css如何让div中的图片居右对齐
来源:网络收集 点击: 时间:2024-08-12【导读】:
在css中,可以使用text-align属性让div内的图片居右对齐。下面小编举例讲解css如何让div中的图片居右对齐。工具/原料morecss+html代码编辑器:zend studio 10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何让div中的图片居右对齐。
 2/6
2/6在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建一张图片。
 3/6
3/6在test.html文件内,设置div标签的class属性为mycss。
 4/6
4/6在css标签内,通过class设置div的样式,定义它的宽度为400px,高度为300px,边框为1px。
 5/6
5/6在css标签内,再将text-align属性设置为right,用于让div内的内容居右对齐,从而实现图片居右对齐。
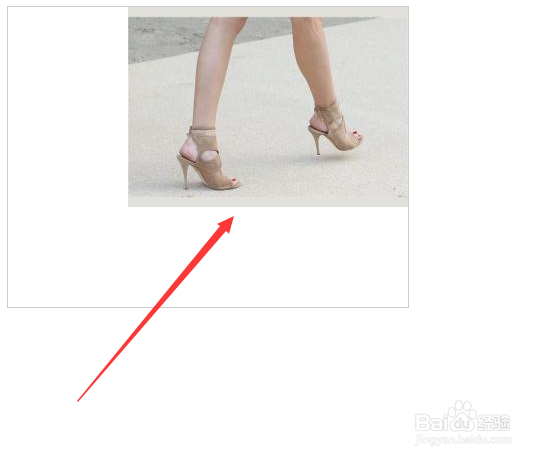
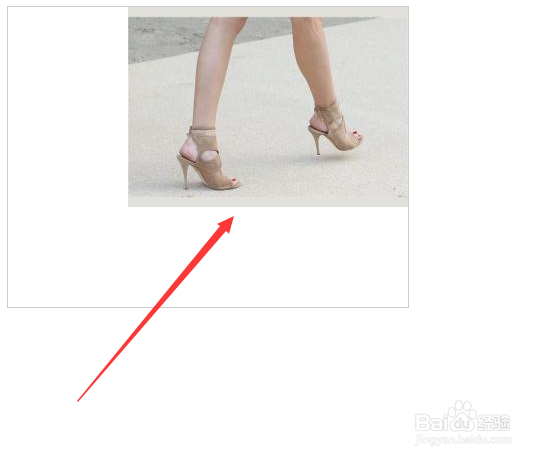
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,在div内,使用img标签创建一张图片,设置div标签的class属性为mycss。2、在css标签内,通过class设置div的样式,定义它的宽度为400px,高度为300px,边框为1px。3、在css标签内,再将text-align属性设置为right,用于让div内的内容居右对齐,从而实现图片居右对齐。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1111406.html
上一篇:空调长时间不开有异味怎么办
下一篇:手机怎么控制路由器
 订阅
订阅