photoshop切片工具和标尺居中教程
来源:网络收集 点击: 时间:2024-08-28【导读】:
有点无聊的时候我也出一个教程吧!大家都知道在网页制作的时候要用到一个切片工具,这样才能把一个网页很好的融合在一起,而这一次,我发现淘宝上如果上传商品信息图的时候也会有要求,导致我做的好几张大小超出了范围,所以这时你就要吧这一张大图切成好几块,可是用剪裁工具又不好弄的时候,切片工具是很好的方法。工具/原料morephotoshop软件要切片的图片方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9
 4/9
4/9 5/9
5/9 6/9
6/9
 7/9
7/9 8/9
8/9 9/9
9/9 注意事项
注意事项
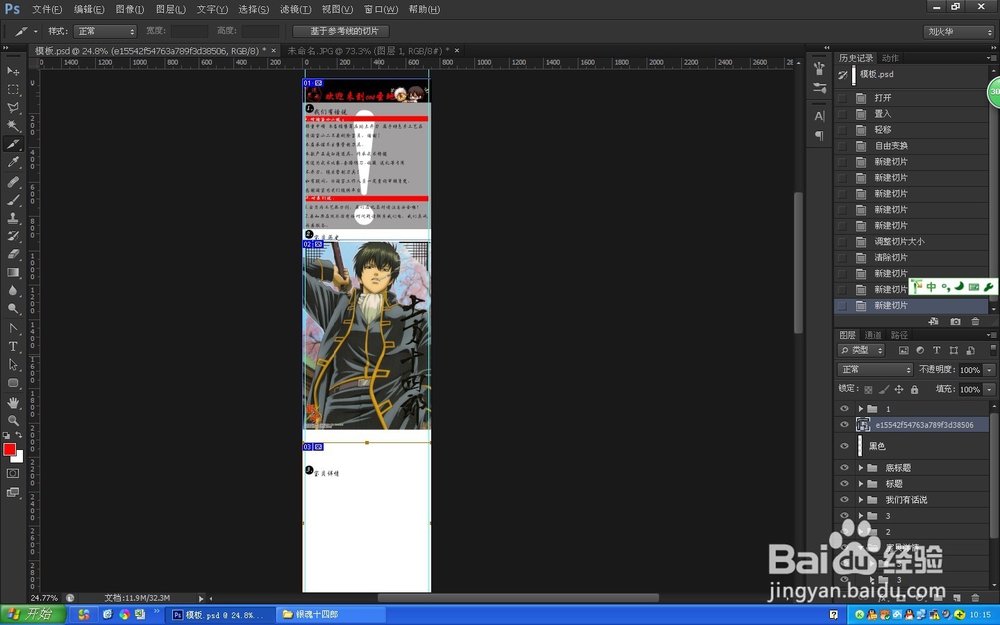
