Dreamweaver网页的基本操作攻略
来源:网络收集 点击: 时间:2024-08-20【导读】:
网页的基本操作是我们制作每一个网页都要用到的,虽然简单但也是往往被忽略掉的,对于初学者更应该掌握好基本的知识才能做出好网页。工具/原料more电脑Dreamweaver软件方法/步骤1/8分步阅读
 2/8
2/8
 3/8
3/8
 4/8
4/8
 5/8
5/8

 6/8
6/8
 7/8
7/8 8/8
8/8

 软件DREAMWEAVER网页制作
软件DREAMWEAVER网页制作
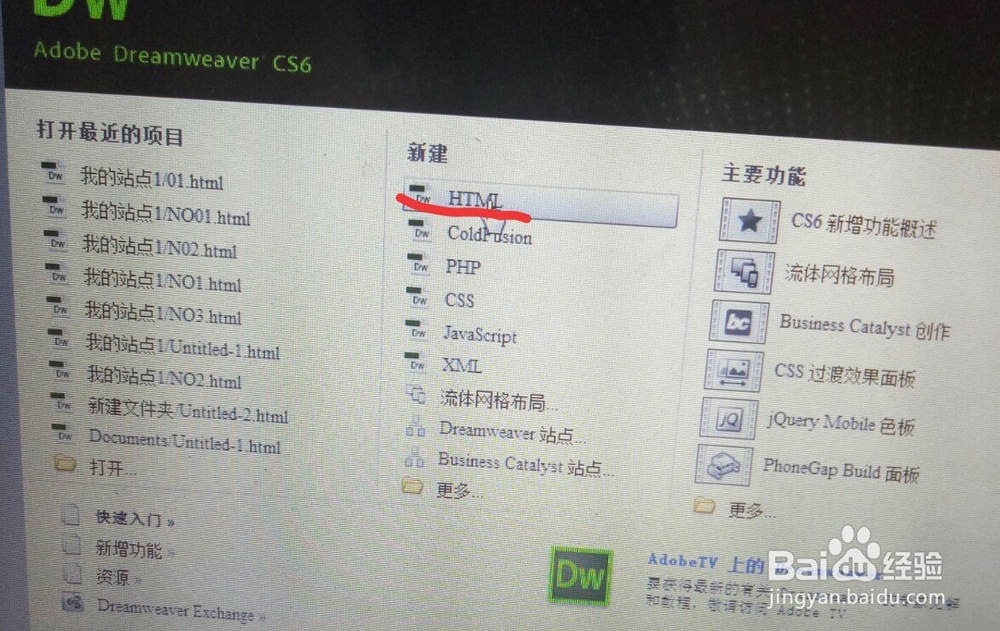
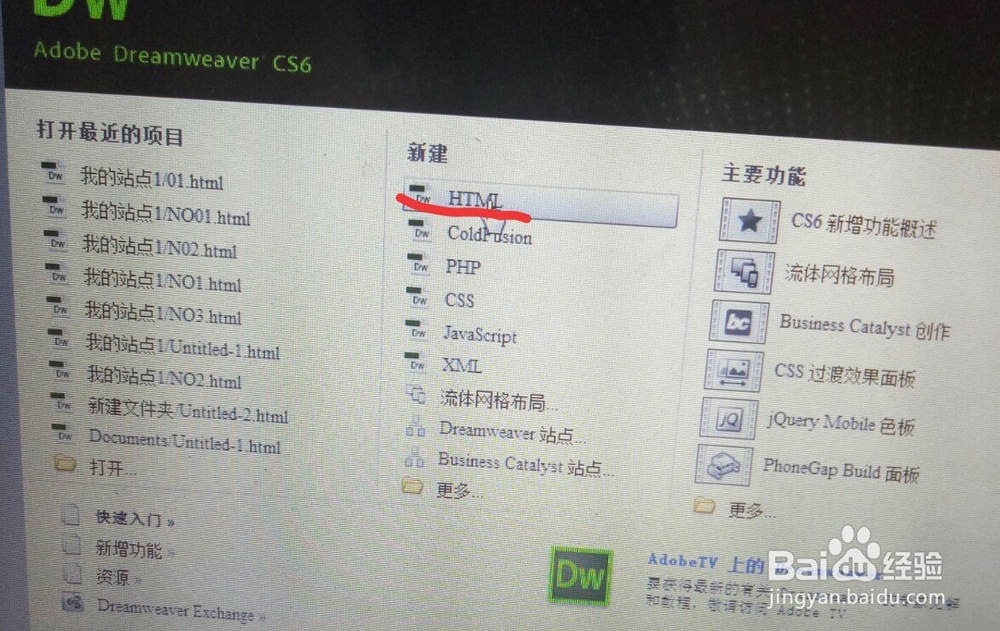
打开Dreamweaver软件后点击新建下面的HTML,就新建了一个网页。

 2/8
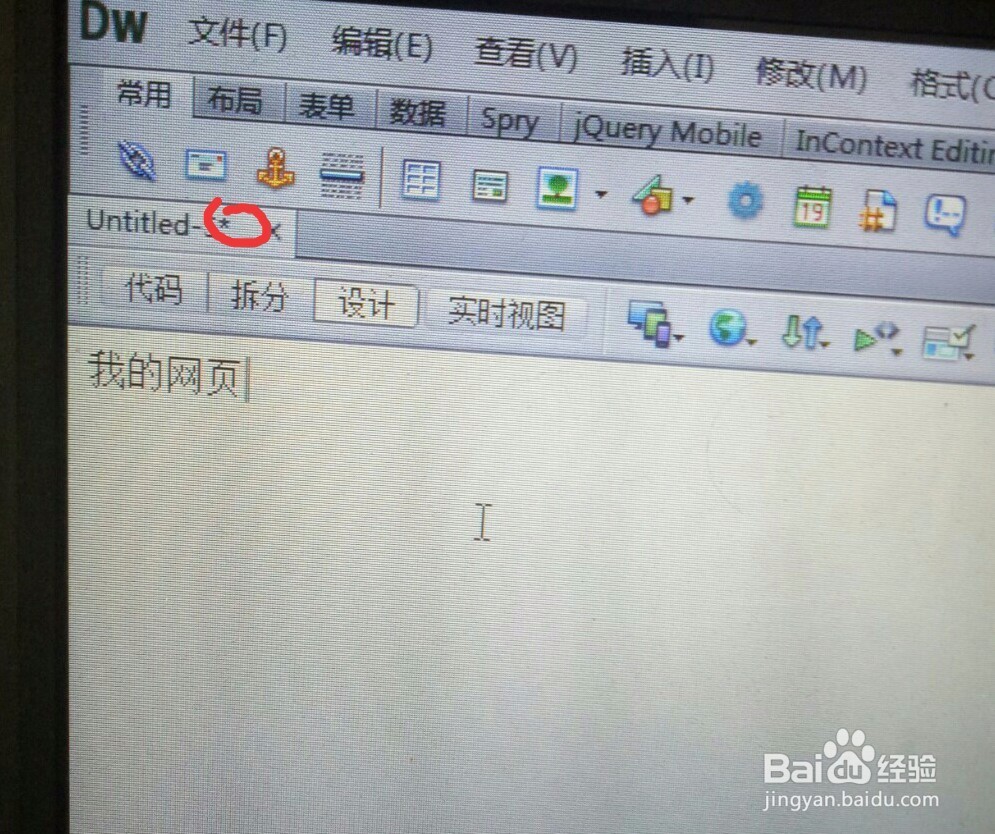
