网页制作中如何用css样式为导航条设置链接样式
来源:网络收集 点击: 时间:2024-08-29【导读】:
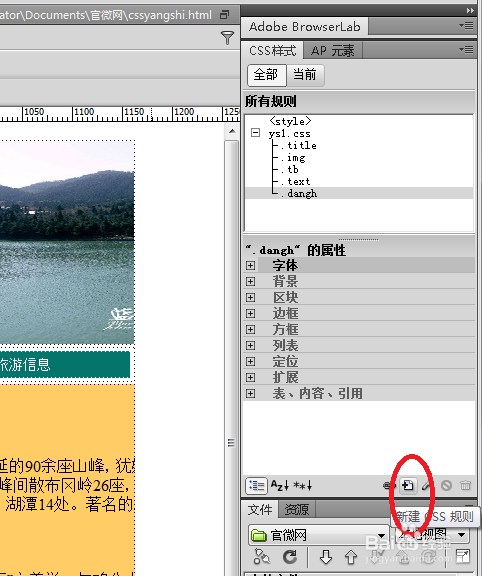
在网页制作中,除了可以用css规则将各种文本、表格、图像等元素设置各种样式,也可以设置各种链接样式,比如导航条的各个栏目的链接,当点击后没有下划线、鼠标经过时高度等,如下图,一起学习如何制作吧!工具/原料more Dreamweaver方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7
 7/7
7/7
 导航条
导航条
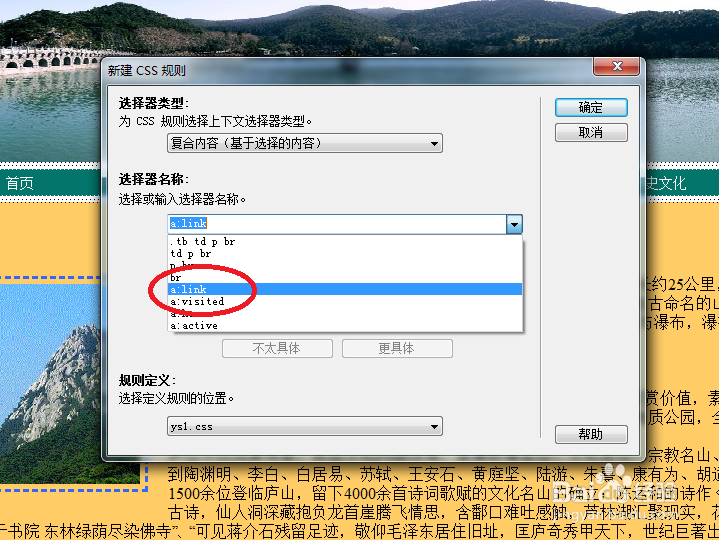