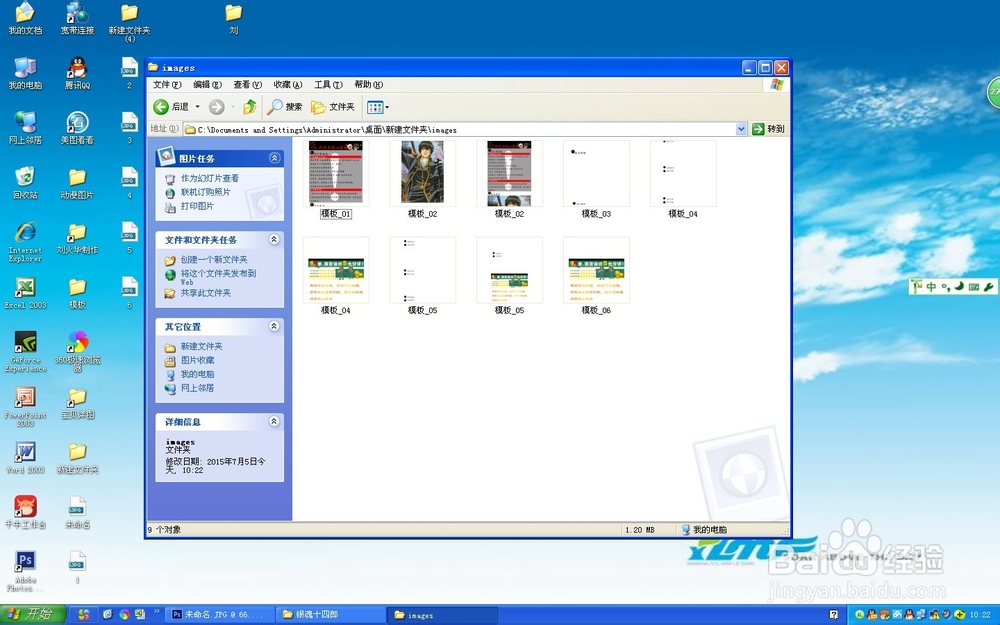
随便打开一张你要切片的图:
 2/9
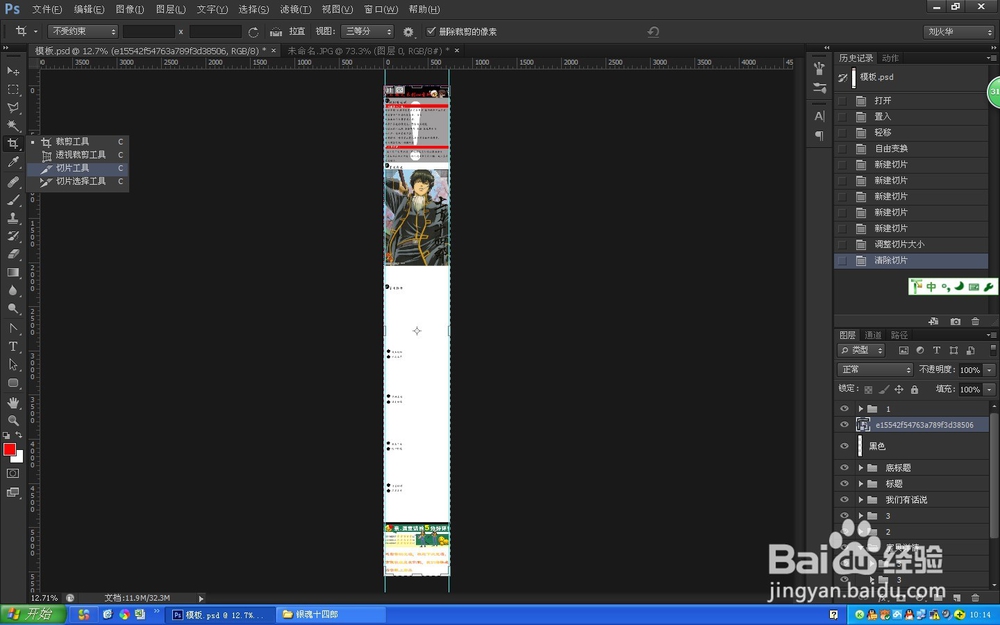
2/9选择切片工具
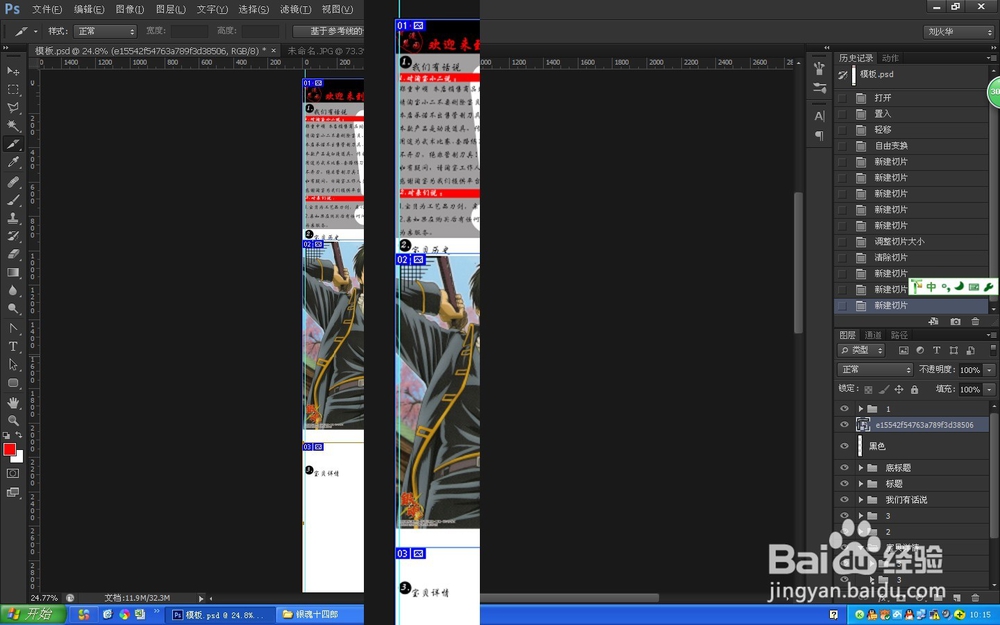
 3/9
