Dreamweaver CS6如何应用:[5]网页头部元素
来源:网络收集 点击: 时间:2024-08-19【导读】:
网页头部元素是页面重要的组成部分,网页头部位于页面的顶部,用来设置和网页的相关信息,如页面标题、关键字和版权信息等。当页面执行后,不会再页面正文中显示头部元素的信息。工具/原料moreDreamweaver CS6一、设置文档类型1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 二、设置编码类型1/3
二、设置编码类型1/3 3/3
3/3 三、设置页面标题1/2
三、设置页面标题1/2 2/2
2/2
 dreamweaver
dreamweaver
新建一个html页面, 新建---HTML页面----创建,如下图:
 2/4
2/4点击‘页面属性’按钮,弹出对话框
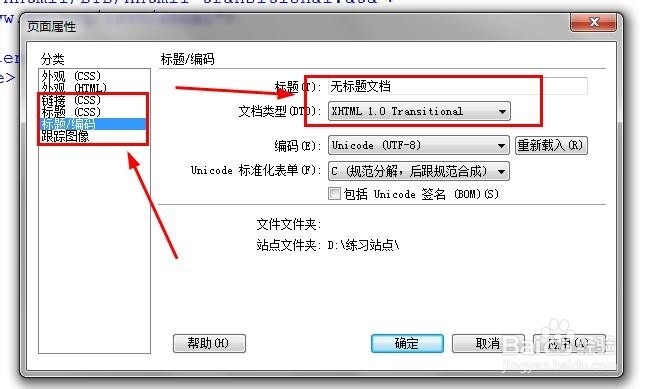
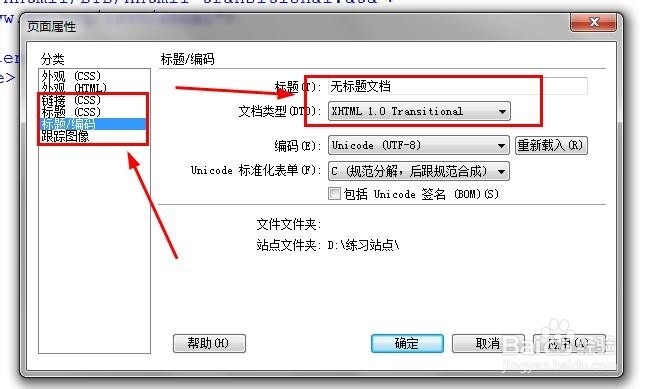
 3/4
3/4在弹出的对话框当中选择‘标题/编码’,之后选择‘XHTML 1.0 Transitional,然后确定并保存
 4/4
4/4在代码窗口就可以看到文档类型设置的首行代码,用DOCTYPE标记表示,如下图所示:
 二、设置编码类型1/3
二、设置编码类型1/3重复上一节的前三步步骤
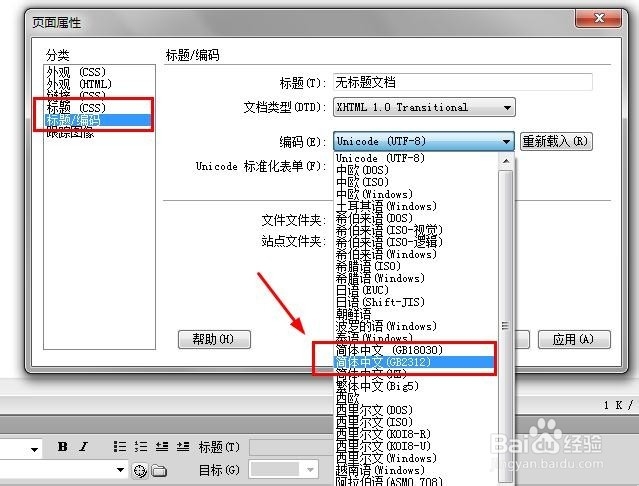
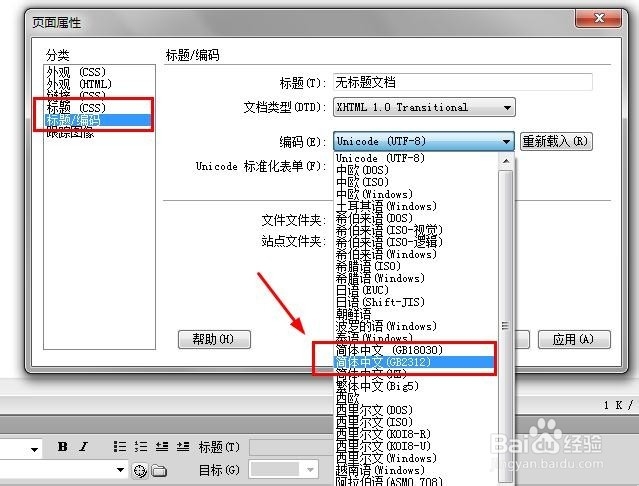
2/3在弹出的’标题/编码‘的’编码‘栏选择gb2312,意思为这个页面显示的是简体中文,
 3/3
3/3在代码视图中,声明的语言代码是’charset=gb2312
 三、设置页面标题1/2
三、设置页面标题1/2这个页面标题是在浏览器中显示的页面标题,如下:
 2/2
2/2在‘标题’后面的方框中写入名称,保存后再浏览器中就能显示页面名称了

 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1140530.html
上一篇:雪纺衣服染色怎么洗掉
下一篇:如何防止电脑通电自动开机
 订阅
订阅