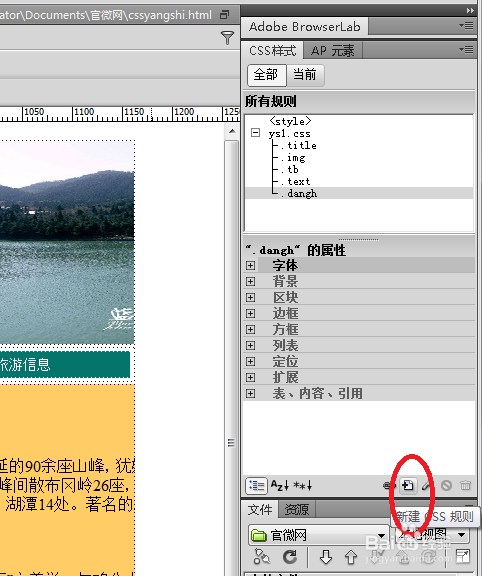
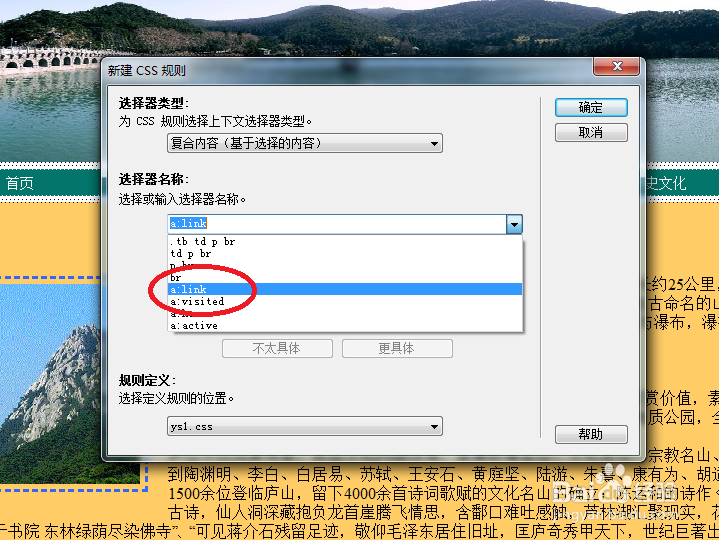
点击新建css规则,打开新建css样式对话框,在选择器类型中选择复合,在名称中选a:link,这就是链接样式。

 2/7
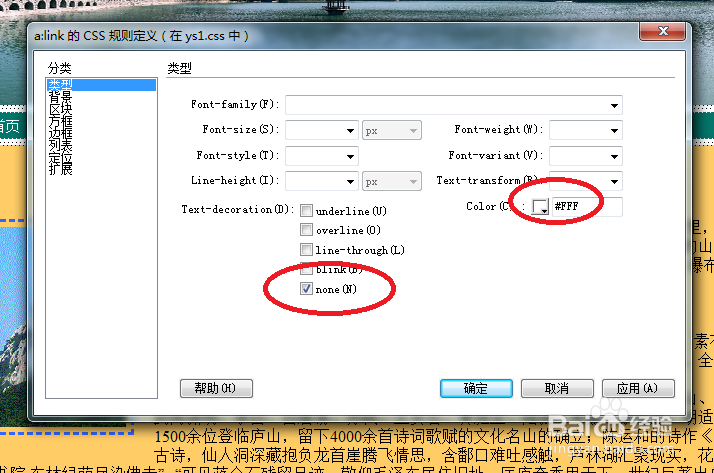
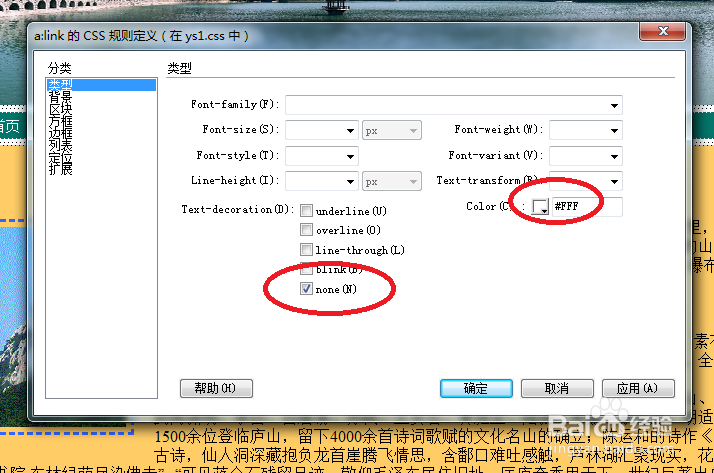
2/7在定义css规则对话框中修改链接样式,比如没有下滑线,文本颜色为白色。
 3/7
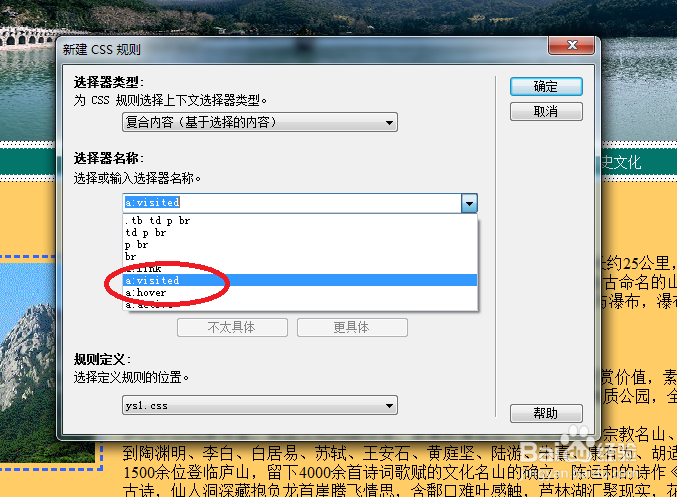
