如何制作鼠标经过时图片变化
来源:网络收集 点击: 时间:2024-02-05【导读】:
在浏览网页时,鼠标触碰到某一个图片,就会变成另一个样子,现在就教大家一种最简单的鼠标经过变换图片的方法。工具/原料more电脑、Dreamweaver方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6
 6/6
6/6 制作
制作
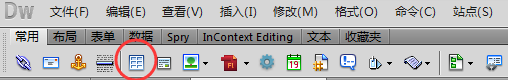
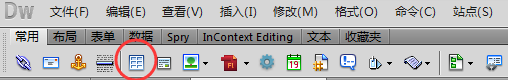
在Dreamweaver里新建一个网页文件,选择顶部工具栏中,常用中的表格,如下图
 2/6
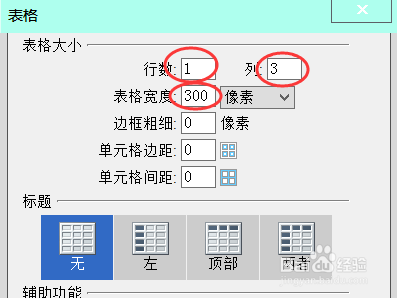
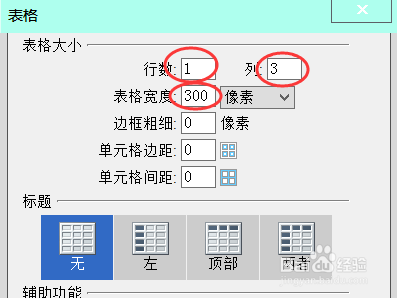
2/6新建一个一行三列,宽度为300像素的表格,如下图
 3/6
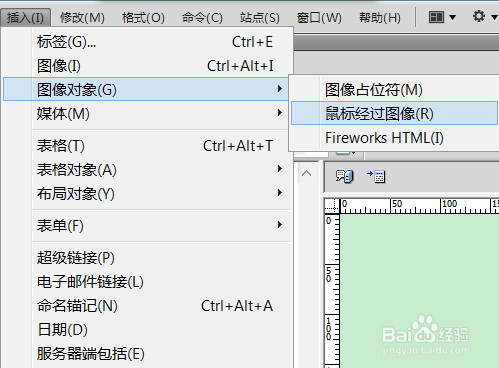
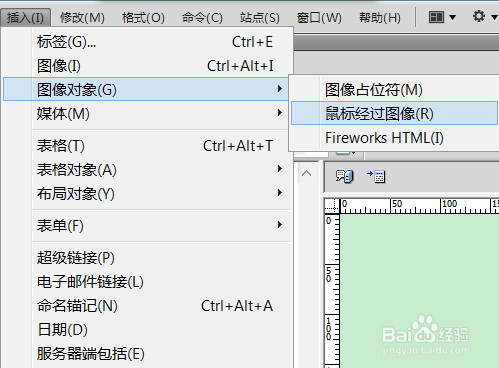
3/6点击表格中的一个单元格,选择:插入——图像对象——鼠标经过图像,如下图
 4/6
4/6分别插入原始图像,也就是网页上最开始显示的图片,然后插入鼠标经过的图像,这些图片需要提前制作出来。替换文本出写文字描述,最后添加点击之后前往的url网址
 5/6
5/6三个表格分别插入了图片,效果如下图,按f12在浏览器中预览

 6/6
6/6当鼠标经过时,就会有效果出来了。很简单吧,快动手制作吧。
 制作
制作 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_11215.html
上一篇:360杀毒怎么使用文件堡垒功能添加保护文件
下一篇:html怎么设置文字对齐方向
 订阅
订阅