动态面板:kuang1”为”选中“状态
---
 10/22
10/22“复选框:单行输入框_1、单行输入框_2、单行输入框_3”的操作都一样,当“取消选中时”
---
设置“复选框:单行输入框“取消”选中“
---
 11/22
11/22设置“组合:A02”中的各个控件动作:
12/22“图标:close_2”的“鼠标单击时”
---
1.显示图标:open_2
2.隐藏图标:close_2
3.设置”动态面板:kuang2“尺寸为120*80
4.分别移动”组合:A03“的相对位置(0,72)
---
 13/22
13/22“图标:open_2”的“鼠标单击时”
---
1.显示图标:close_2
2.隐藏图标:open_2
3.设置“动态面板:kuang2”尺寸为120*0
4.分别移动“组合:A03”的相对位置(0,-72)
---
 14/22
14/22“复选框:多行输入框”的“鼠标单击时”
---
设置“动态面板:kuang2”为”选中“状态
---
 15/22
15/22“复选框:多行输入框_1、多行输入框_2、多行输入框_3”的操作都一样,当“取消选中时”
---
设置“复选框:多行输入框“取消”选中“
---
 16/22
16/22设置”组合:A03“中的各个控件动作:
17/22“图标:close_3”的“鼠标单击时”
---
1.显示图标:open_3
2.隐藏图标:close_3
3.设置”动态面板:kuang3“尺寸为120*80
---
 18/22
18/22“图标:open_3”的“鼠标单击时”
---
1.显示图标:close_3
2.隐藏图标:open_3
3.设置“动态面板:kuang3”尺寸为120*0
---
 19/22
19/22“复选框:单选框”的“鼠标单击时”
---
设置“动态面板:kuang3”为”选中“状态
---
 20/22
20/22“复选框:单选框_1、单选框_2、单选框_3”的操作都一样,当“取消选中时”
---
设置“复选框:单选框“取消”选中“
---
 21/22
21/22这些设置好后,就可以看下效果了……
更多的树状目录,无非就是这些操作的叠加……
 22/22
22/22觉得不错,对你有帮助的话,请投个票,加个赞哦~
软件AXURE设计树状目录复选框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_110971.html
 订阅
订阅