用flash做一个绕一点左右摇动的动画效果
来源:网络收集 点击: 时间:2024-08-28【导读】:
在二维动画软件flash中,只要你有想法,你就可以制作出各种各样有趣好玩的动画效果,今天我们就来讲解一个非常简单的动画效果,在flash中做一个绕一点左右摇动图形动画效果,好了,不废话,直接来看制作的步骤吧。工具/原料moreflash方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 注意事项
注意事项
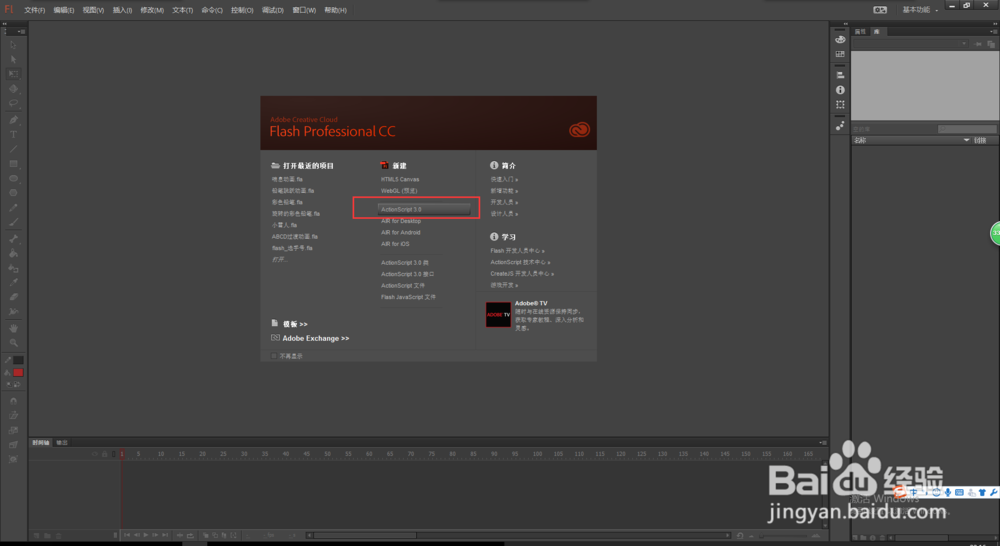
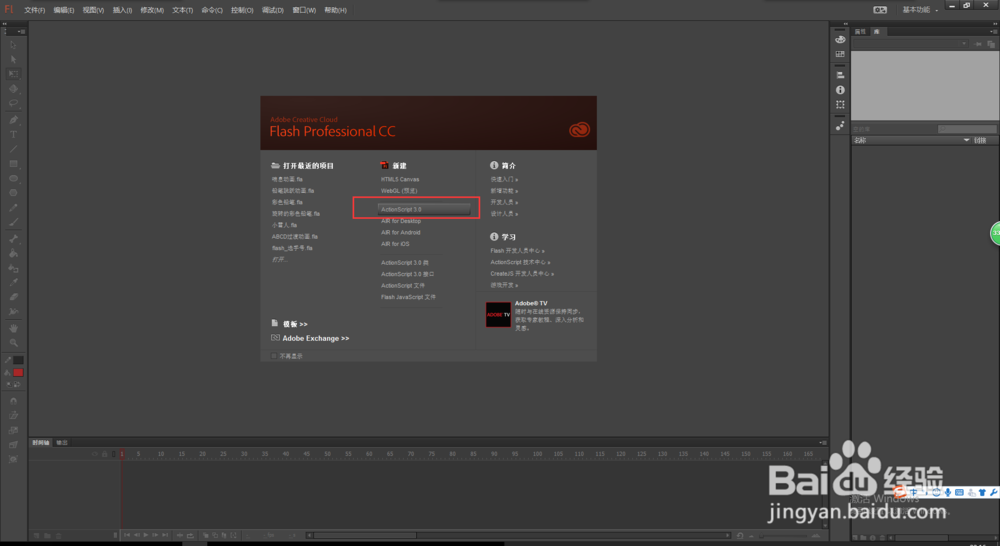
双击打开我们电脑中的flash二维动画软件,直接新建一个flash项目。
 2/6
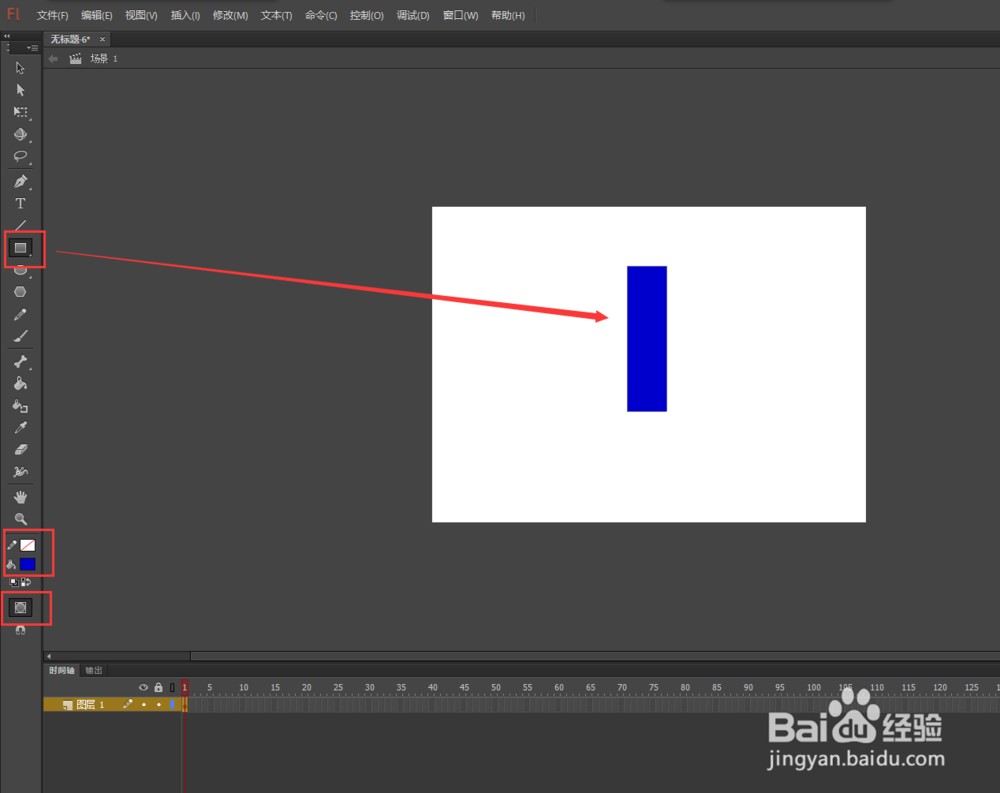