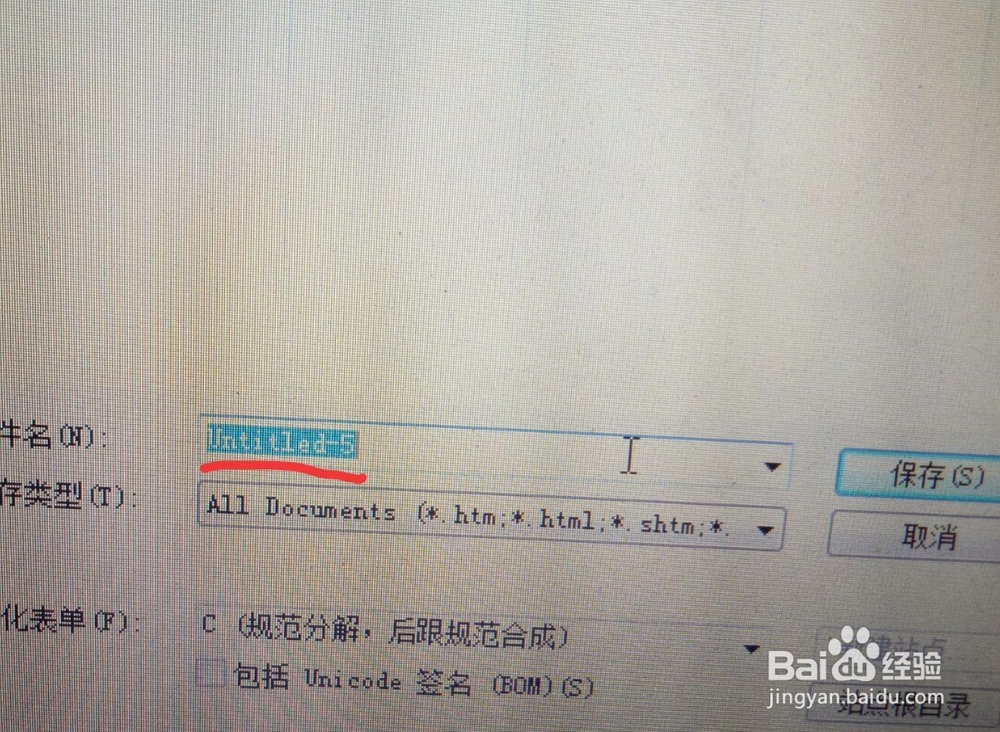
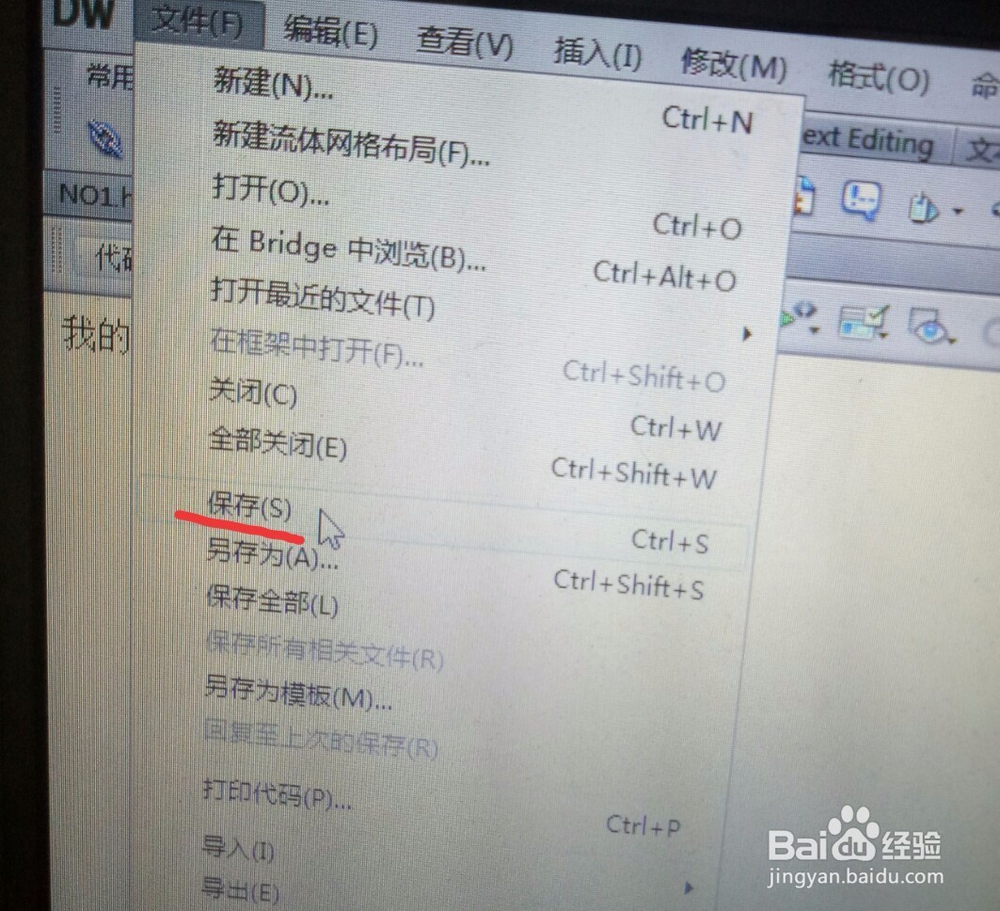
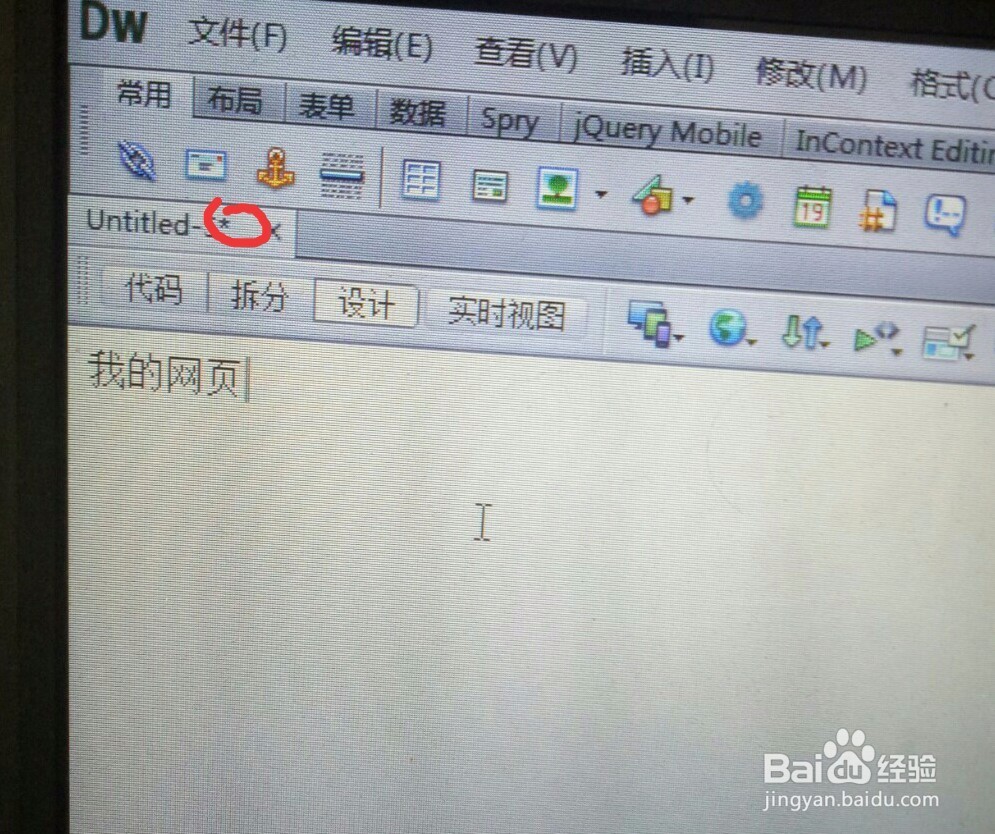
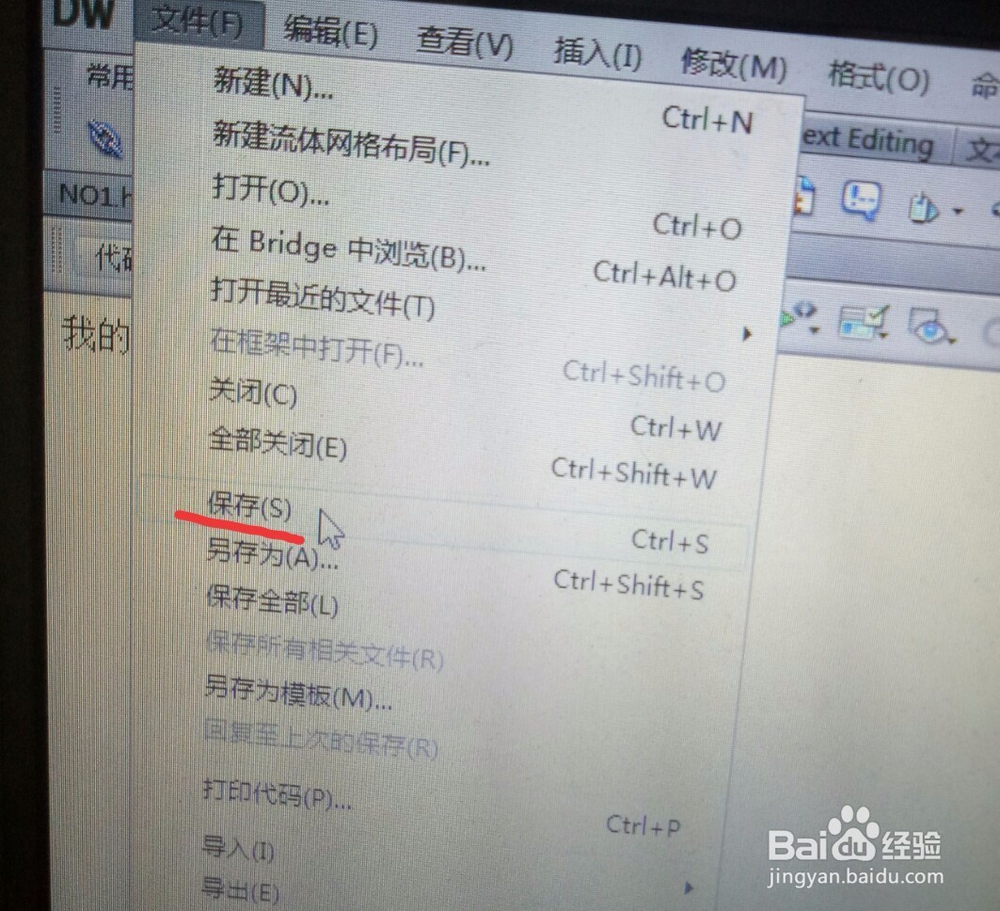