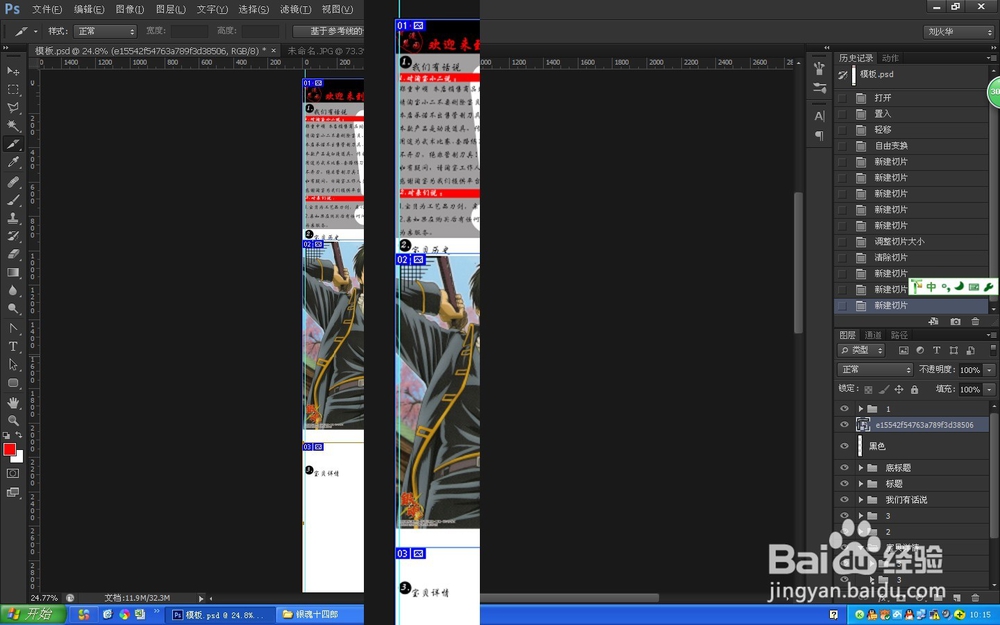
3/9把你要切片的位置划分出来

 4/9
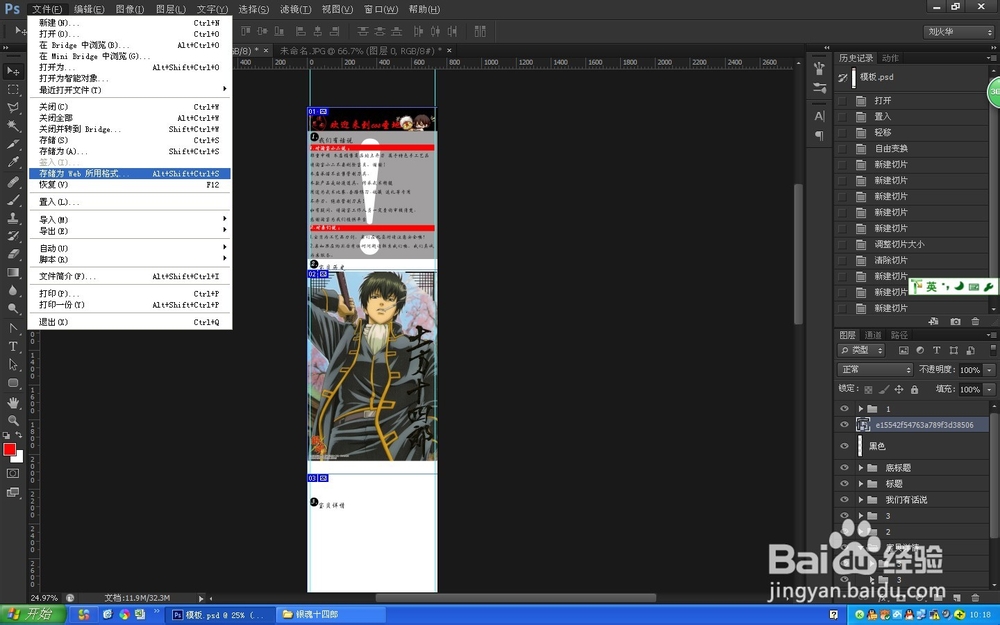
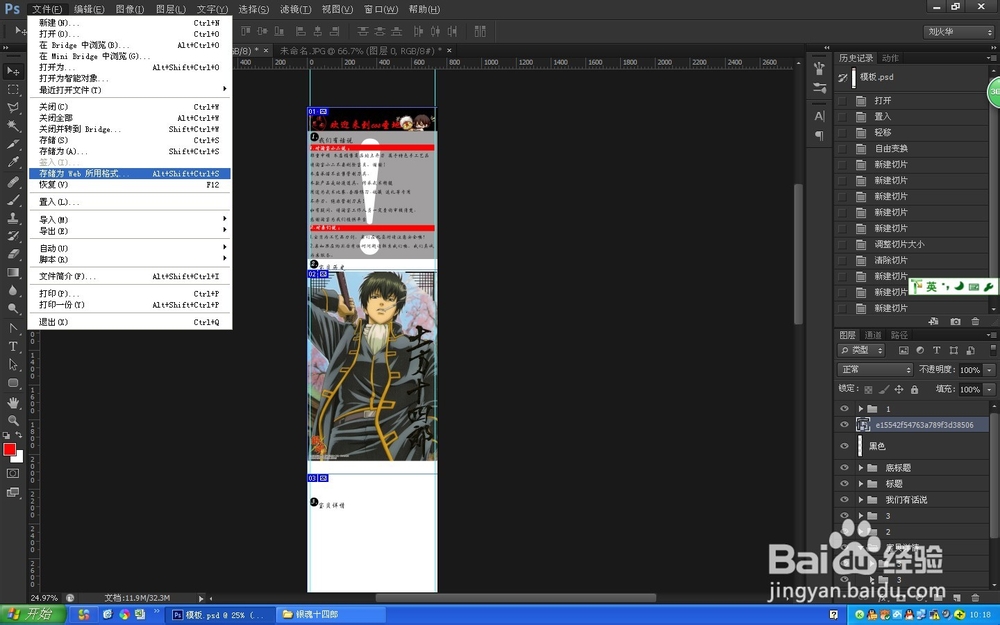
4/9导出的时候选择web导出
 5/9
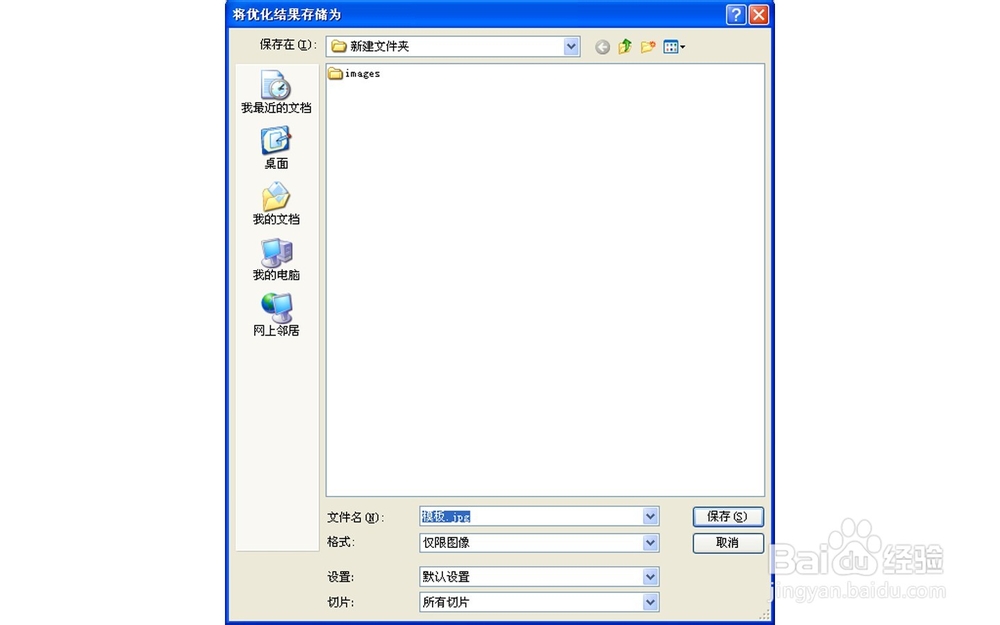