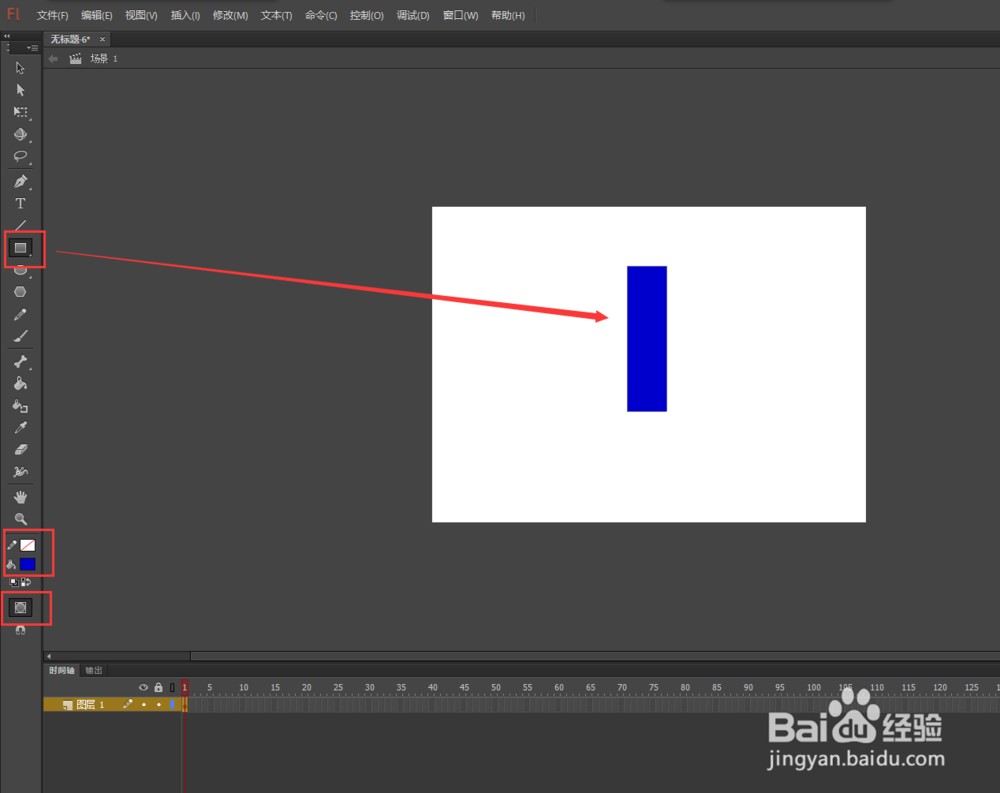
2/6新建一个flash项目之后,先来创建一个图形,选择工具栏中的矩形工具,设置笔触颜色为无,填充颜色为蓝色,点击对象绘制按钮,然后在场景中画出一个大小合适的矩形出来。
 3/6
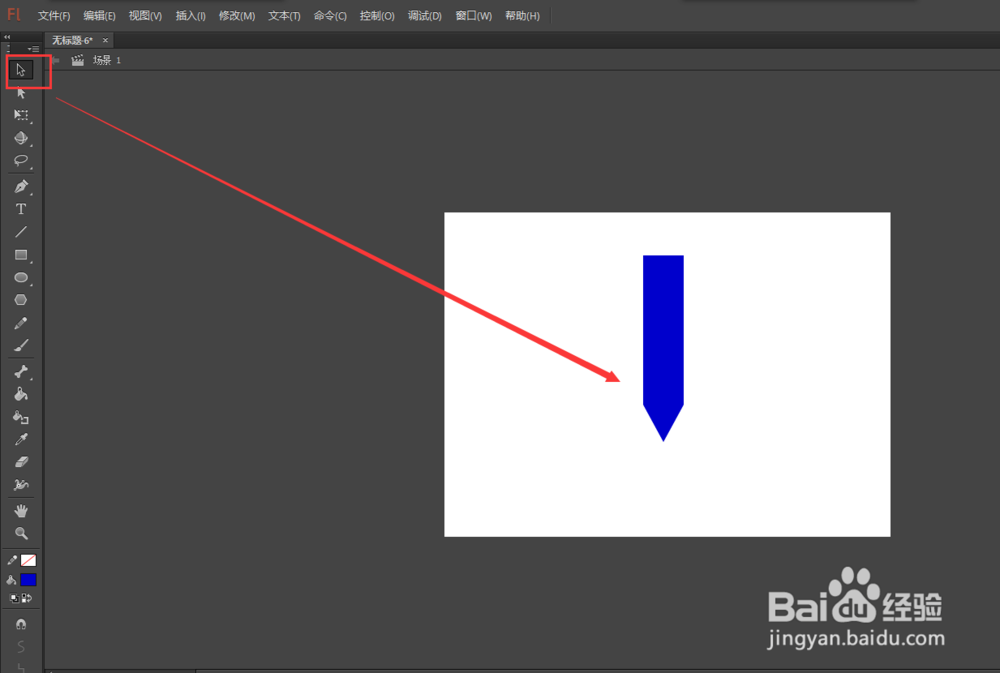
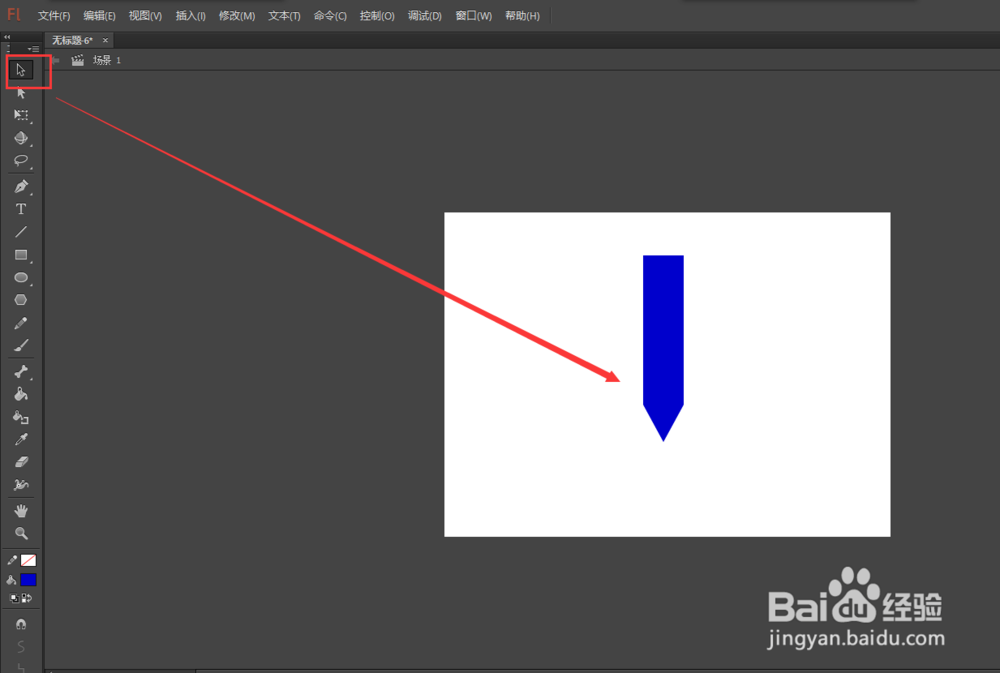
