js如何取消checkbox选
来源:网络收集 点击: 时间:2024-08-28【导读】:
在js中,通过获得所有选项对象,使用for循环将每一个选项的checked属性设置为false,实现取消checkbox选。下面小编举例讲解js如何取消checkbox选。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何取消checkbox选。
 2/6
2/6在test.html文件内,使用input标签创建三个checkbox选项,并设置它们的name属性为items。
 3/6
3/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行cancelXuan()函数。
 4/6
4/6在js标签中,创建cancelXuan()函数,在函数内,通过name属性,使用getElementsByName()方法获得选项对象。
 5/6
5/6在函数内,再使用for循环遍历每一个选项,每次都将选项的对象checked属性设置为false,实现取消所有checkbox选中状态。
 6/6
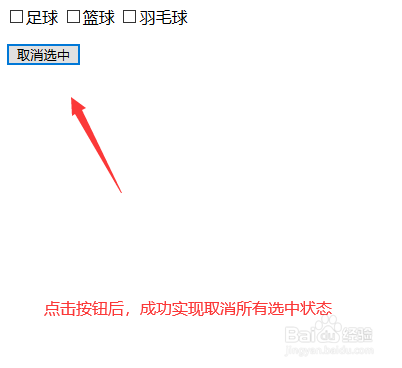
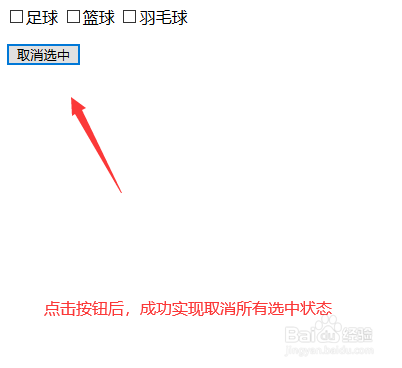
6/6在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、使用input标签创建三个checkbox选项,并设置它们的name属性为items。
2、在js中,通过name属性,使用getElementsByName()方法获得选项对象,再使用for循环遍历每一个选项,每次都将选项的对象checked属性设置为false,实现取消所有checkbox选中状态。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1162816.html
上一篇:AE如何制作焦散效果
下一篇:剪映电脑版怎么美颜
 订阅
订阅