css设置内容超出后显示滚动条
来源:网络收集 点击: 时间:2024-08-14【导读】:
在开发html网页时,如何使用css设置内容超出后显示滚动条呢?如图方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 CSS滚动条CSS设置滚动条CSS添加滚动条内容超显滚动条
CSS滚动条CSS设置滚动条CSS添加滚动条内容超显滚动条
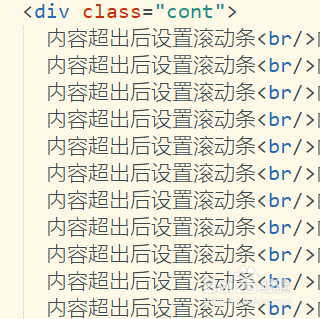
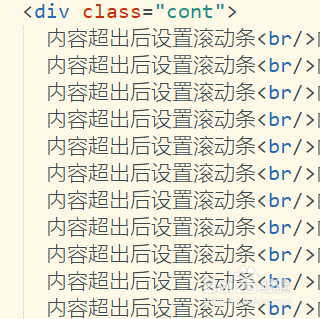
打开一个html代码页面,新建一个含有很多内容的div标签。如图
 2/3
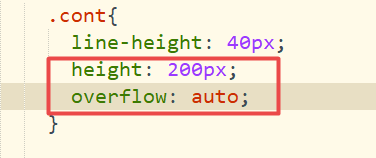
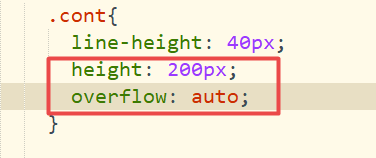
2/3使用css设置内容超出后显示滚动条,注意需要对div标签添加一个高度设置。如图
 3/3
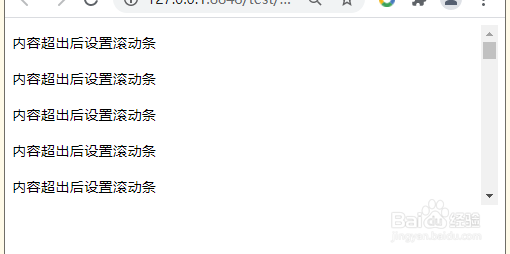
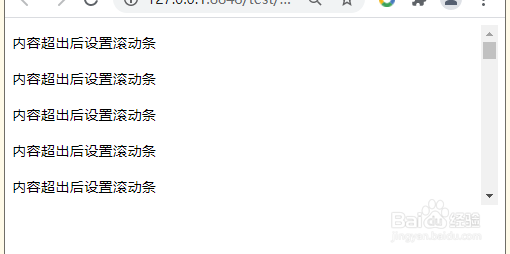
3/3保存html代码后使用浏览器打开,即可看到div标签上已经出现一个滚动条了。如图
 CSS滚动条CSS设置滚动条CSS添加滚动条内容超显滚动条
CSS滚动条CSS设置滚动条CSS添加滚动条内容超显滚动条 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1120720.html
上一篇:献爱心的句子有哪些?
下一篇:豆腐卷怎么做好吃?五彩素炒豆腐卷
 订阅
订阅