html怎么设置文字对齐方向
来源:网络收集 点击: 时间:2024-02-05【导读】:
html中使用css的text-align属性控制文字对齐方向。品牌型号:戴尔Inspiron15系统版本:Win10LTSC1809软件版本:vscode1.58.2方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 HTML
HTML
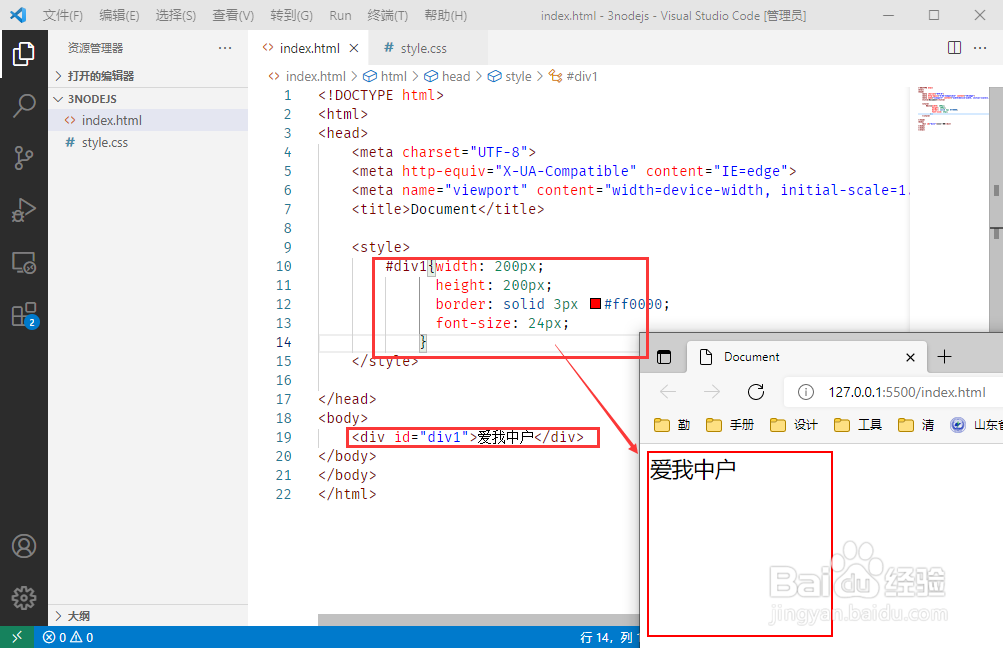
