html怎样给背景图片加遮罩
来源:网络收集 点击: 时间:2024-08-16首先,给大家说一下给图片加背景色的两种方法:因为一个div同时设置background-color和background-image的话,color是处于img层下方的,所以需要再创建一个div作为他的子div,然后设置子div的背景颜色,
 2/5
2/5代码如下:css: .wrap{ position: relative; height: 700px; background: url(i/pic4.jpg) no-repeat; -webkit-background-size: 100%。
 3/5
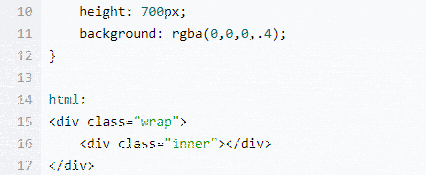
3/5background-size: 100%;}.inner{ height: 700px; background: rgba(0,0,0,.4);}html: div class=wrap div class=inner/div /div。
 4/5
4/5通过after伪元素设置,代码如下:wrap{ position: relative; height: 700px; background: url(i/pic4.jpg) no-repeat。
 5/5
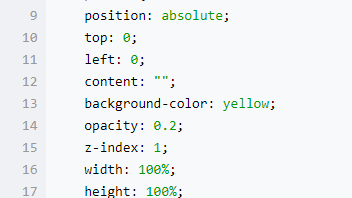
5/5-webkit-background-size: 100%; background-size: 100%;}.wrap:after{ position: absolute; top: 0; left: 0; content: ; background-color: yellow; opacity: 0.2; z-index: 1; width: 100%; height: 100%;}这两种方法实现的效果都是一样的。
 注意事项
注意事项网络虽好,但要注意劳逸结合哦!
如果是青少年,小编在这里提示大家千万不能沉迷网络!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1127238.html
 订阅
订阅