3/6选择工具栏中的选择工具,在场景的空白区域先单击一下,然后将鼠标靠经矩形的下边线上,这时候按住Ctrl键拉出一个尖角出来。这个尖角的点在接下里就充当动画围绕的那个点。
 4/6
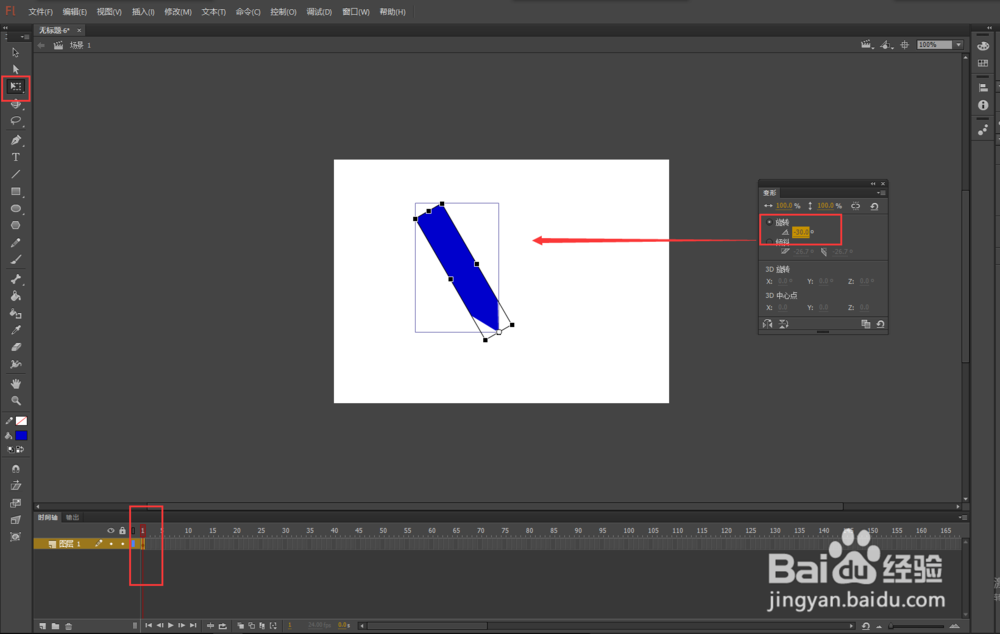
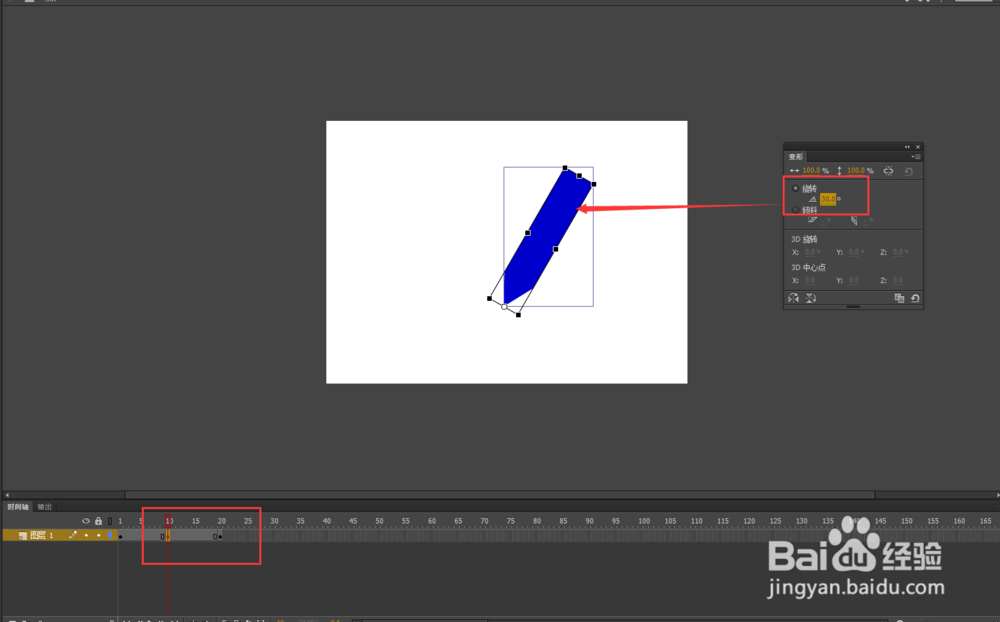
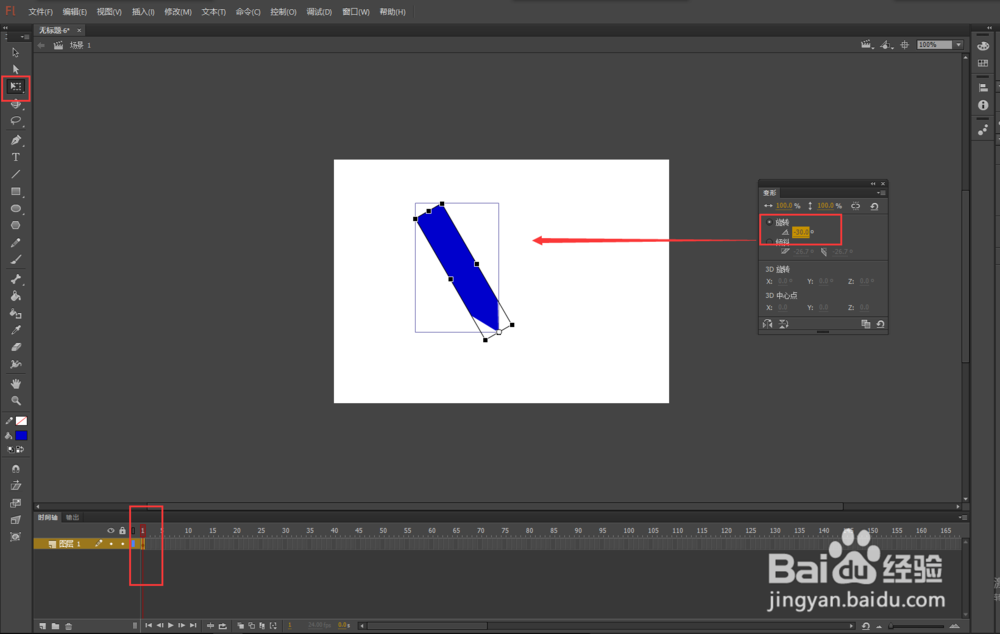