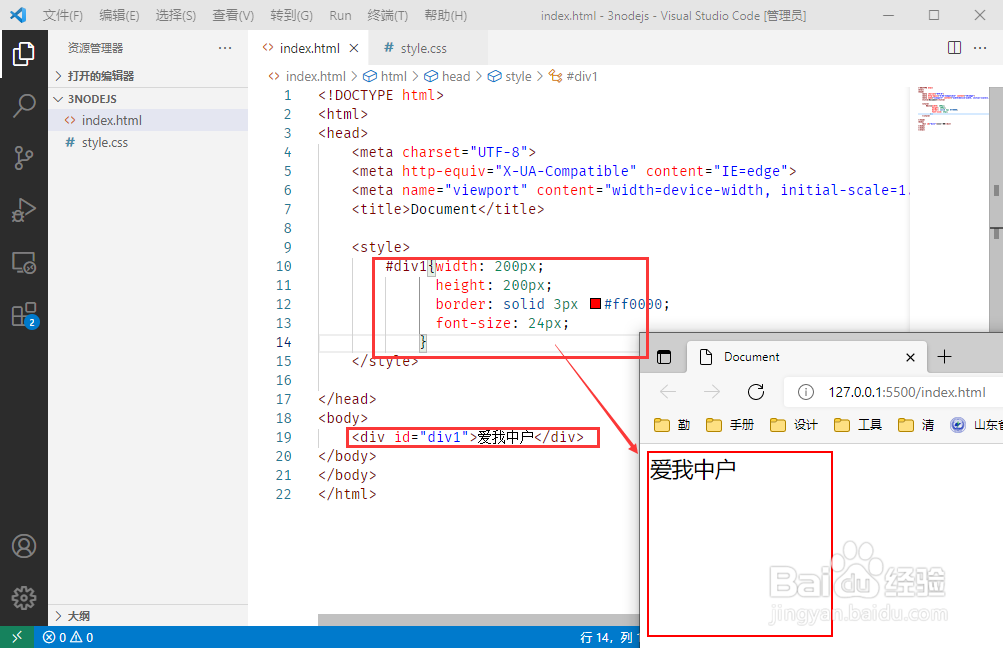
创建一个html文件,编写一个div,在div中输入一段文字,默认文字左对齐。
 2/5
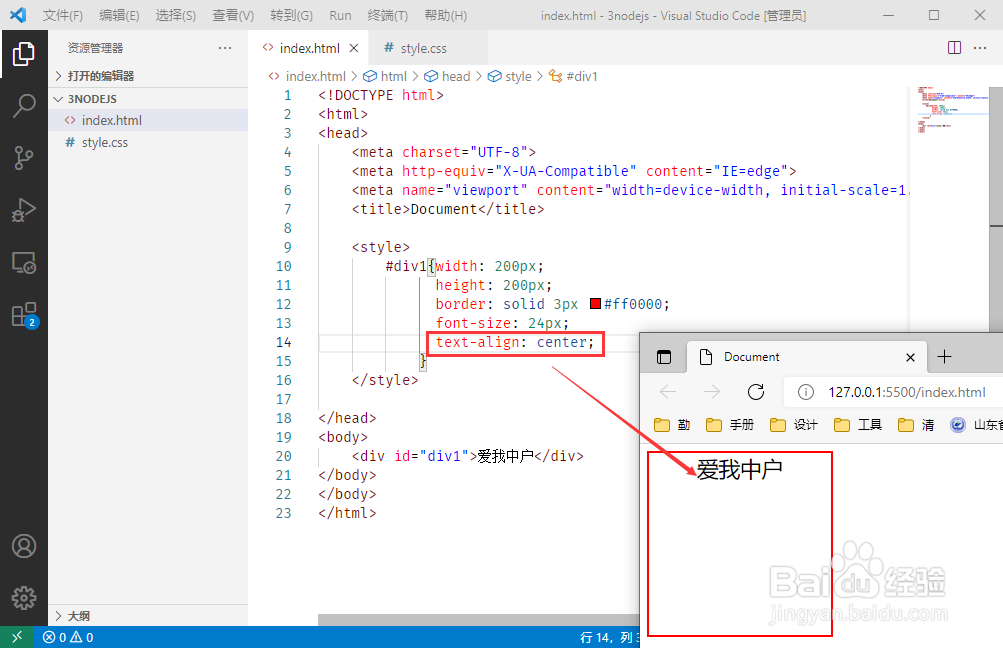
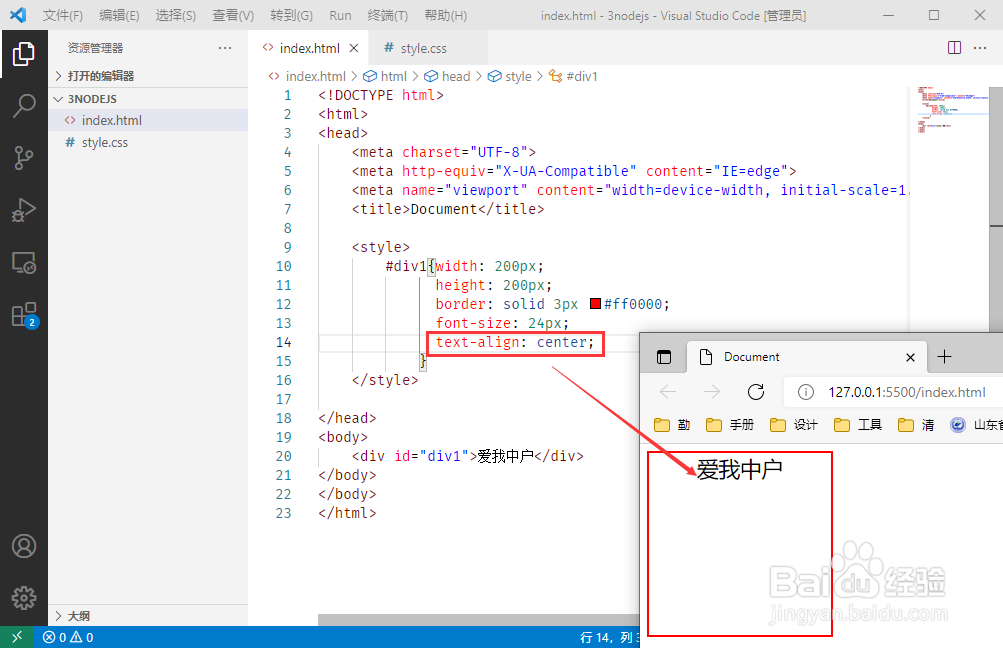
2/5text-align:center指定元素文本水平居中对齐。
 3/5
3/5text-align:right指定元素文本水平右对齐。
 4/5
4/5text-align:justify指定元素文本两端对齐。
