javascript 如何去掉字符串中的字母
来源:网络收集 点击: 时间:2024-02-23新建一个html文件,命名为test.html,用于讲解javascript 如何去掉字符串中的字母。
 2/7
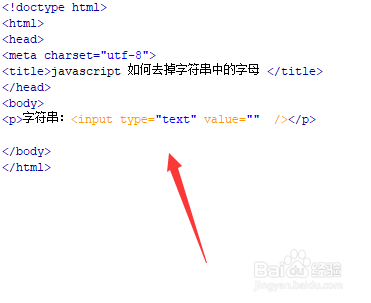
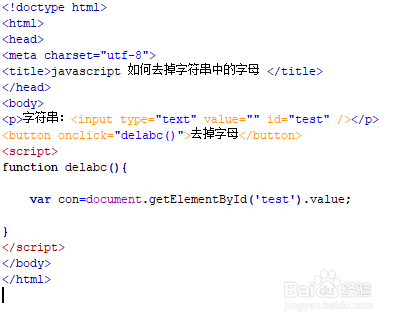
2/7在test.html文件内,在p标签内,使用input标签创建一个字符串输入框,代码如下:
 3/7
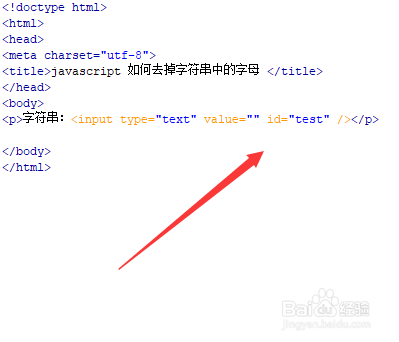
3/7在test.html文件内,设置input标签的id属性值为test,主要用于下面通过该id获得input对象。
 4/7
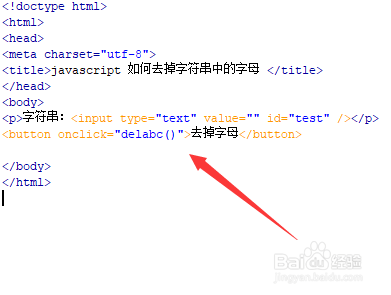
4/7在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行delabc()函数。
 5/7
5/7在js标签中,创建delabc()函数,在函数内,使用getElementById()方法通过id(test)获得标签对象,通过value属性获得输入框的字符串,保存在con变量中。
 6/7
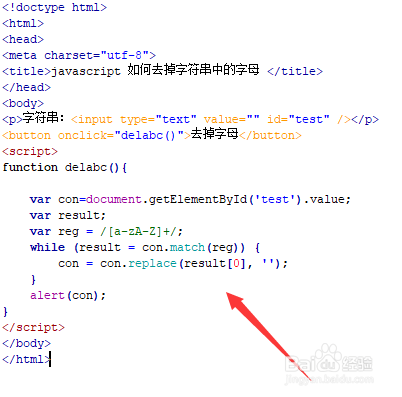
6/7在delabc函数内,使用match()方法匹配字符串中的字线,结果放在result变量中,再通过while语句遍历字符串,每一个字符使用replace()方法,将匹配出来的字符串替换为空。最后,使用alert()方法输出处理后的结果。
 7/7
7/7在浏览器打开test.html文件,输入字符串,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签内,使用input标签创建一个字符串输入框,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id(test)获得标签对象,通过value属性获得输入框的字符串,保存在con变量中。4、在函数内,使用match()方法匹配字符串中的字线,结果放在result变量中,再通过while语句遍历字符串,每一个字符使用replace()方法,将匹配出来的字符串替换为空。
注意事项match()方法匹配出来的是一个js数组。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_112058.html
 订阅
订阅