2/8在文本编辑区直接输入“我的网页”,可以看到上面的标题带一个*星号,代表着没有保存,接着可以点击文件——保存。

 3/8
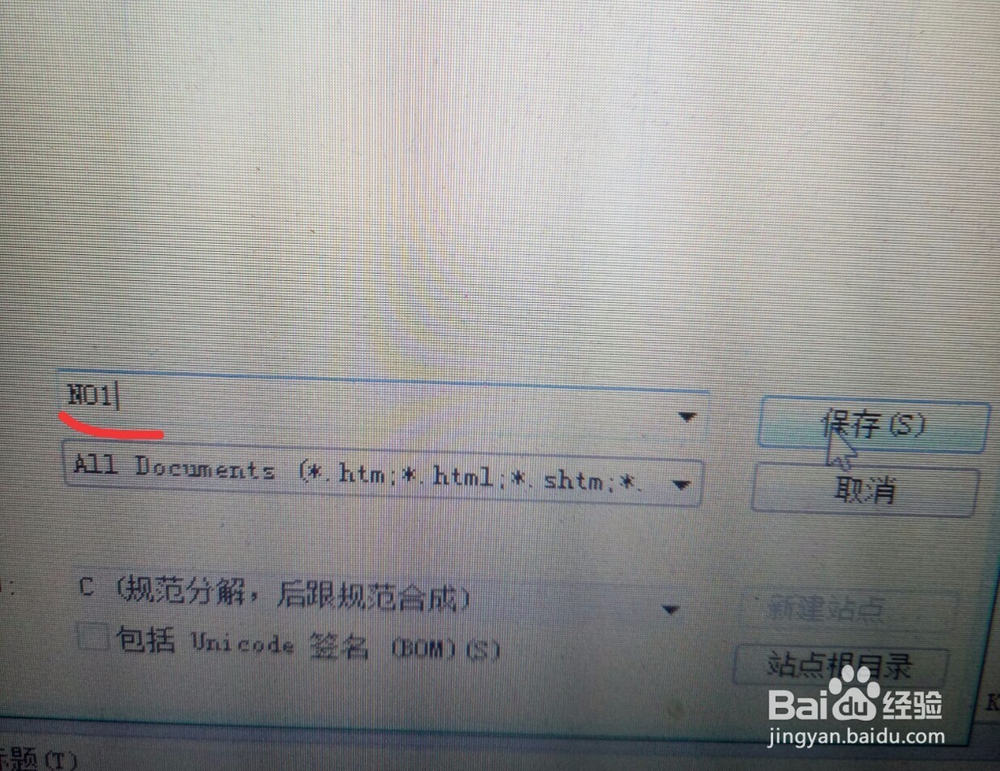
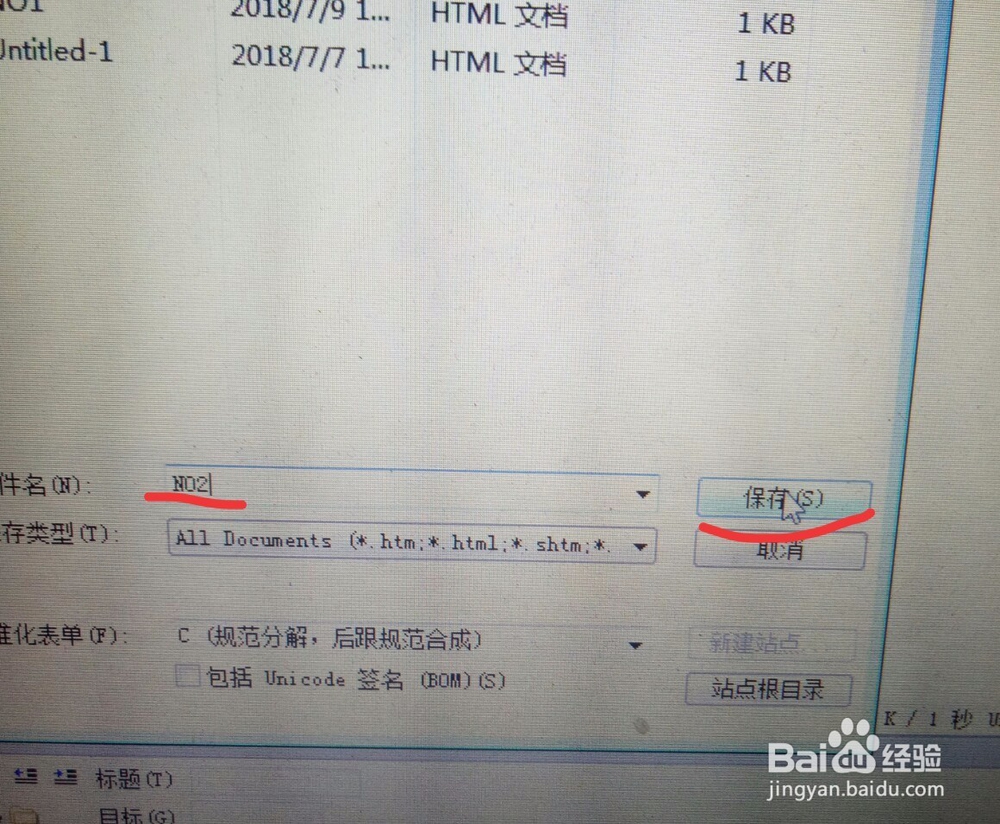
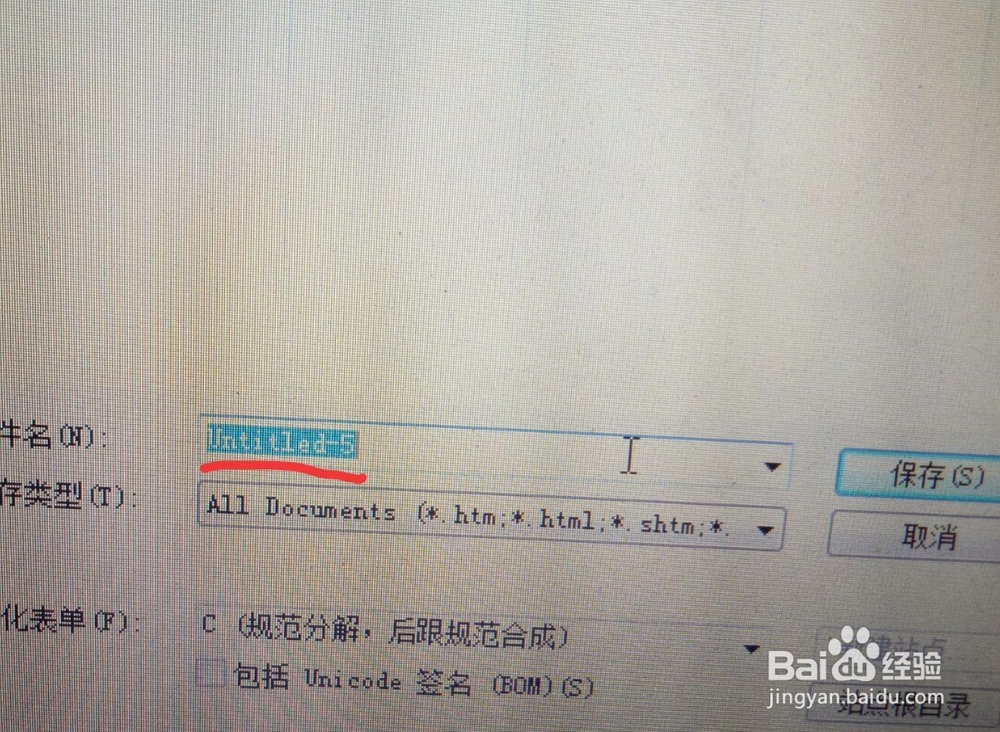
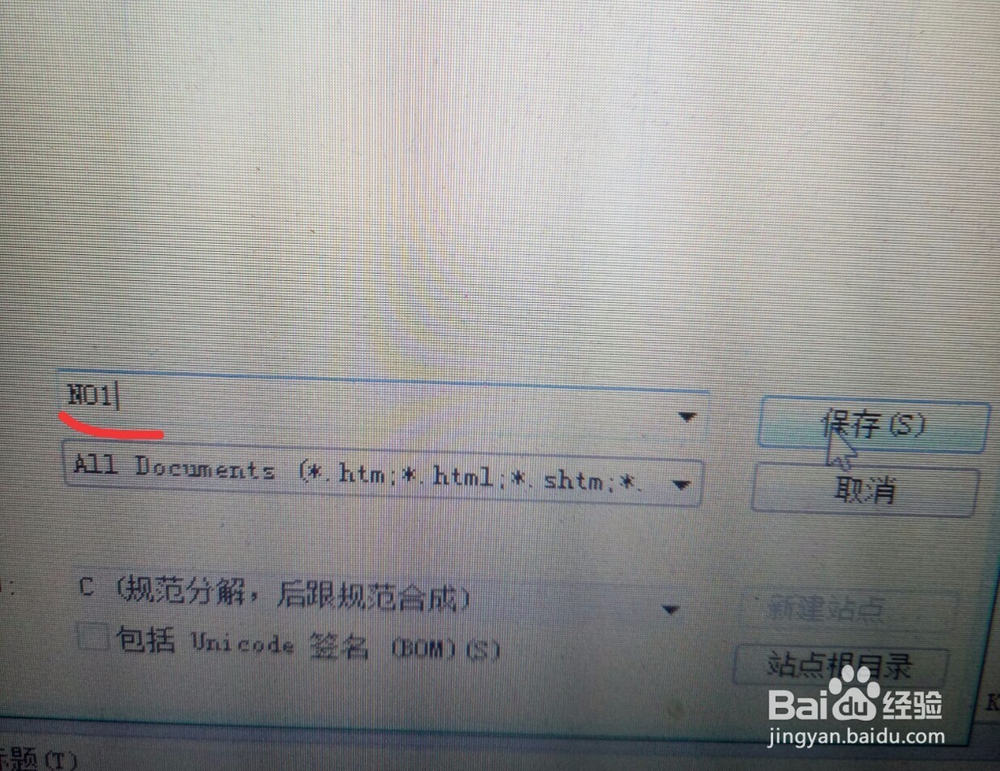