 5/5
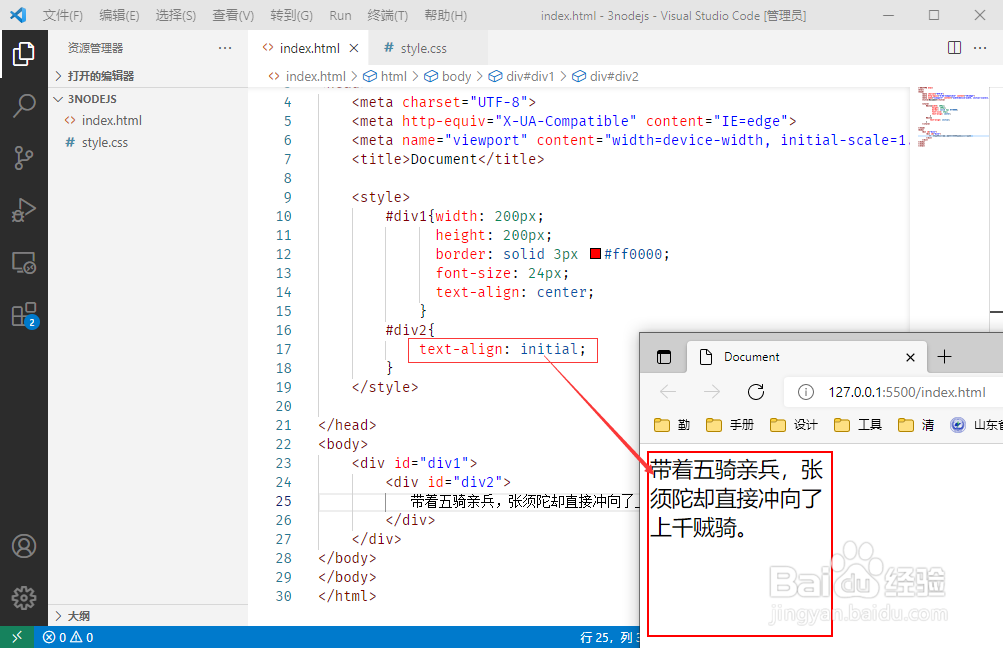
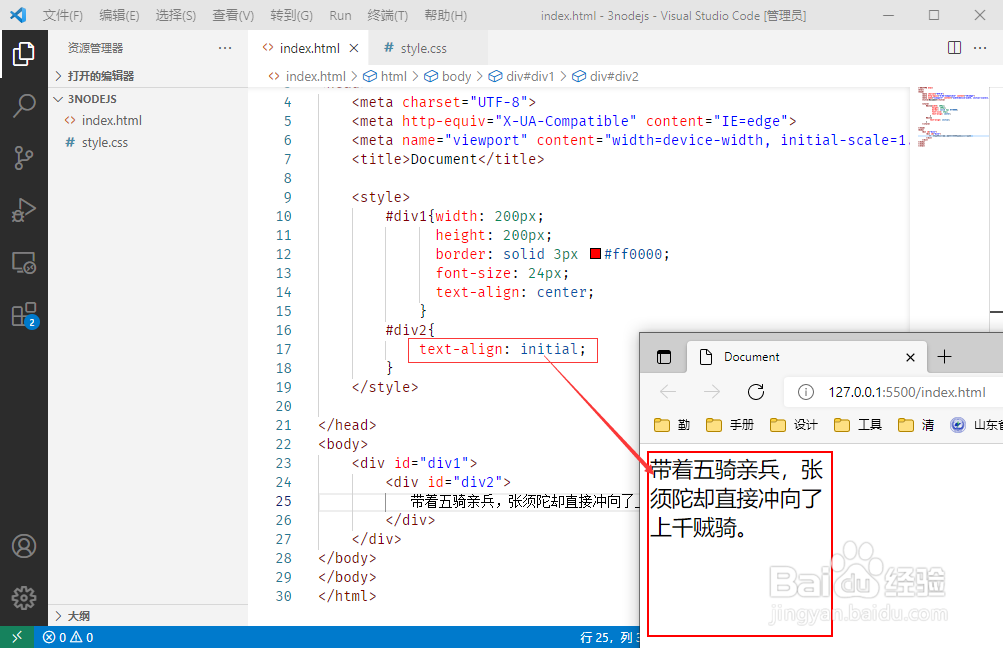
5/5initial规定不会从父元素继承 text-align 属性的值,恢复text-align默认属性。
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_11216.html
上一篇:如何制作鼠标经过时图片变化
下一篇:EXCEL如何将单元格的数据拆分成多行
 订阅
订阅