css设置背景图片满屏
来源:网络收集 点击: 时间:2024-08-19【导读】:
在做html页面开发时,我们经常会使用到css的,可以用css设置页面的背景,下面我们就来看一下是如何将背景图片满屏的。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSSHTML
CSSHTML
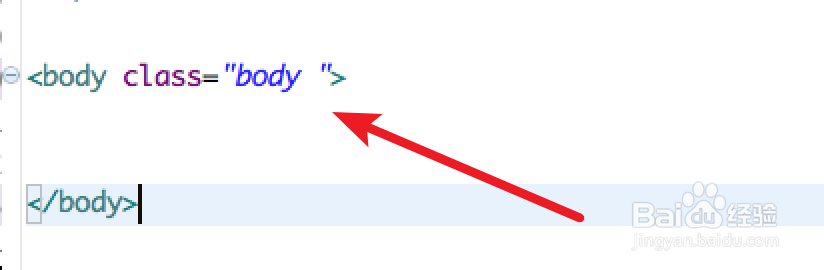
在html里我们不输入任何东西,直接是一个body,加上样式。
 2/7
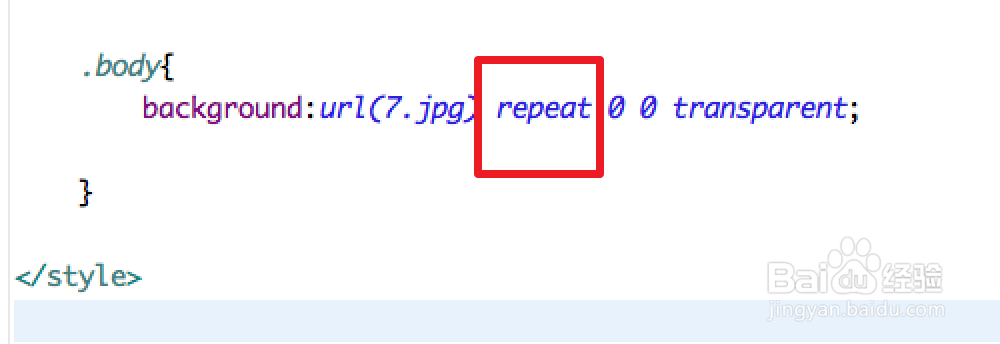
2/7css里为body添加背景图标。
 3/7
3/7运行页面,当图片不是很大时,页面的背景只是占一部分。
 4/7
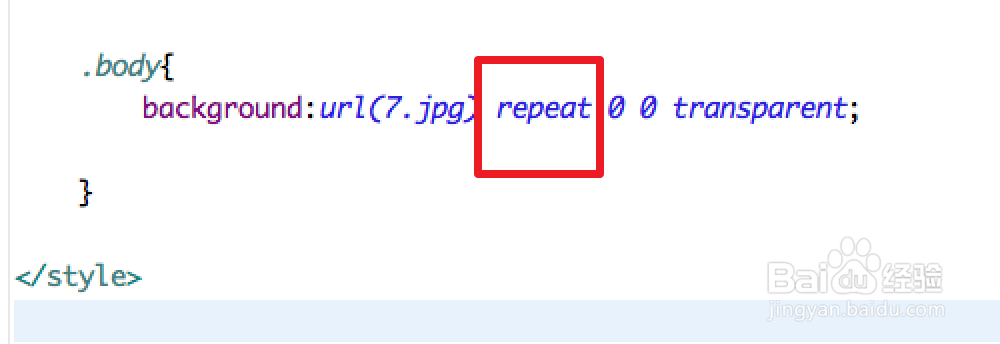
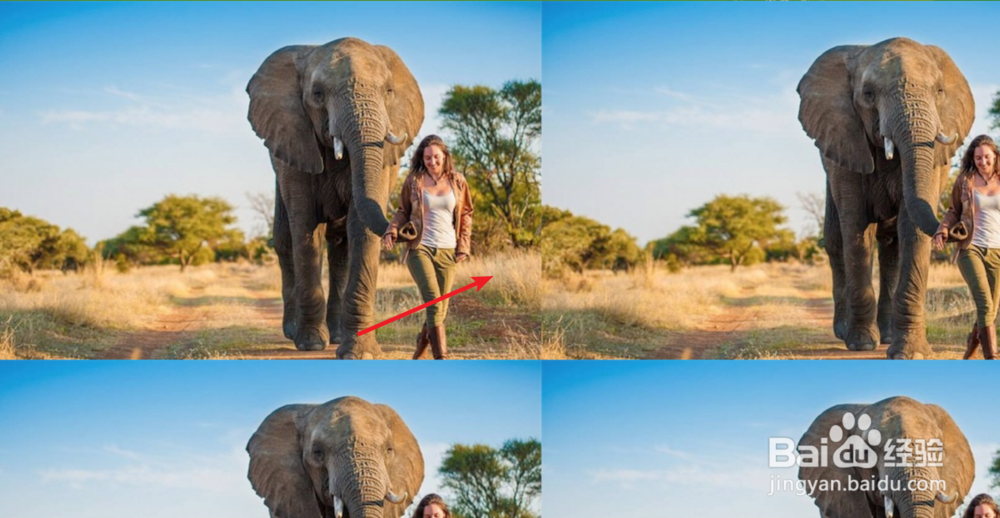
