jquery实现class相同的div,通过点击获取div下标
来源:网络收集 点击: 时间:2024-08-28新建一个html文件,命名为test.html,用于讲解jquery实现class相同的div,通过点击获取div下标。
 2/7
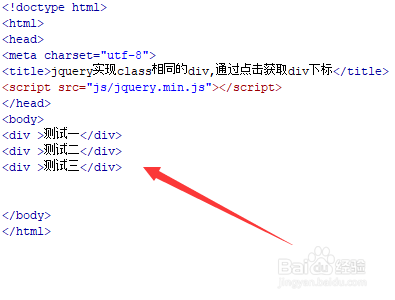
2/7在test.html文件内,使用div标签创建三行文字,分别为测试一,测试二,测试三。
 3/7
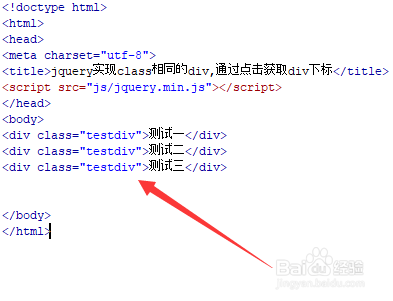
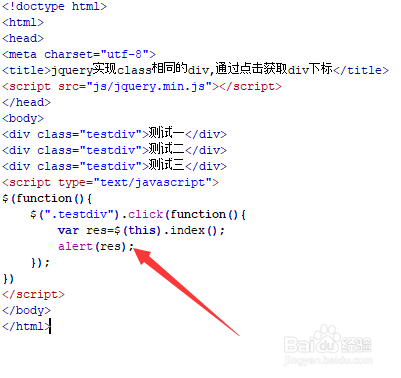
3/7在test.html文件内,设置div标签的class属性值,例如,这里统一设置为testdiv。下面将通过该class获得div对象。
 4/7
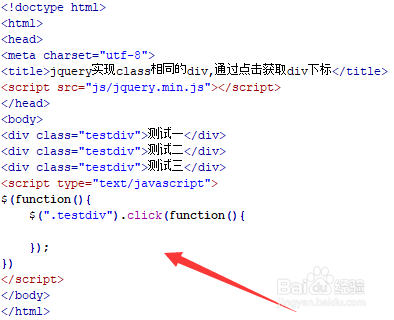
4/7在js标签中,在页面加载完成时,通过class(testdiv)获得div对象,使用click()方法给每个div绑定点击事件,当div被点击时,执行function()方法。
 5/7
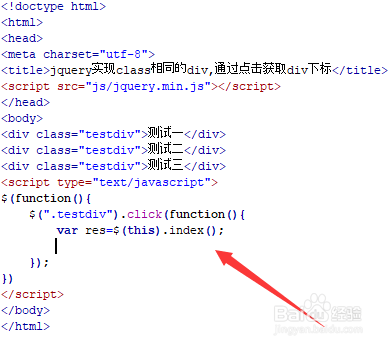
5/7在function()方法内,通过$(this)获得当前点击的div对象,使用index()方法获得当前div的下标,将下标保存在res变量中。
 6/7
6/7在function()方法内,使用alert()方法输出变量res的值,即输出div下标。
 7/7
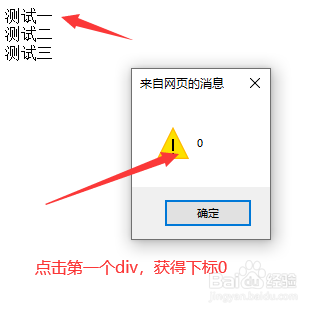
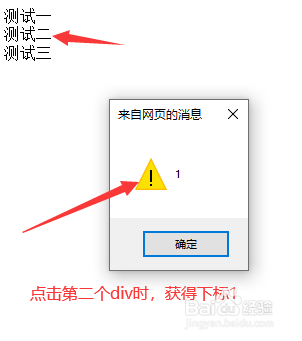
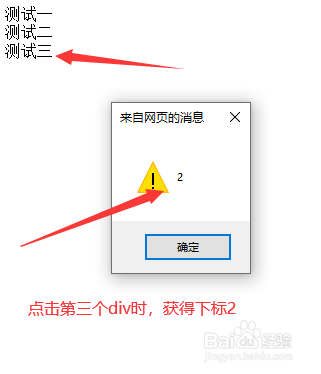
7/7在浏览器打开test.html文件,点击文字,查看实现的效果。


 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建三行文字,并统一设置div标签的class属性值(testdiv)。3、在页面加载完成时,通过class(testdiv)获得div对象,使用click()方法给每个div绑定点击事件,当div被点击时,通过$(this)获得当前点击的div对象,使用index()方法获得当前div的下标。
注意事项下标从0开始,0代表第一个元素,1代表第二个元素,依此类推。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1164423.html
 订阅
订阅