js实现点击按钮文字变大的效果
来源:网络收集 点击: 时间:2024-02-23【导读】:
使用JS实现点击文字变大的效果,主要是通过改变文字的样式来实现,即改变字体的大小。下面介绍实现效果的过程。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JAVASCRIPT
JAVASCRIPT
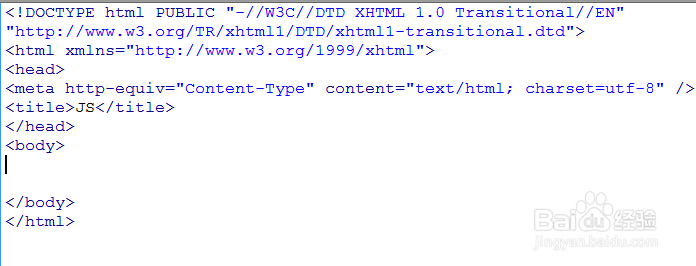
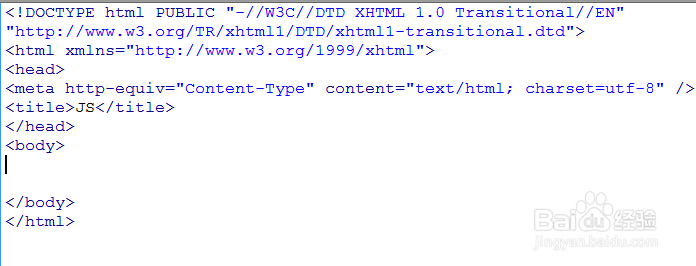
新建一个HTML文件,命名为test.html,用于实现JS点击文字变大的效果。
 2/7
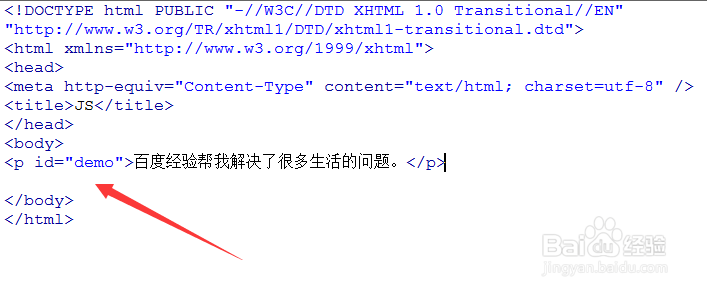
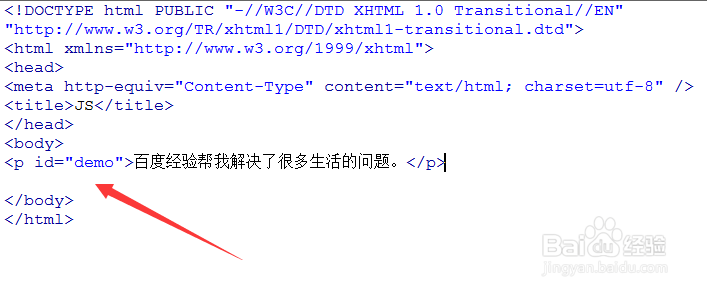
2/7在test.html文件中,使用p标签定义一段文字,并且为p标签定义一个值为demo的id属性,方便下面获得p标签对象。
 3/7
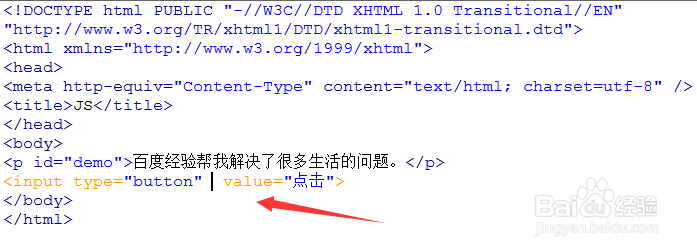
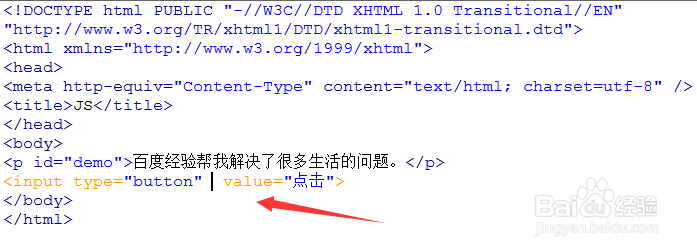
3/7再在test.html文件中,使用input标签定义一个名称为“点击”的按钮,用于实现点击的效果。
 4/7
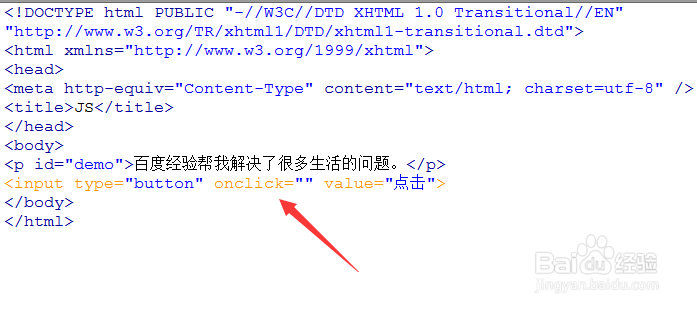