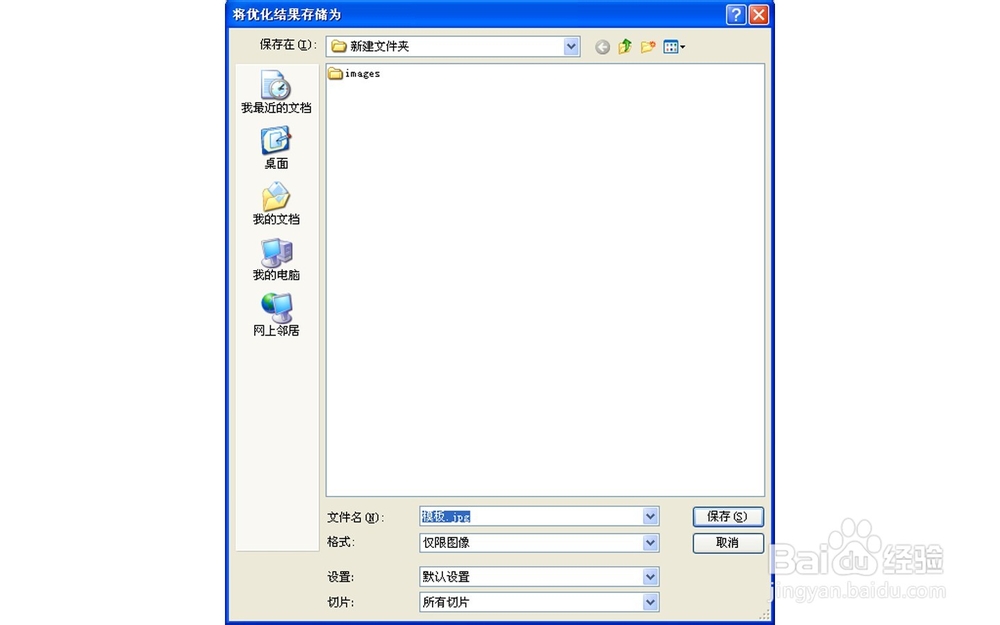
5/9设置成如下样式
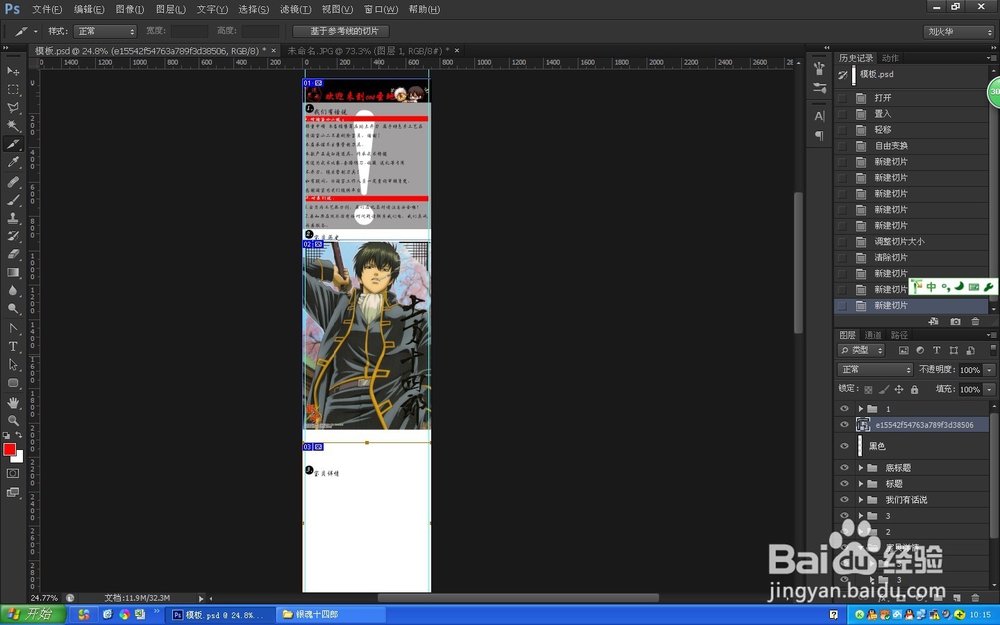
 6/9
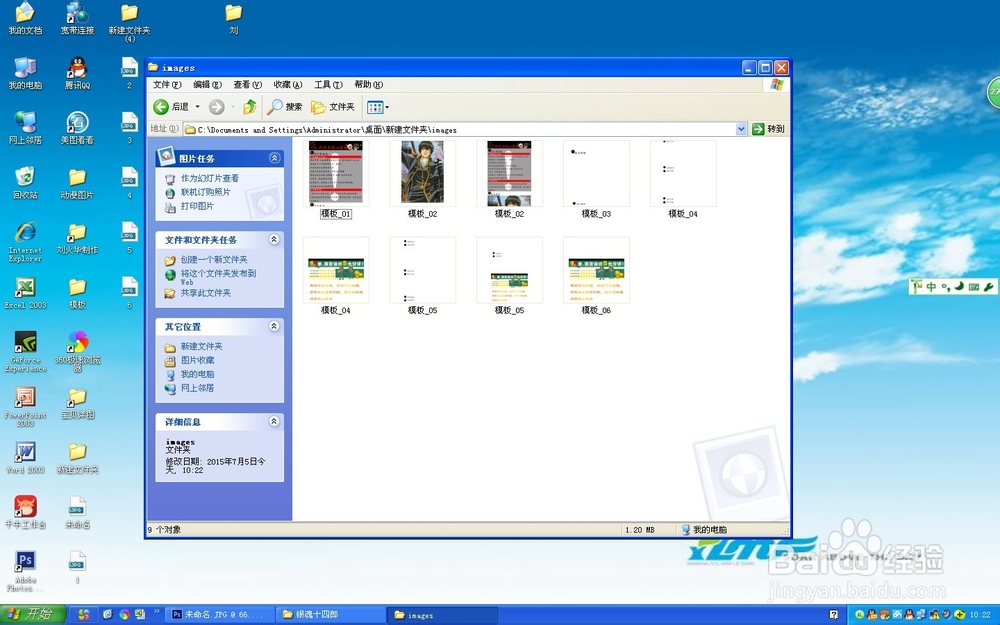
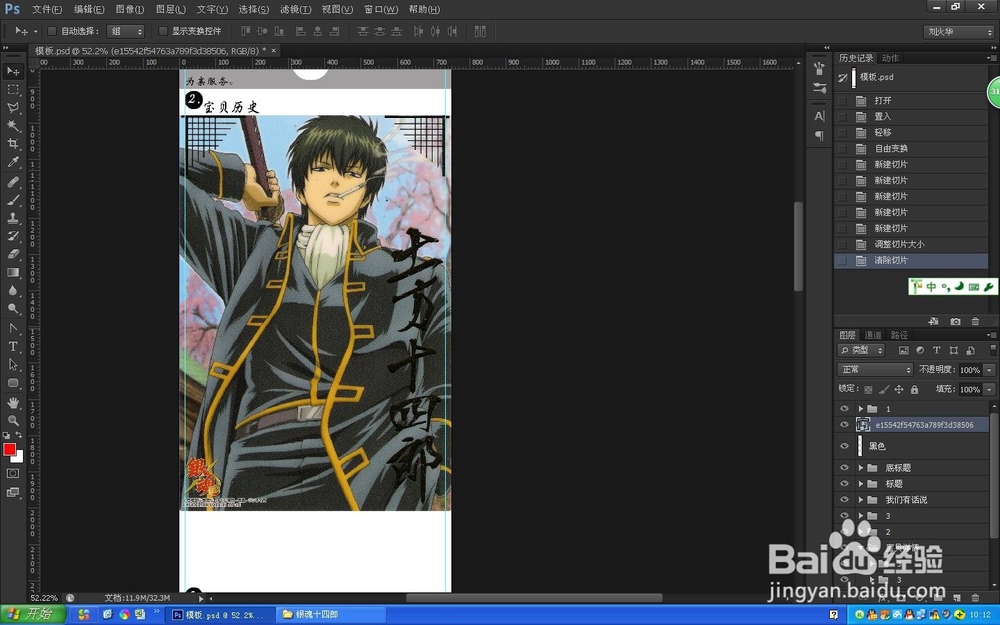