3/8然后我们可以更改方便记忆的文件名,但一定要记住文件名不可以是中文,所以我们可以用NO1作为文件名,再点击保存。

 4/8
4/8一般网站都不止一个网页,我们怎么再添加网页呢?点击文件——新建,在打开的对话框页面类型下点击HTML,再点击右下角的创建,就创建了一个网页。

 5/8
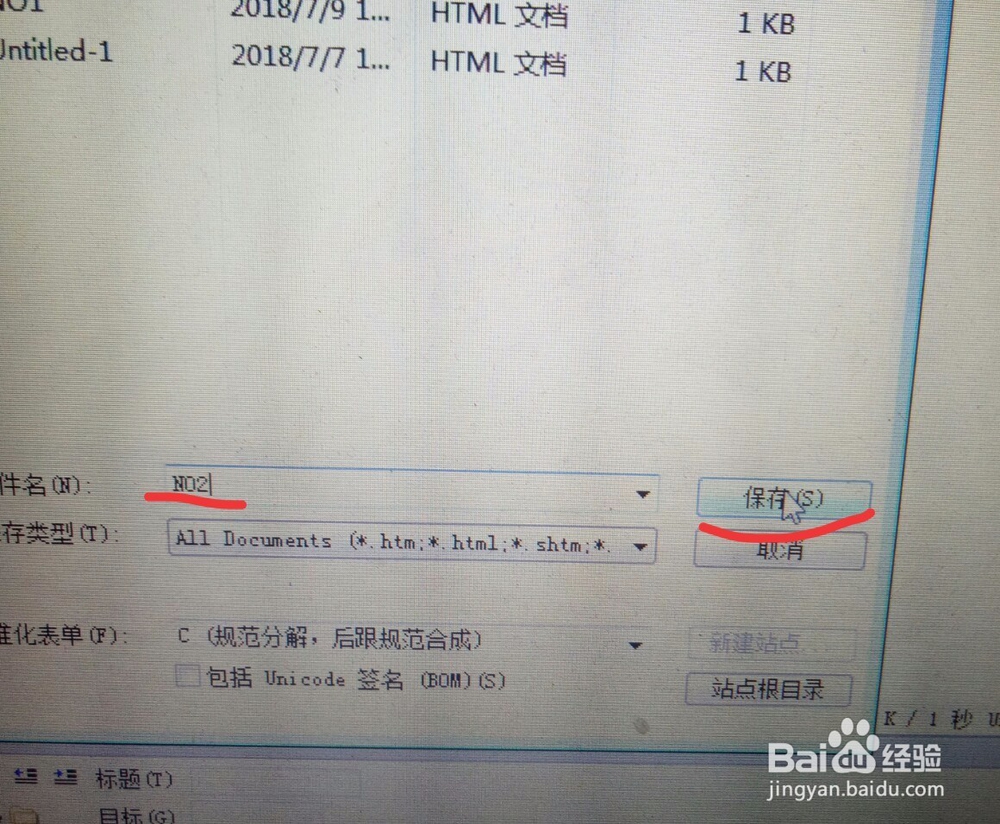