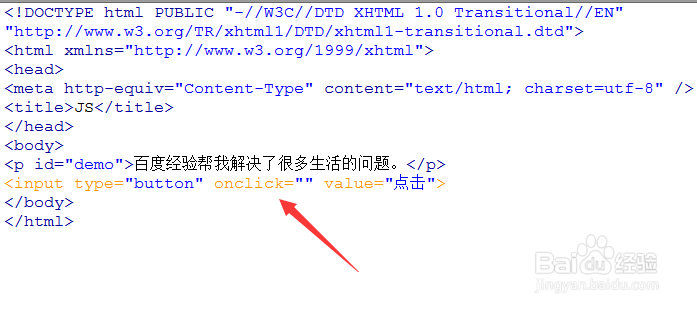
4/7给input标签按钮绑定onclick点击事件,通过点击事件触发去操作p元素内容文字的大小。
 5/7
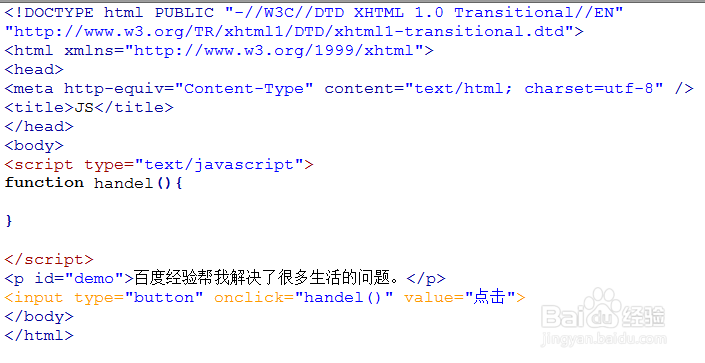
5/7使用JS定义一个函数handel(),在handel()方法内编写JS代码实现改变文字的大小,handel()方法通过onclick事件触发执行。
 6/7
6/7在handel()函数内,使用document.getElementById()的方法获得P标签对象,通过对象属性的方法重新定义字体的大小,例如,点击后使p标签的文字大小变成30px。
 7/7
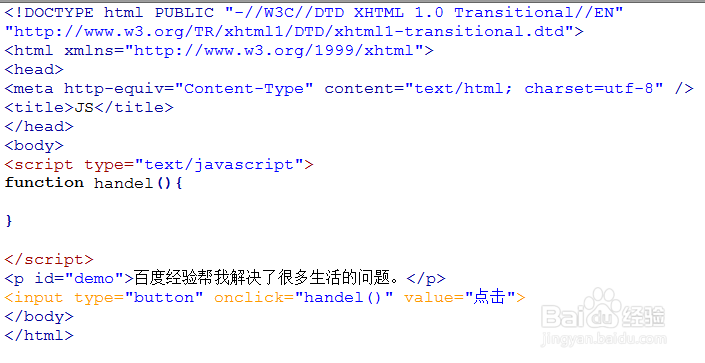
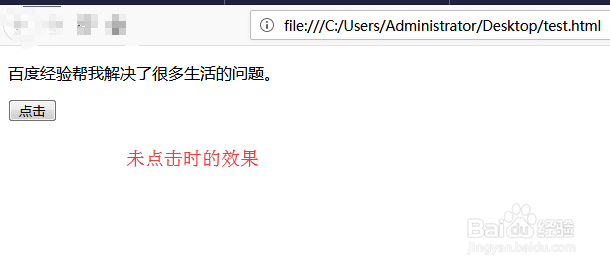
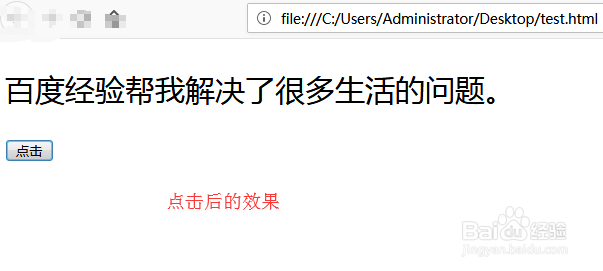
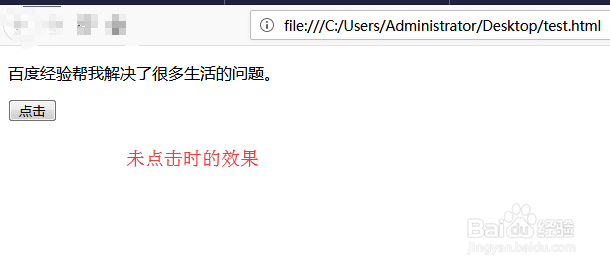
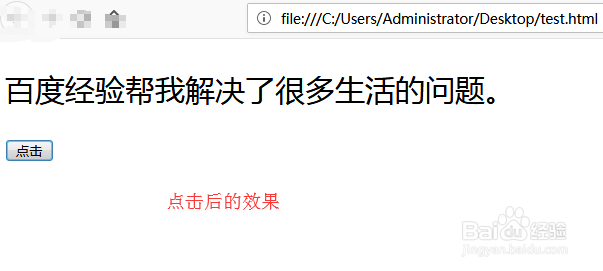
7/7在浏览器运行test.html文件,查看实现的效果:
可见,成功实现了点击按钮改变文字的大小。

 JAVASCRIPT
JAVASCRIPT 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_113389.html
 订阅
订阅