首页index.html中如何调用CSS系统和引用标签?
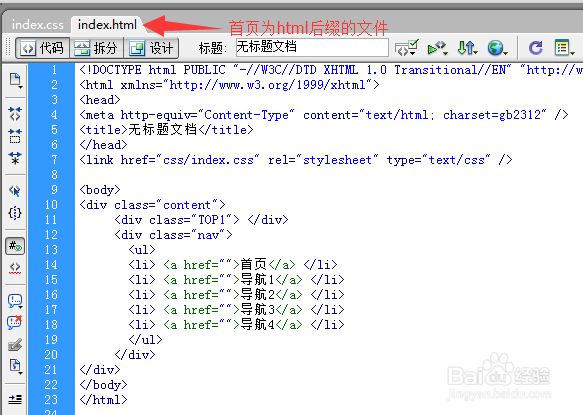
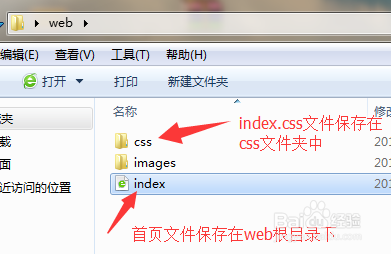
来源:网络收集 点击: 时间:2024-08-18打开Dreamweaver 8,分别新建html和css格式的文件,分别存放在桌面web文件夹中的根目录和CSS文件夹中。


 2/5
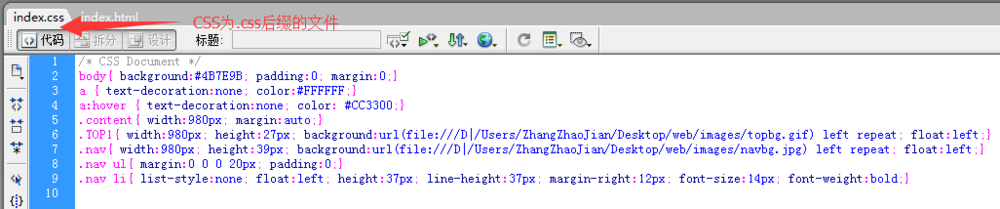
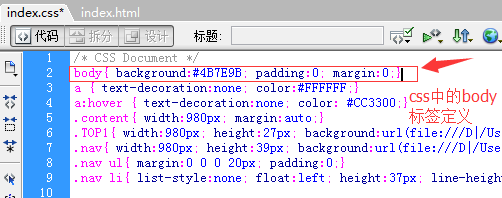
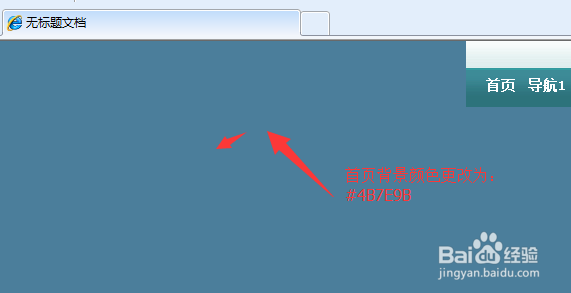
2/5body/body在首页index.html中为系统标签,因此在index.css文件中定义,语句表达方式为:body{ background:#4B7E9B; padding:0; margin:0;},body标签与其它标签类似,其内部编程方式为:命令(如background),参数(如#4B7E9B(颜色代码)),上述语句的释义为:首页的背景颜色为#4B7E9B,填充为0,间距为0。
 3/5
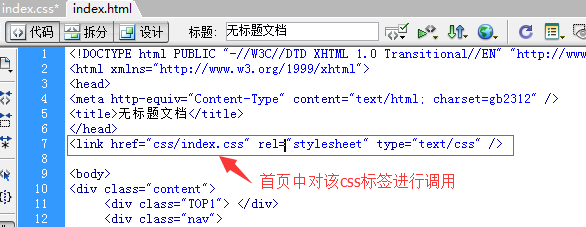
3/5首页index.html文件中调用刚才定义好的body标签,语句表达方式为:link href=css/index.css rel=stylesheet type=text/css /

 4/5
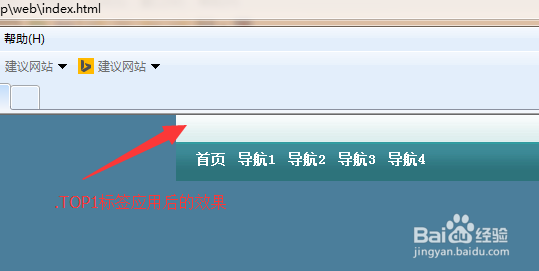
4/5其它自己定义标签名称的标签为引用标签,它们的定义和调用方式近撤倘与系统标签不同。某个引用标签语句表达方式为: .TOP1{ width:960px; height:30px; background:url(file:///D|/Users/ZhangZhaoJian/Desktop/web/images/topbg.gif) left repeat; float:left;},特别注意,TOP1为胆绵你自己定义的标签名称,为引用标签,为了与系统标签区别,在TOP1的前面有个 . 或 # ,在这里为 .TOP1。而标签内的语句编程方式与系统标签相同,上述语句的释义为:导航条的宽度为960像素,高度为30像素,背景是图片链接,向左填充。
 5/5
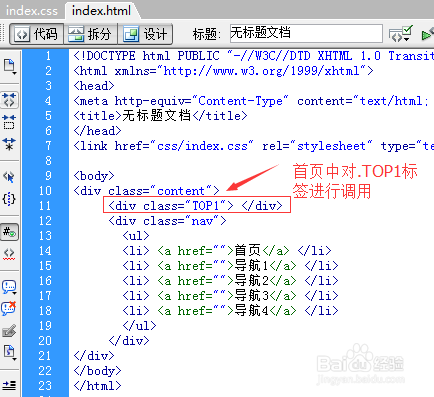
5/5首页index.html文件中调用刚才定义好的.TOP1标签,语句表达方式为:div class=TOP1凤醒 /div

 注意事项
注意事项注意系统标签和引用标签在css中定义的方法不同
首页index.html中调用时注意对不同标签的调用语句
css版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1134680.html
 订阅
订阅