5/8同样我们可以在第二个网页输入“我的网页2”,点击文件——保存,文件命名为NO2,再点击保存,与第一个网页操作一样。


 6/8
6/8怎样切换网页呢?只要点击文件的标题就可以切换,若想关闭就点击标题后的x叉符号。

 7/8
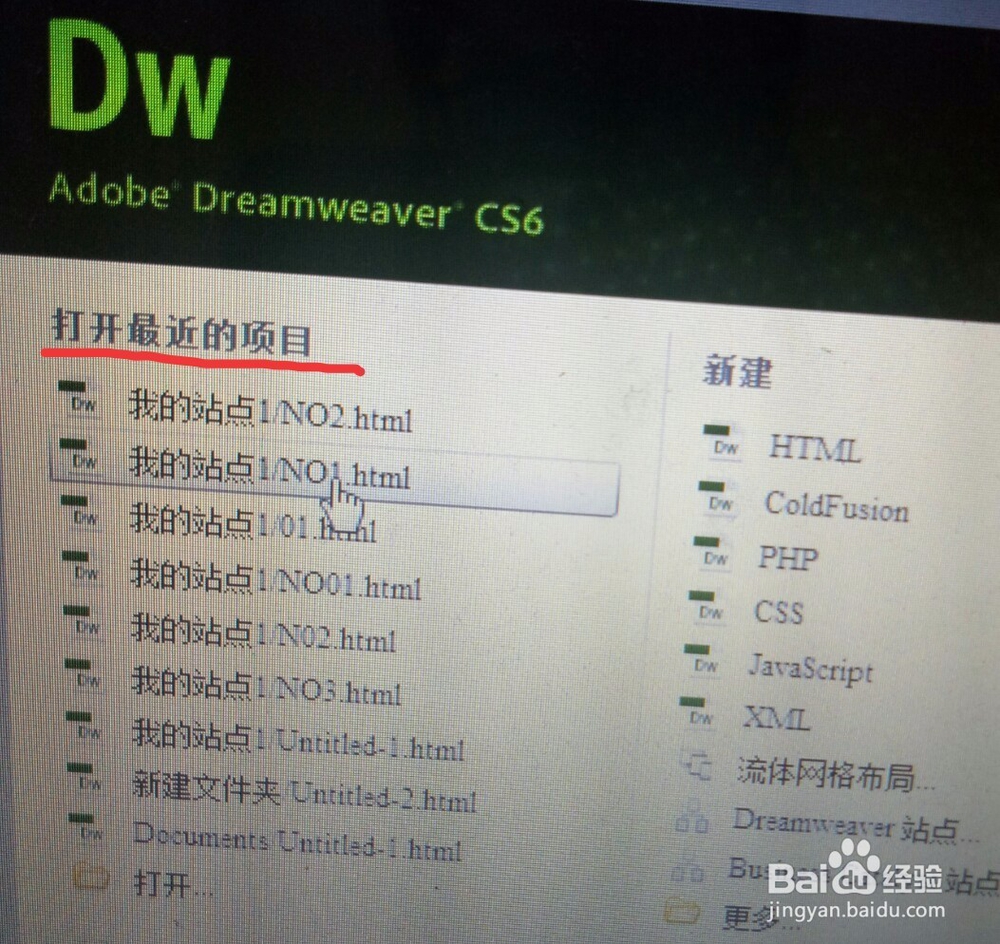
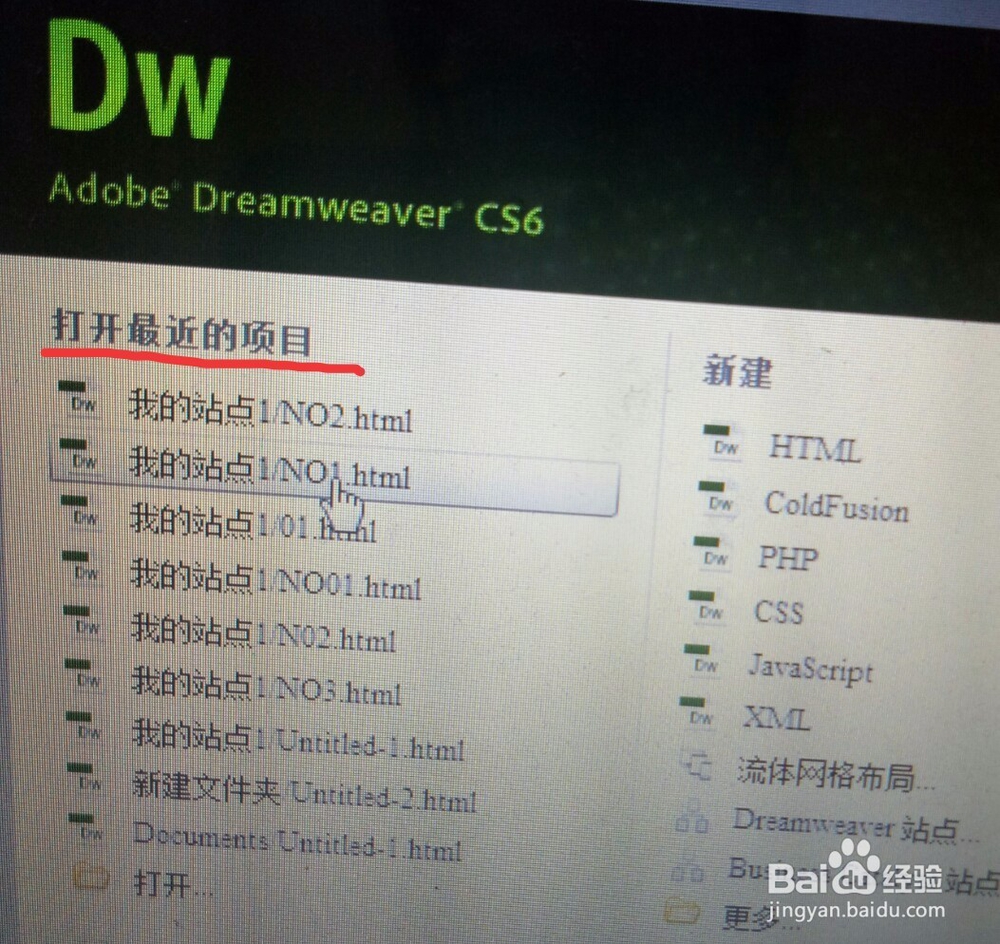
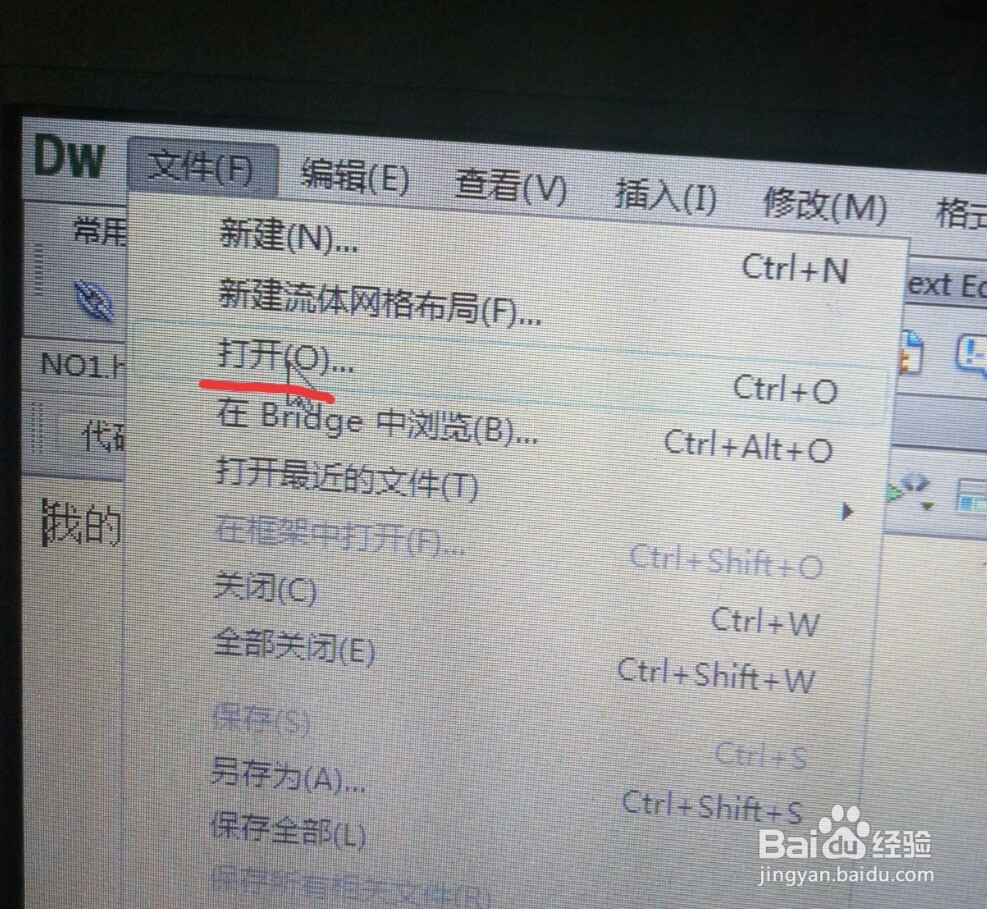