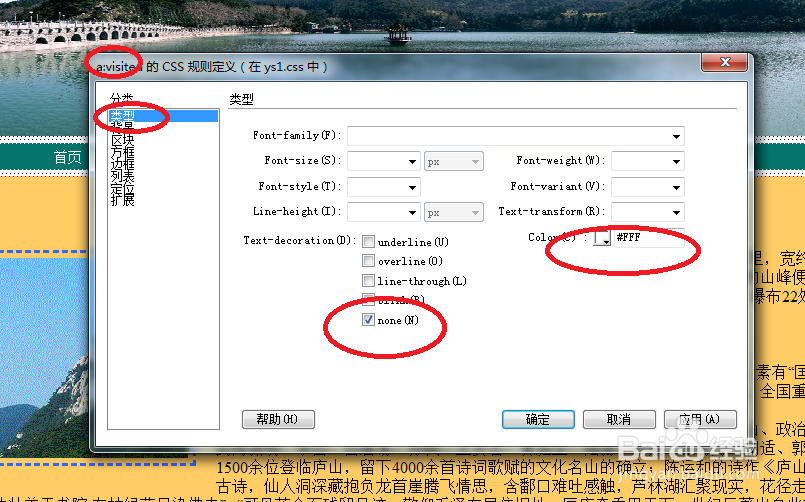
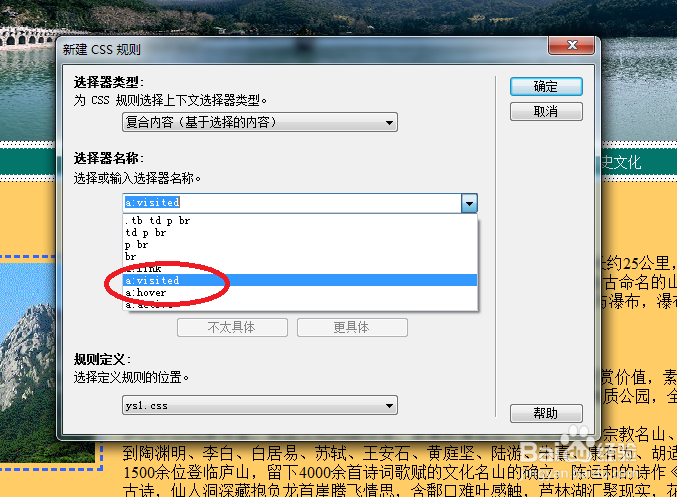
3/7一般链接访问后,文本也会出现下划线等样式,在这里也可以修改,点击新建css规则,选择器为复合,在名称中选择a:visited。
 4/7
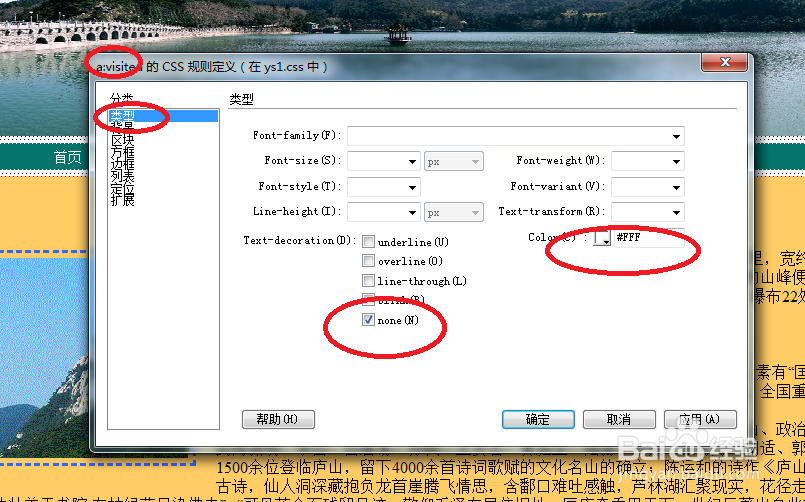
4/7设置下滑线为none,设置背景为白色,这样访问后的文本链接样式就改变了。
 5/7
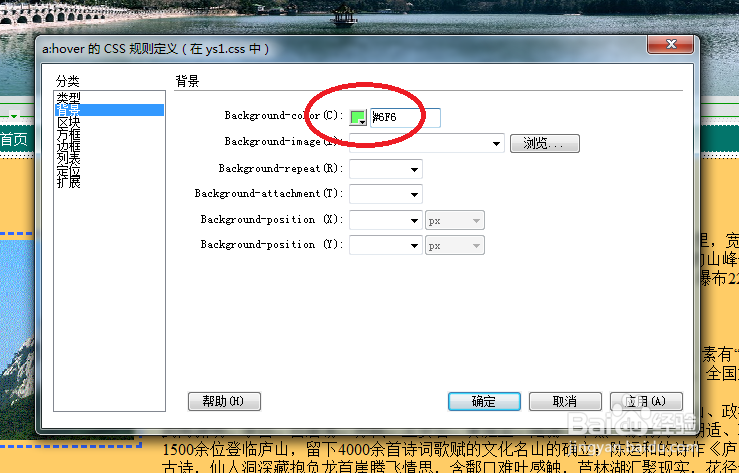
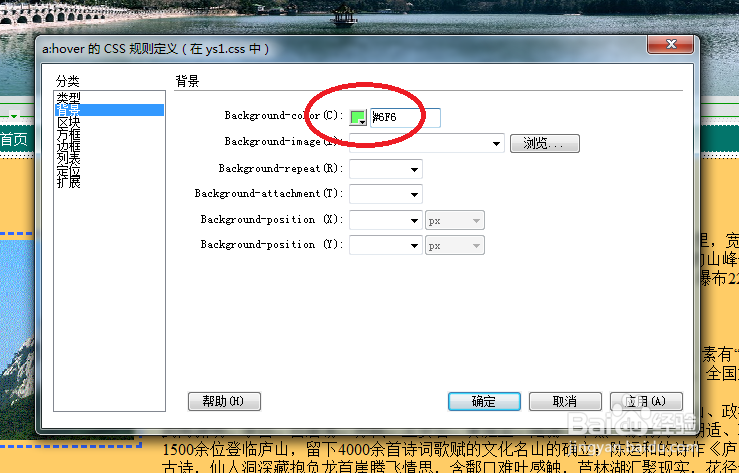