6/9导出之后就是这样子了,每一张都是你切片的大小

 7/9
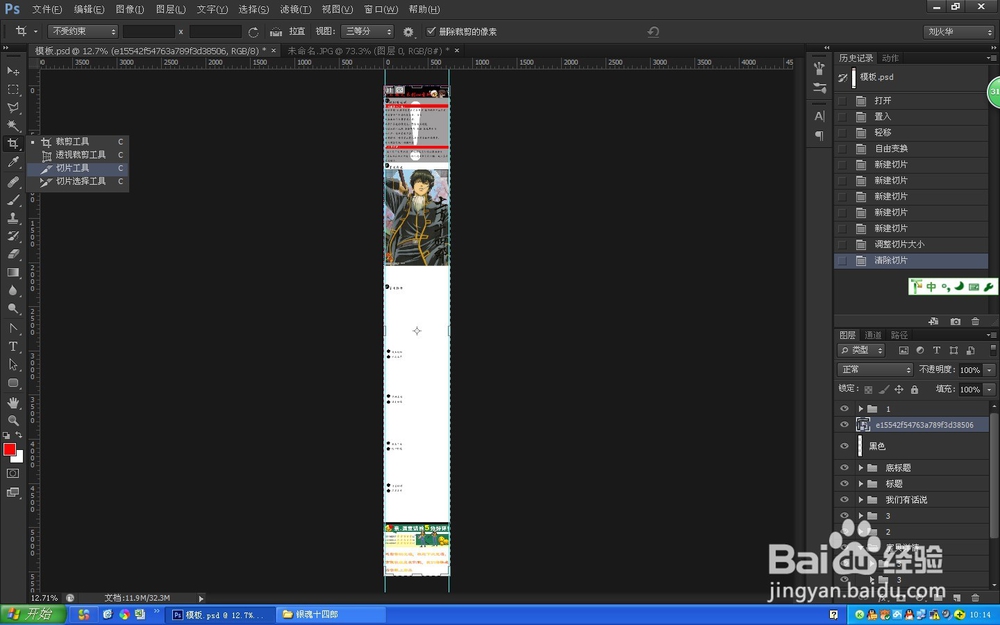
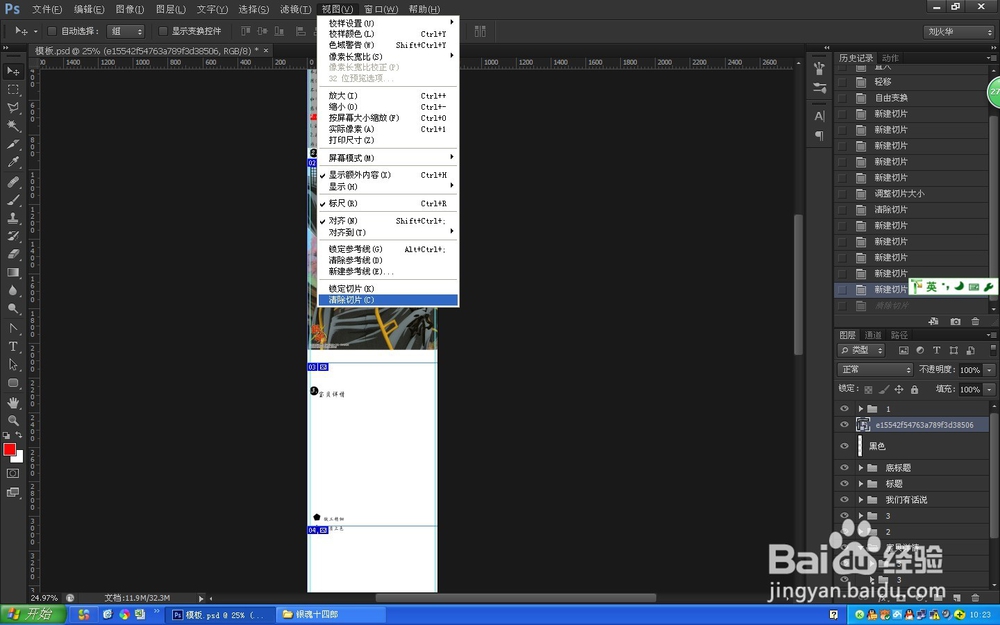
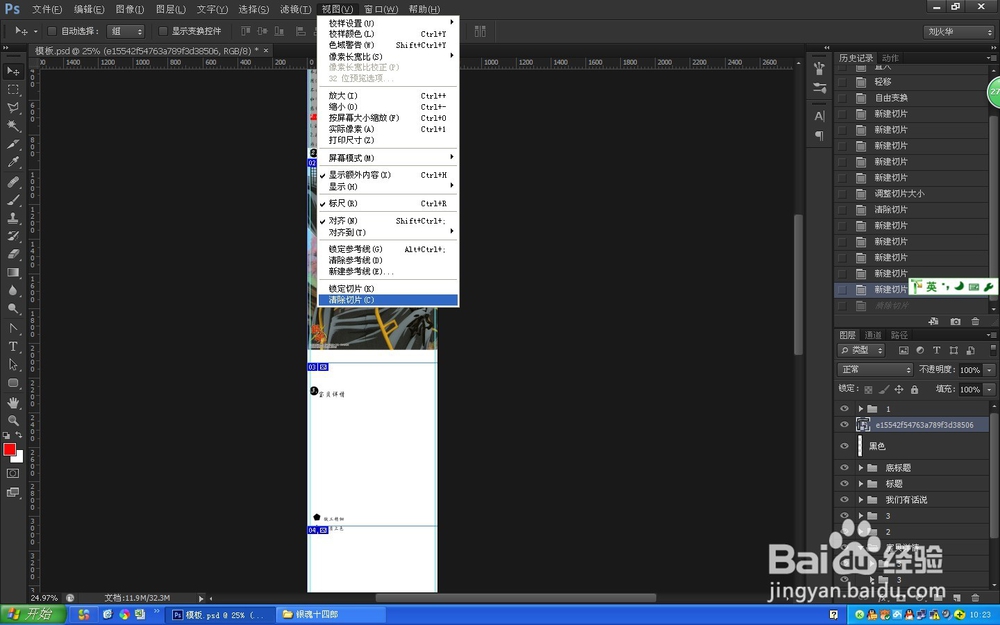
7/9如果你要切多次怎么办的?