4/6选择工具栏中任意变形工具,然后将中心点移动到尖角的位置,打开变形窗口,在第一帧的位置上,将变形窗口中的旋转数值设置为-30度。
 5/6
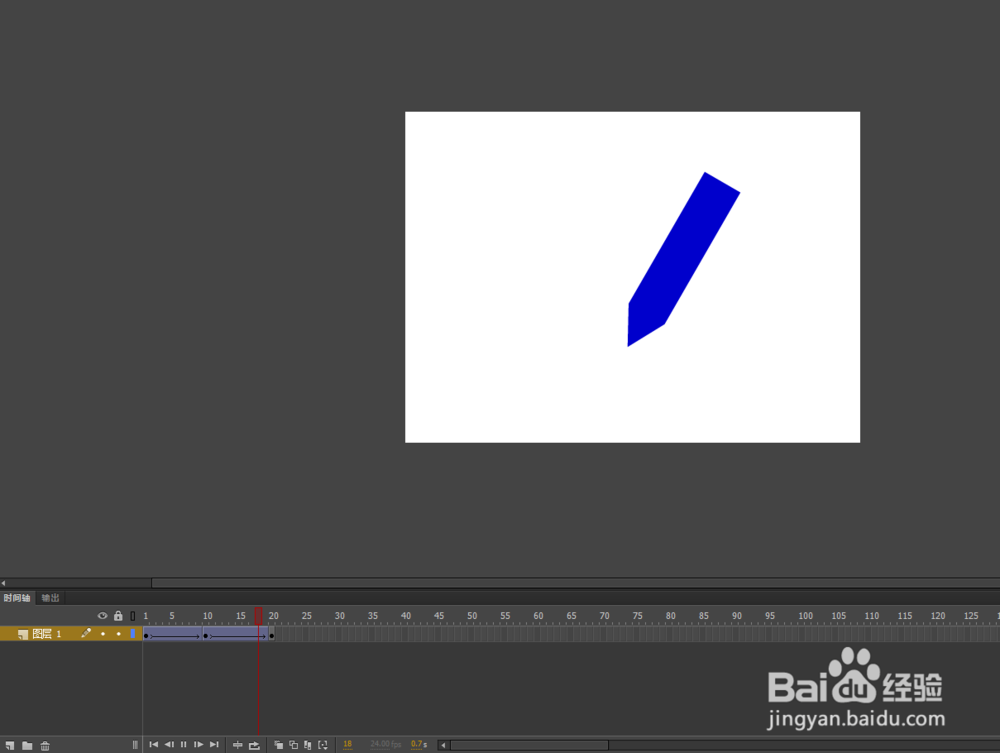
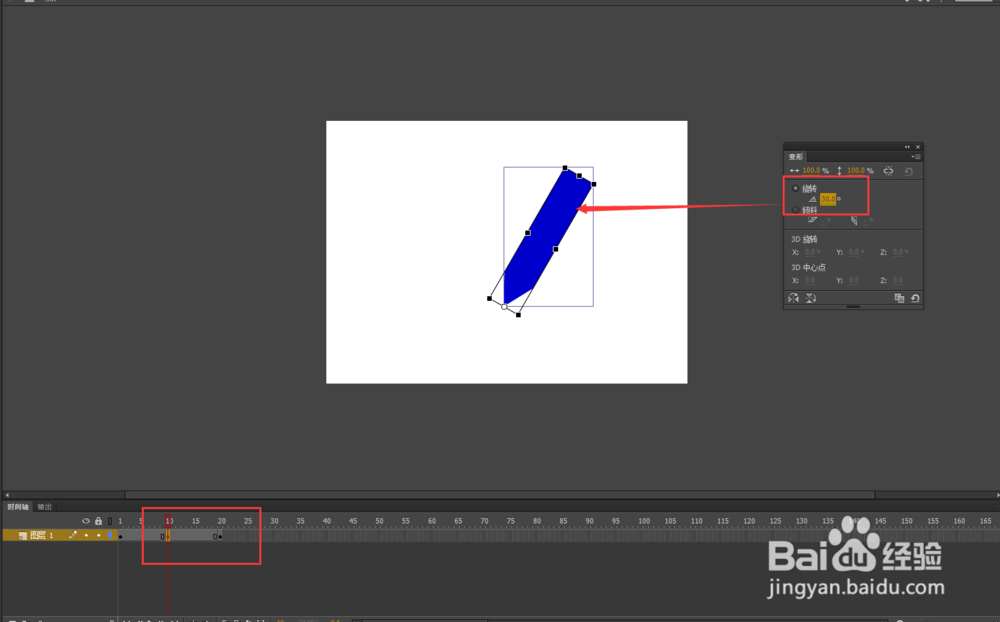
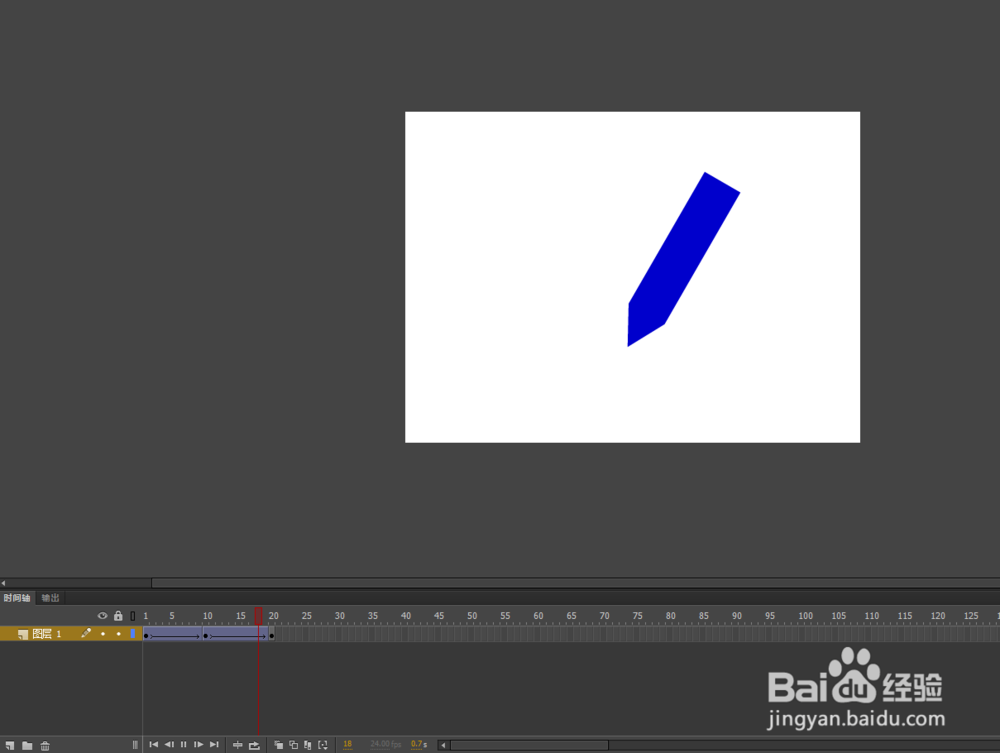
