jquery判断div是否隐藏
来源:网络收集 点击: 时间:2024-08-28新建一个html文件,命名为test.html,用于讲解jquery判断div是否隐藏。
 2/7
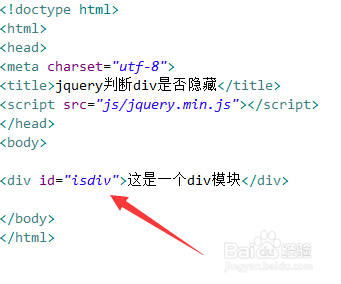
2/7在test.html文件中,使用div标签创建一个模块,并设置其id为isdiv,用于下面获得该对象和设置css样式。
 3/7
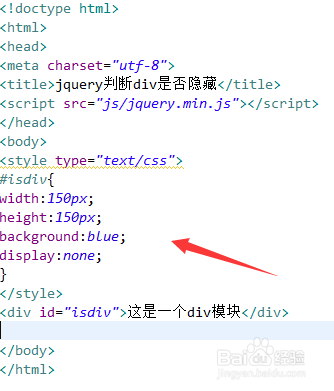
3/7在test.html文件中,使用css设置div的样式,定义其宽度和高度为150px,背景颜色为蓝色,同时,设置其display属性为none,即div隐藏不可见。
 4/7
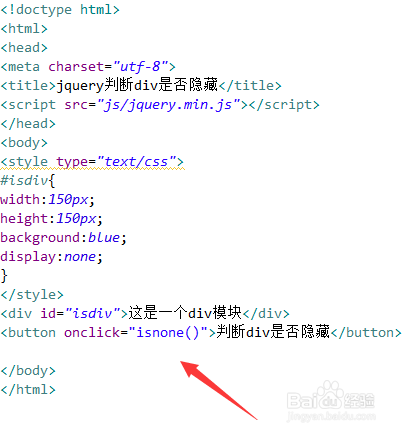
4/7在test.html文件中,使用button标签创建一个按钮,按钮名称为“判断div是否隐藏”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行isnone()函数。
 6/7
6/7在js标签内,创建一个isnone()函数,在函数内,通过id(isdiv)获得div对象, 然后使用css()方法获得div的dispaly属性值 ,使用if语句判断获得的值是否为none,如果等于none,说明div被隐藏了,使用alert()方法输出结果。
 7/7
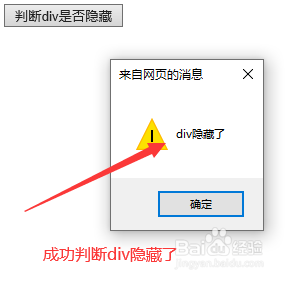
7/7在浏览器打开test.html文件,点击按钮,查看判断的结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块,同时,使用css设置其display属性为none,即div隐藏不可见。再创建一个button按钮,用于触发执行js函数进行判断。3、在js标签内,创建函数,在函数内,通过获得div对象, 使用css()方法获得div的dispaly属性值 ,使用if语句判断获得的值是否为none,如果等于none,说明div被隐藏了。
注意事项如果div没被隐藏,css(display)获得的值为block。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1164829.html
 订阅
订阅