不要想着重开一次,其实你只要打开视图里面的清除切片即可。
 8/9
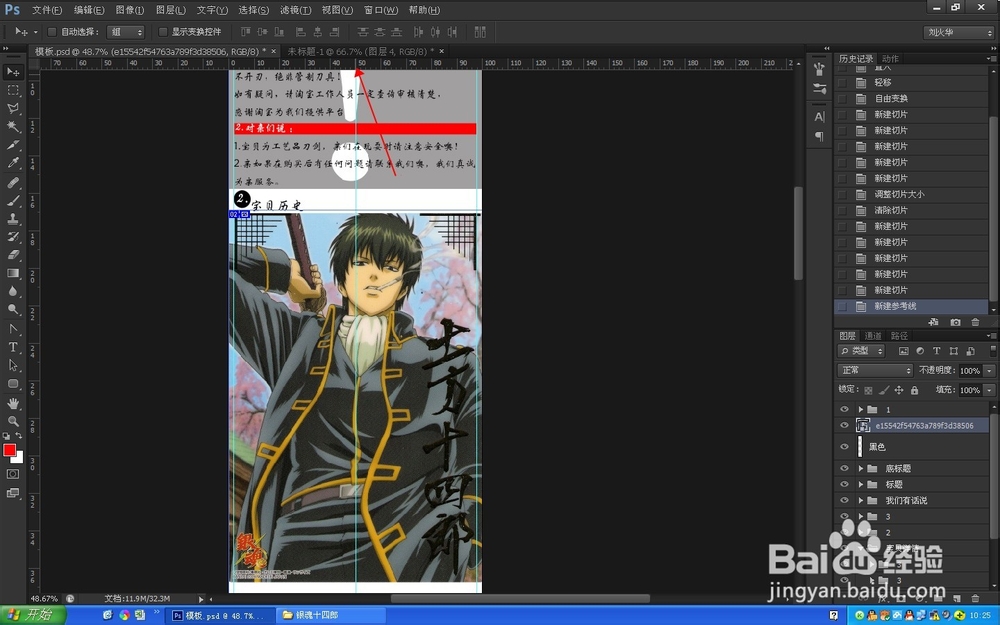
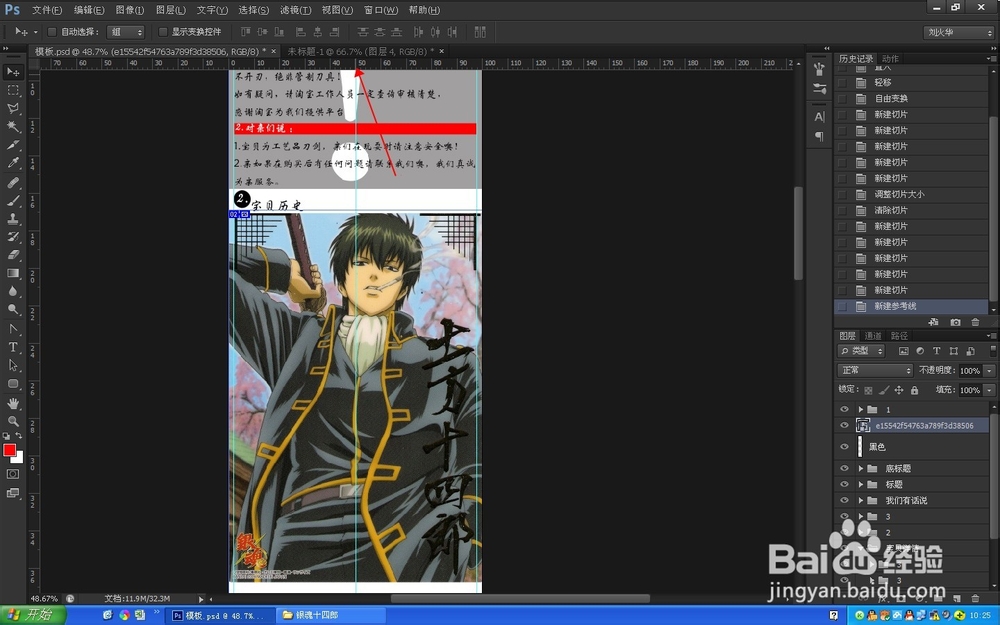
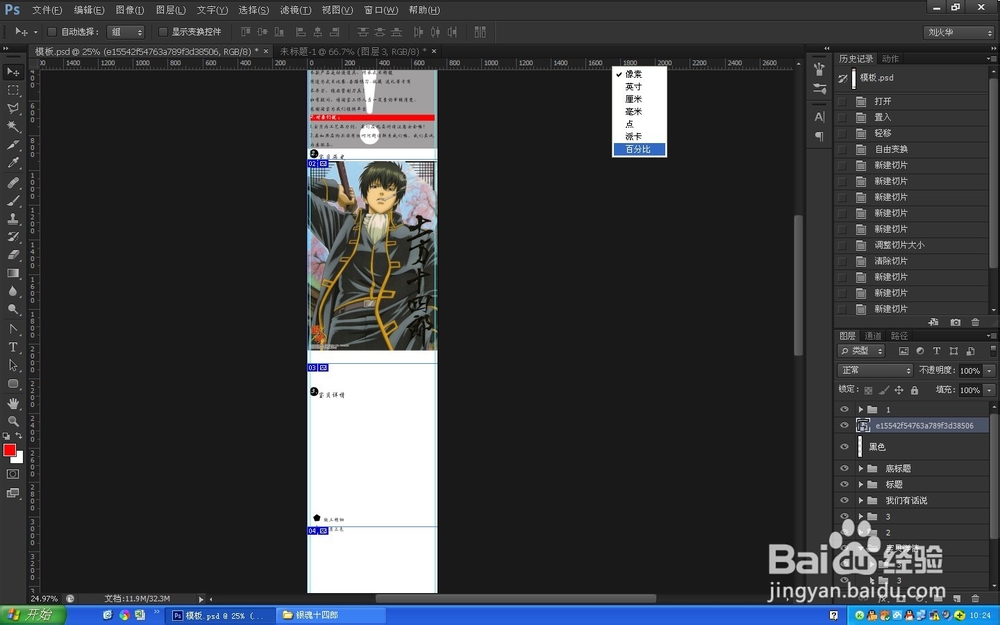
8/9还有人在想如何才能把标尺拉到图片中心呢?
