Axure RP 8 设置按钮选中改变颜色
来源:网络收集 点击: 时间:2024-08-29【导读】:
Axure RP 8设计原型的过程中,经常使用到按钮,下面我们来学习一下如何设置,当按钮选中时发生颜色以及状态的变化。工具/原料moreAxure RP 8按钮浏览器方法/步骤1/4分步阅读
 2/4
2/4
 3/4
3/4 4/4
4/4
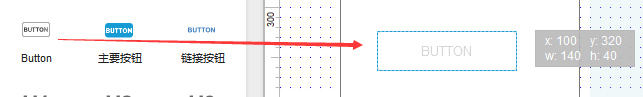
第一步,拖拽按钮到需要的区域。并单击按钮,点击右边的属性选项。

 2/4
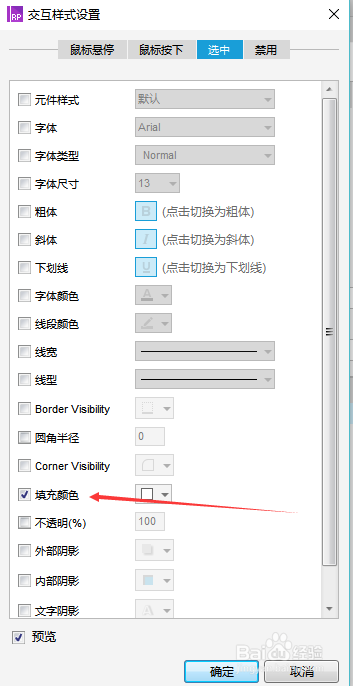
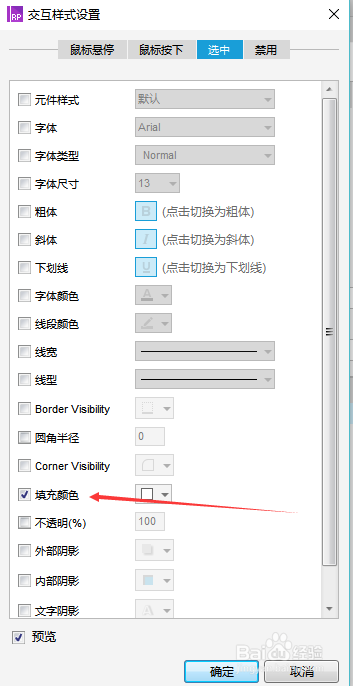
2/4第二步,向下拉拖拽框,找到交互样式设置,其中有一个“选中”选项,点击会出现交互设置对话框,点击交互对话框中的填充颜色,设置需要的颜色。

 3/4
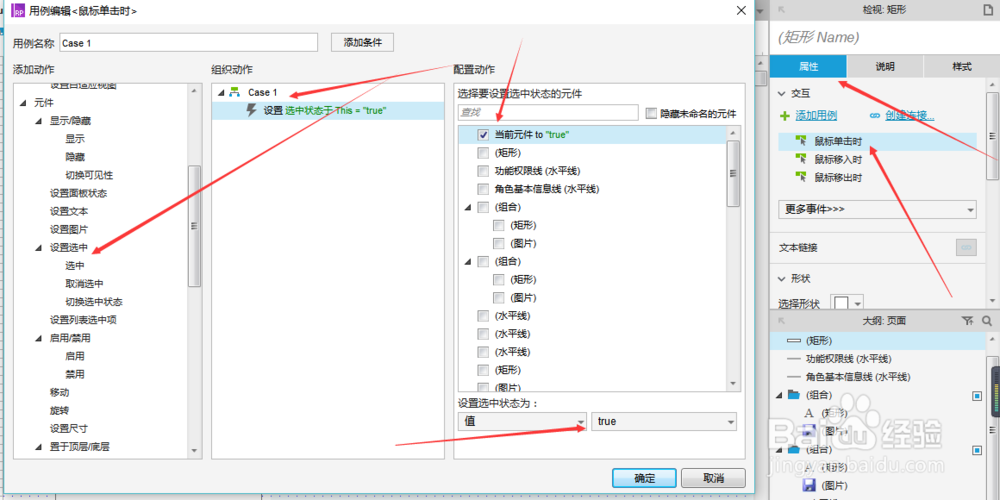
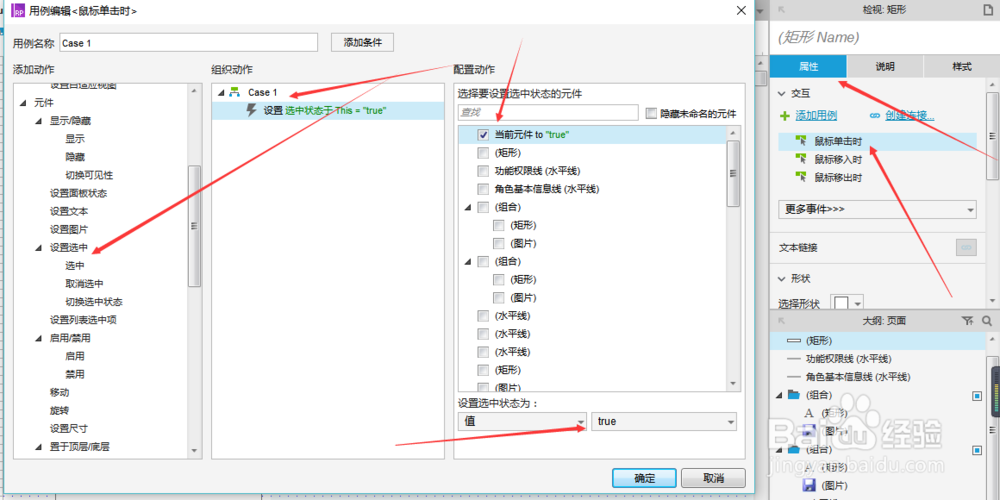
3/4第三步,关闭交互对话框按钮,选择右侧属性中的鼠标单击时选项,在单击对话框中,找到左侧添加动作中的,设置选中--选中按钮,并选中左侧当前元件。
 4/4
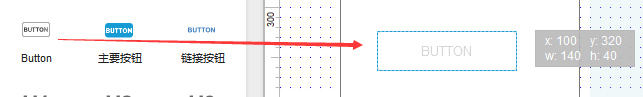
4/4第四步,查看下方数值是否为true.既完成点击时,设置按钮为选中状态,选中状态下,按钮变色。预览查看效果即可。
注意事项两个设置缺一不可:1.按钮选中状态变色 2.设置按钮单击后,为选中状态
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1169638.html
 订阅
订阅