4/7要铺满整个页面,我们可以简单的使用repeat属性,也是勉强可以的。
 5/7
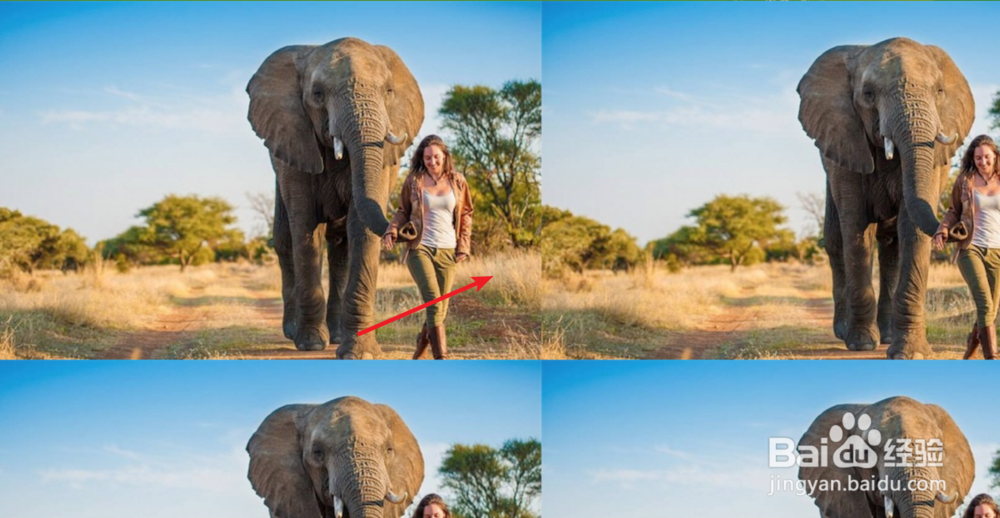
5/7但这种铺满是重复用多张相同的图片来铺的,只有当你的背景图片是纯色等相差不大的情况时,才是可以接受的。
 6/7
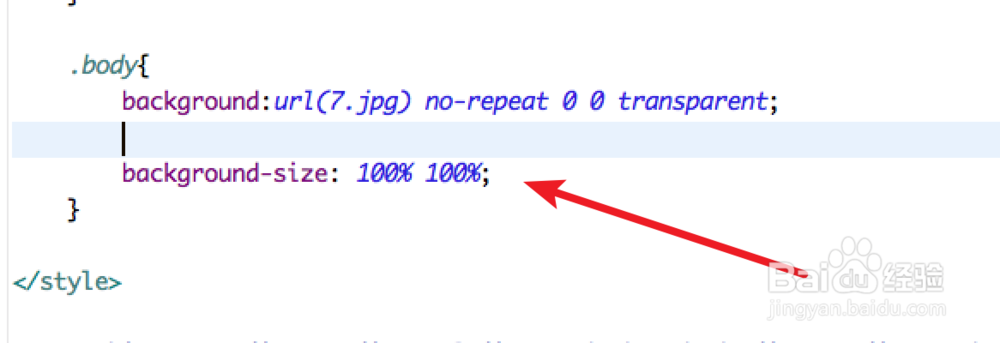
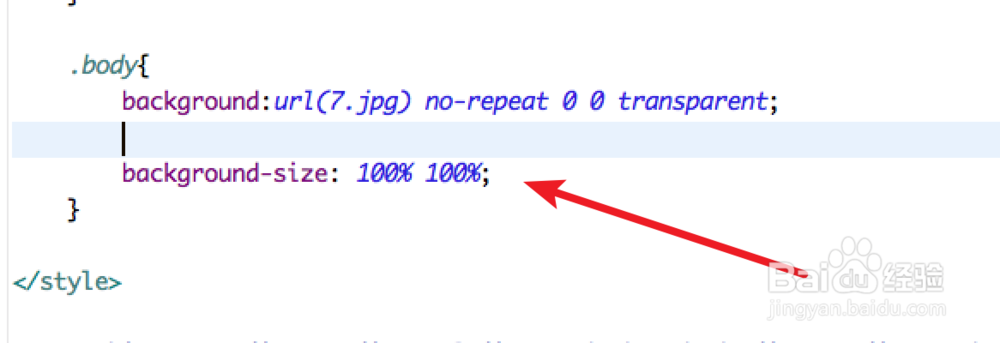
6/7另一种较为完美的方式,是添加background-size样式,设置为100%,就是让背景图片占满。
 7/7
7/7从效果上看,虽然图片有拉伸,但总体来看,是可以接受的。
 CSSHTML
CSSHTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1140085.html
上一篇:男士衣服搭配图片
下一篇:如何计算日期之间相差的天数?如何进行日期推算
 订阅
订阅