按照如下方式就可以了
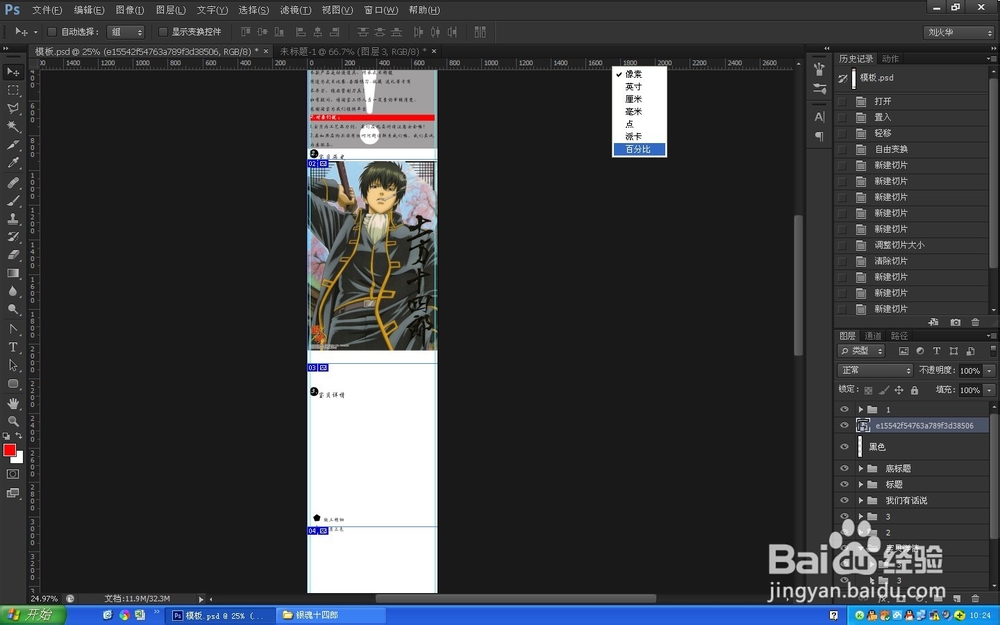
首先在标尺上右键选择百分比显示
 9/9
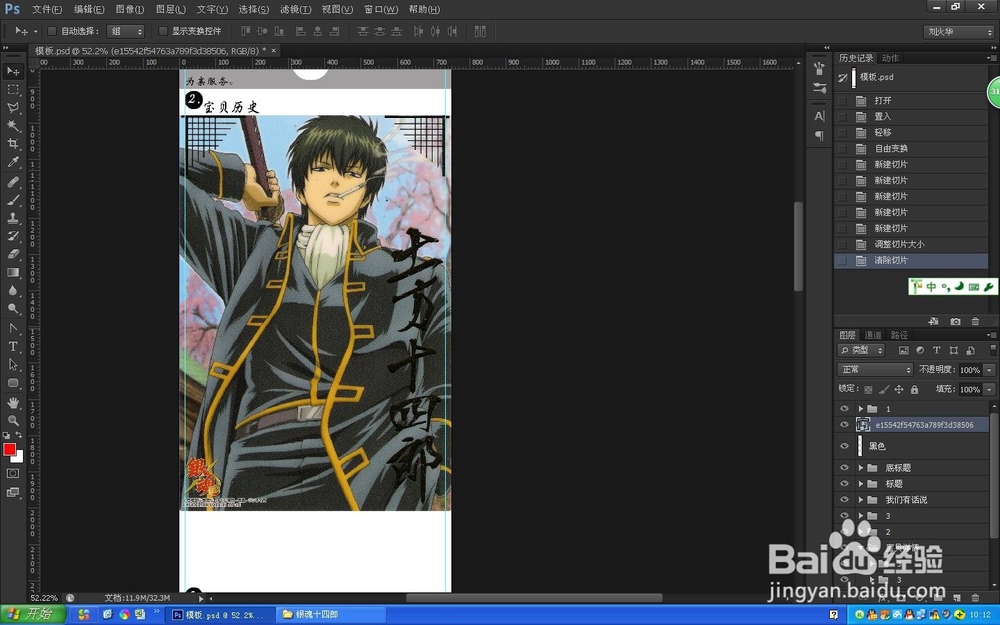
9/9然后百分之50就是了呢?
 注意事项
注意事项切片时ps会自动对其的噢
标尺打开快键建是ctrl+r
photoshop版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1164676.html
上一篇:【大锅菜】食堂三杯鸡的做法
下一篇:炒大蒜的做法
 订阅
订阅