怎样设置文字右对齐 css
来源:网络收集 点击: 时间:2024-08-28【导读】:
CSS中设置文字右对齐可以通过代码:p align=对齐方式文本段落/p来实现,操作步骤如下:
1.新建一个html文档,如下图红框所示;

2.可以给文档改个名字,如下图红框所示;

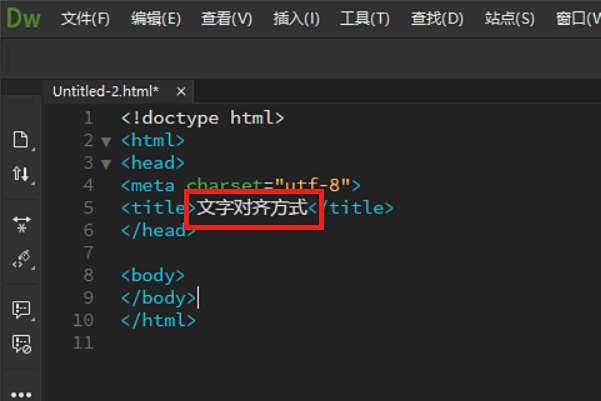
3.然后输入文字内容,如下图红框所示;

4.进一步设置以下文字的对齐方式,示例代码如下:p align=right孔雀为什么要东南飞?/p;

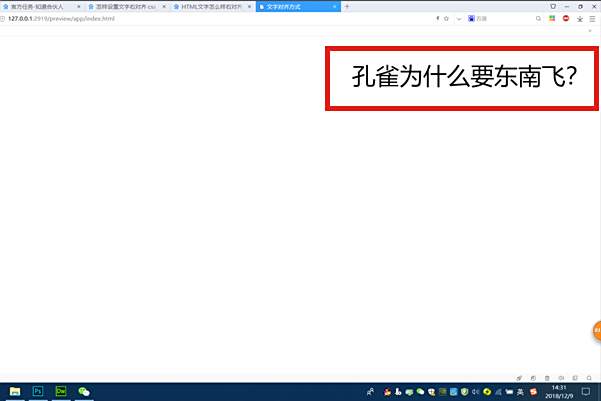
5.在浏览器中预览,文字就实现了右对齐,如下图红框所示;

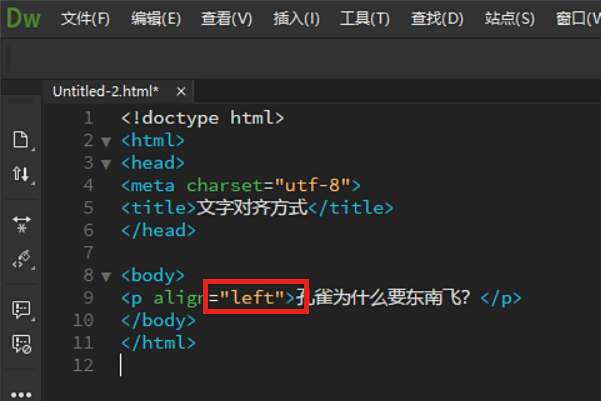
6.如果将对齐方式的代码改为“left”,如下图红框所示;

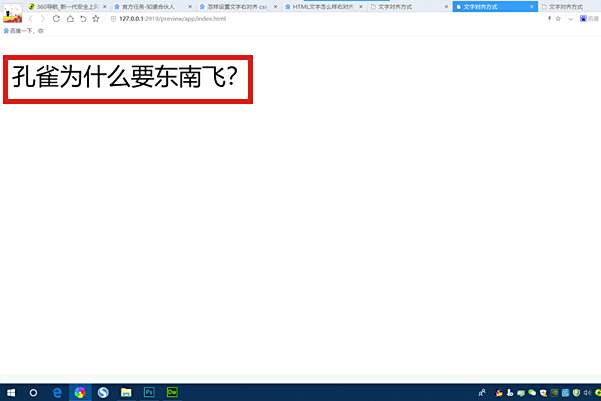
7.预览结果文字就实现了左对齐,如下图红框所示;

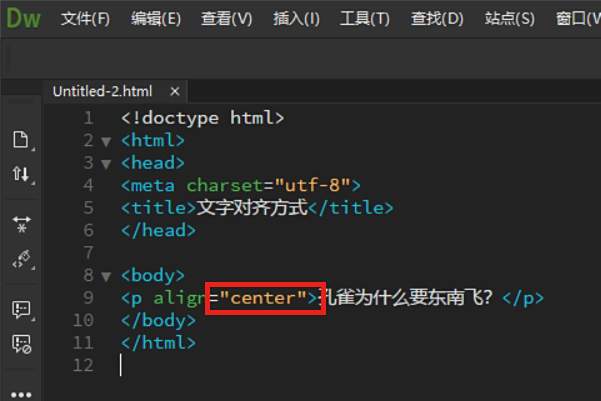
8.或者改成“center”,如下图红框所示;

9.文字的位置有变成了居中,如下图红框所示,总结如下:文字对齐方式有:left(左), center(中间), right(右),可以根据需求进行设置即可。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1165385.html
上一篇:怎样设置鱼缸和布置鱼缸?
下一篇:苹果可以煮熟吃吗
 订阅
订阅