5/6现在时间轴窗口的第二十帧位置插入一个关键帧,然后在第十帧的位置在插入一个关键帧,鼠标选中第十帧,在变形窗口中设置旋转角度为30度。
 6/6
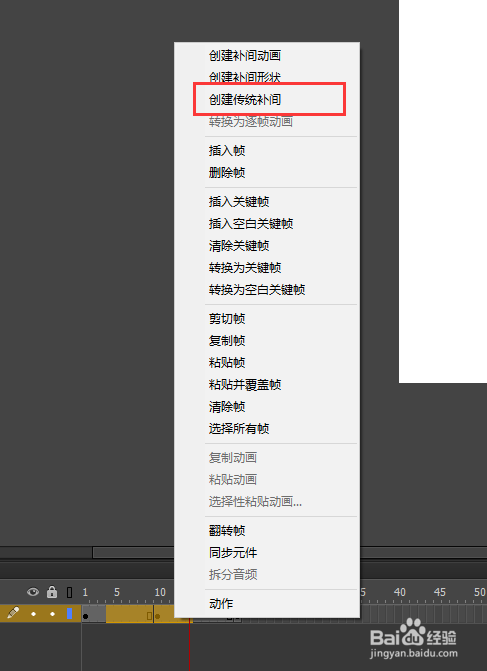
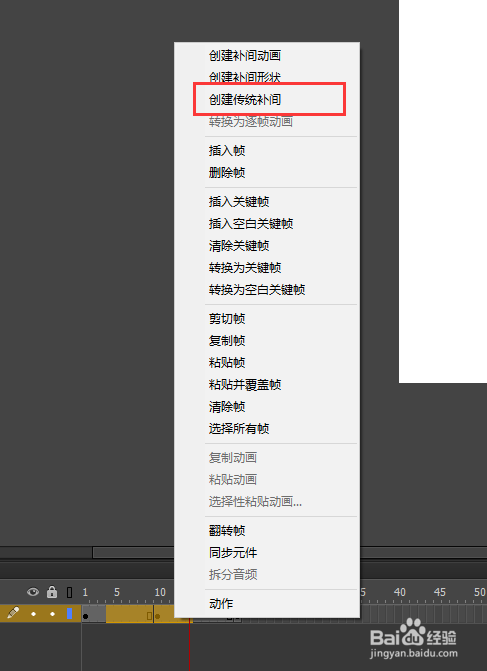
6/6在第一帧与第十帧之间右键创建传统补间,同样在第十帧和第二十帧之间也右键创建传统补间动画;然后按回车键,播放时间轴,预览一遍动画效果,会看到一个绕着尖角的点左右摇动的动画效果。这样,一个绕一点左右摇动的动画效果就制作完成了。

 注意事项
注意事项传统补间动画的设置
关键帧的创建
FLASH软件摇动动画关键帧传统补间动画版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1161540.html
 订阅
订阅