7/8如何打开我们做好的网页呢?在初始页面有“打开最近的项目”,下面就是我们之前做的网页,点击就可以打开了。
 8/8
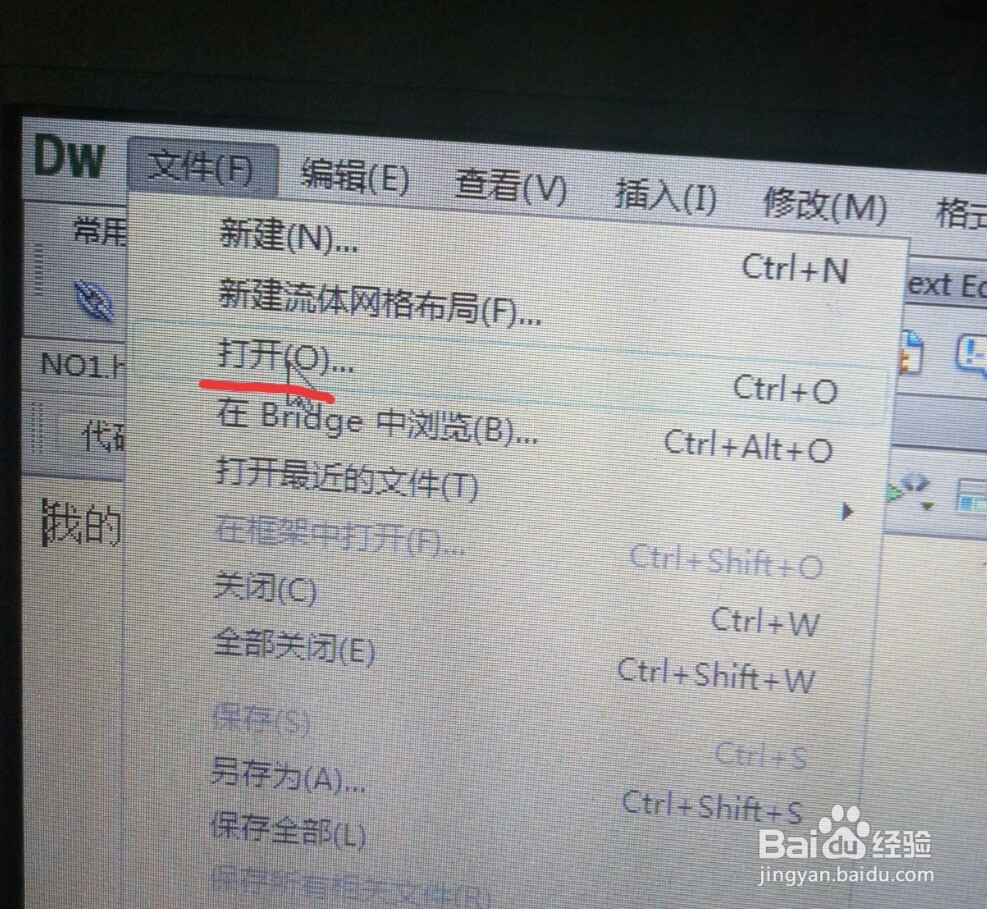
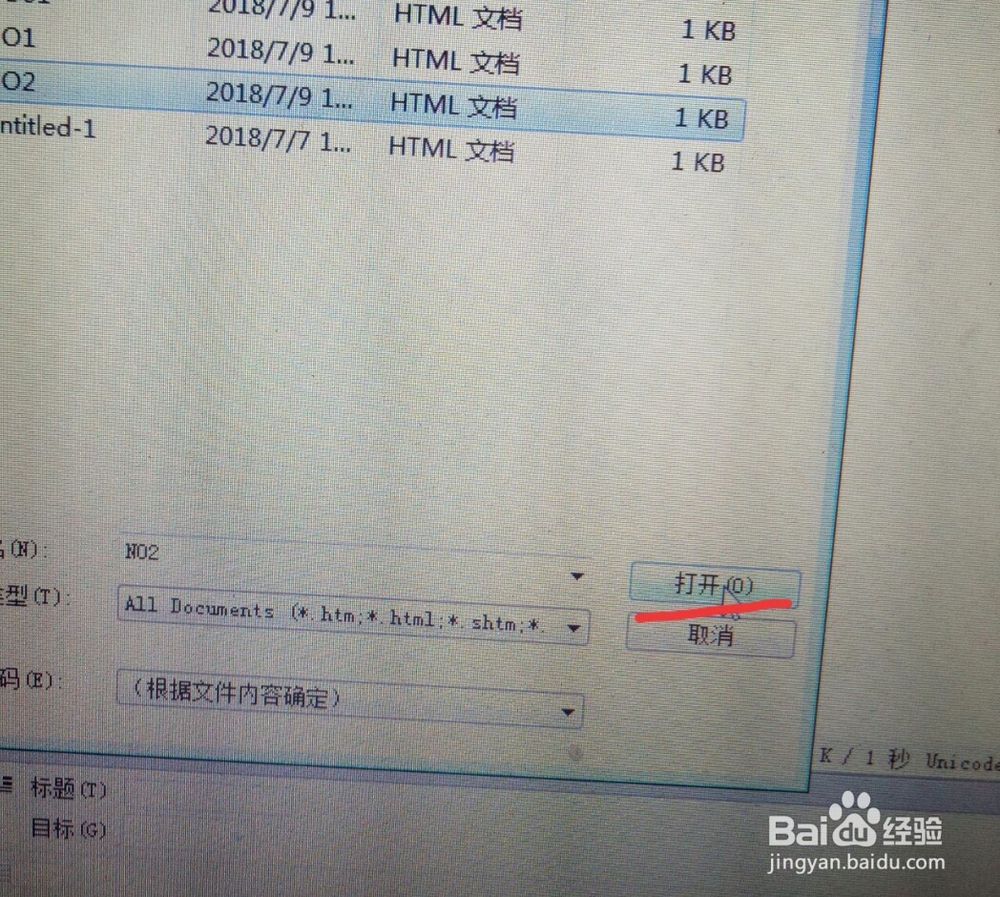
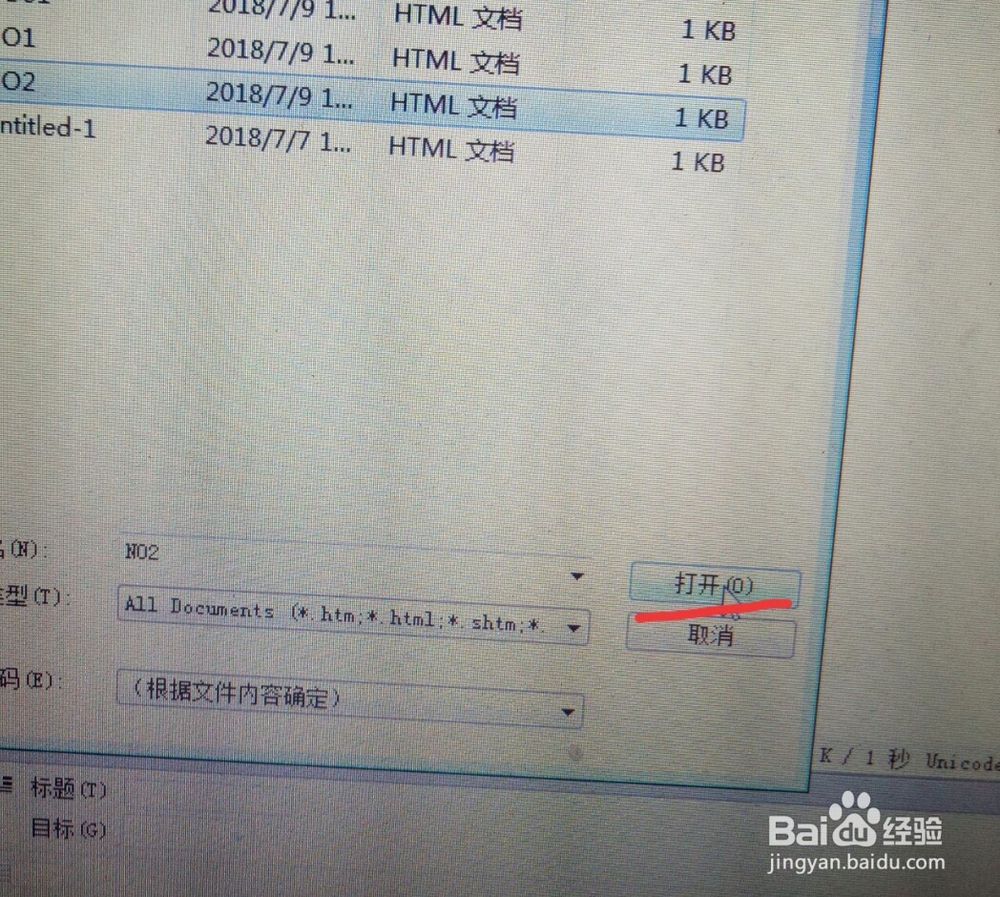
8/8另外也可以在文件——打开,找到所需文件点击右下角的打开。这里讲的主要是方法,对任何网页都通用,希望能帮你们。


 软件DREAMWEAVER网页制作
软件DREAMWEAVER网页制作 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1146420.html
上一篇:如何把文件复制到另一个文件里?
下一篇:手机中的高级视觉效果功能怎么开启?
 订阅
订阅