5/7设置鼠标经过时的样式,点击新建css规则,选择器类型为复合,选择器名称为a:hover,这就是设置链接高亮设置,
 6/7
6/7设置其背景颜色。这样鼠标经过这个有链接的栏目时,文本自动变色。

 7/7
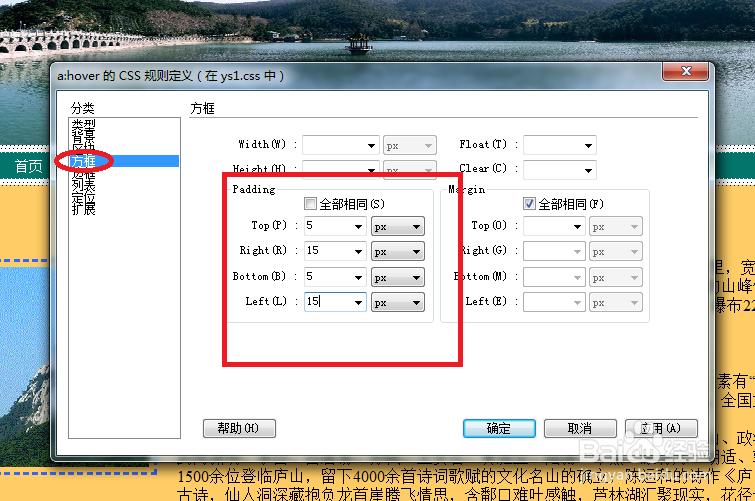
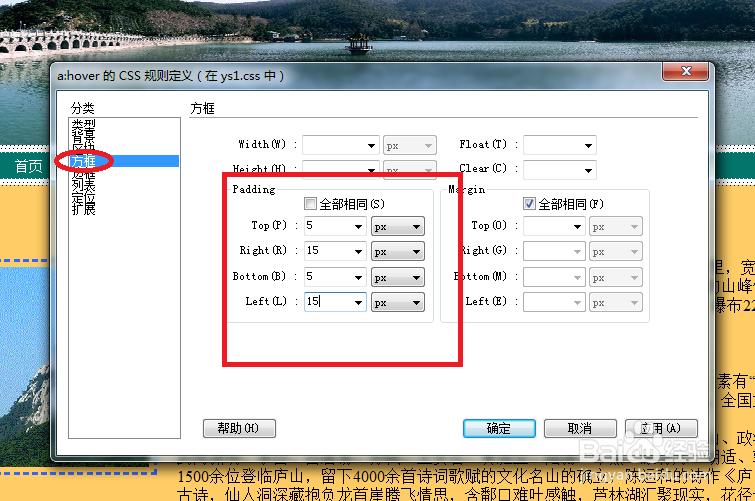
7/7还可以利用方框来控制变色的区域大小,选择编辑css样式,选择方框,在填充内按照需要填入数值。

 导航条
导航条 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1169641.html
上一篇:黑芝麻馒头的做法
下一篇:苹果手机±这个符号怎么打
 订阅
订阅