jquery如何在指定元素后面插入一个DOM元素
来源:网络收集 点击: 时间:2024-08-20【导读】:
在jquery中,获得元素对象,使用after方法便可实现在元素后插入DOM元素。下面小编举例讲解jquery如何在指定元素后面插入一个DOM元素。工具/原料morejquery+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
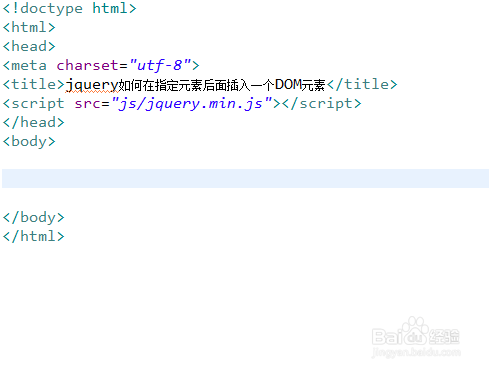
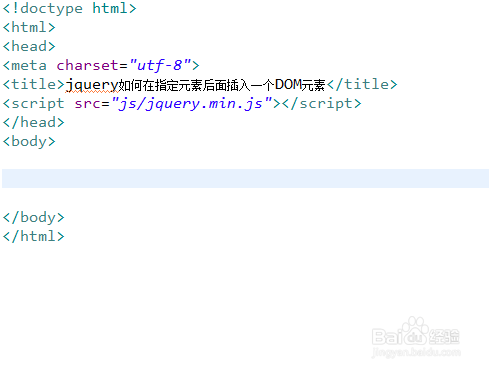
新建一个html文件,命名为test.html,用于讲解jquery如何在指定元素后面插入一个DOM元素。
 2/6
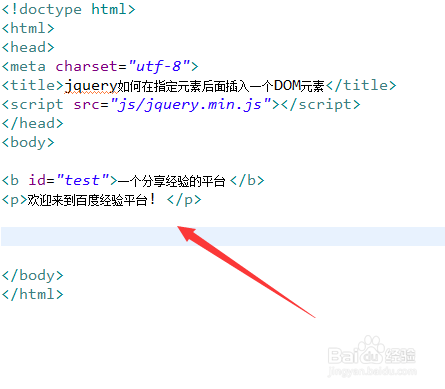
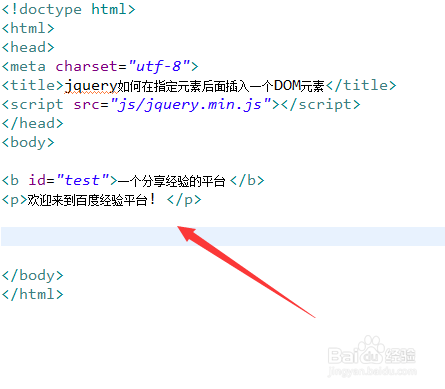
2/6在test.html文件内,使用b标签创建一个DOM元素,并设置其id为test。
 3/6
3/6在test.html文件内,使用p标签创建一行内容,下面将使用jquery方法将b标签移到它后面。
 4/6
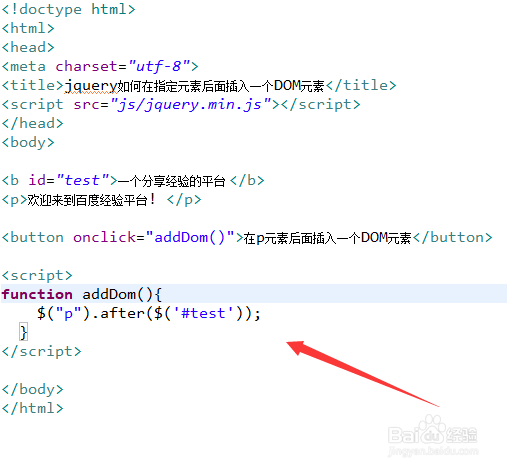
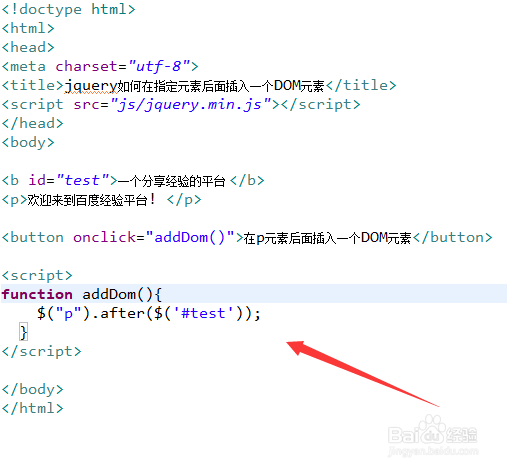
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addDom()函数。
 5/6
5/6在函数内,通过元素名称获得p元素对象,再通过id获得b元素对象,并使用after()方法将b元素插入p元素的后面。
 6/6
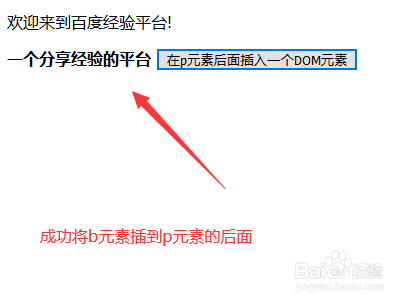
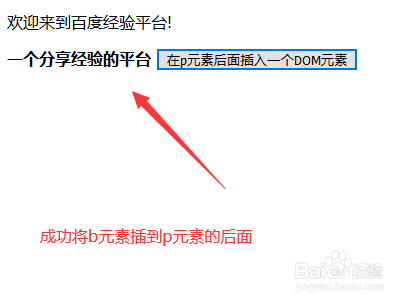
6/6在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、使用b标签创建一个DOM元素,并设置其id为test。2、使用p标签创建一行内容,下面将使用jquery方法将b标签移到它后面。3、使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addDom()函数。4、在函数内,通过元素名称获得p元素对象,再通过id获得b元素对象,并使用after()方法将b元素插入p元素的后面。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1146300.html
上一篇:Excel表格中如何将数据分列到多个单元格
下一篇:怎样制作肉酱?
 订阅
订阅