css水平垂直居中的几种方法
来源:网络收集 点击: 时间:2024-02-06【导读】:
在使用HTML5+CSS3进行页面布局时,可以进行排列不同的形式。那么,如何设置元素为水平垂直居中显示呢?工具/原料moreCSS3HTML5HBuilderX截图工具浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
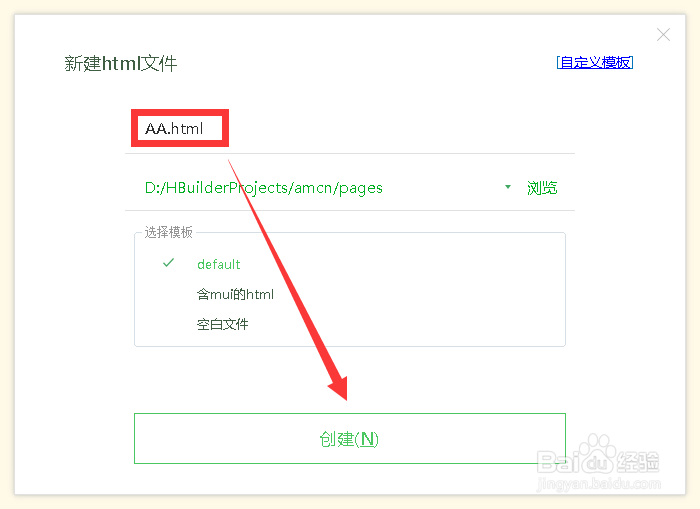
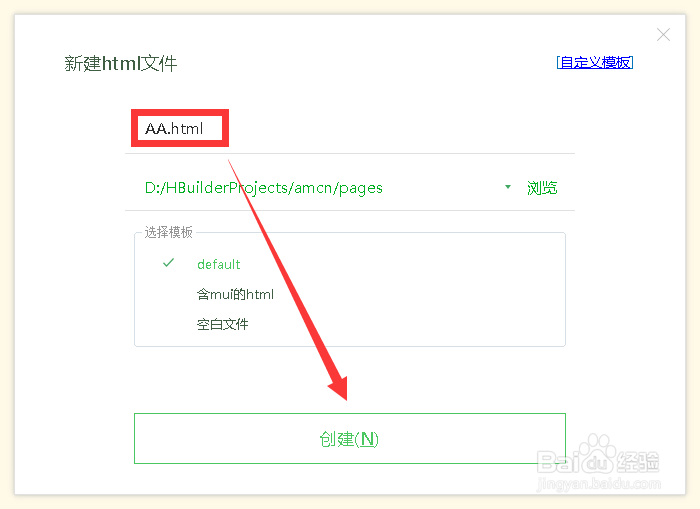
双击打开HBuilderX开发工具,新建一个HTML5页面,输入文件名并点击创建按钮
 2/7
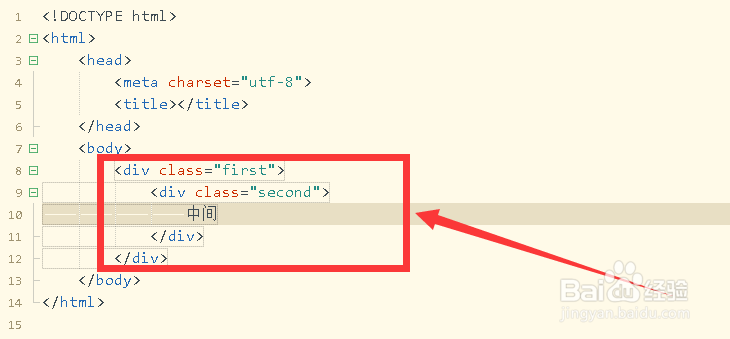
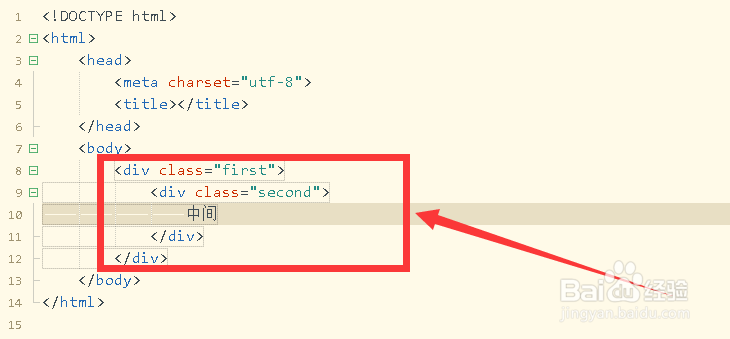
2/7打开已新建文件,向body/body标签中插入父子div并设置class属性
 3/7
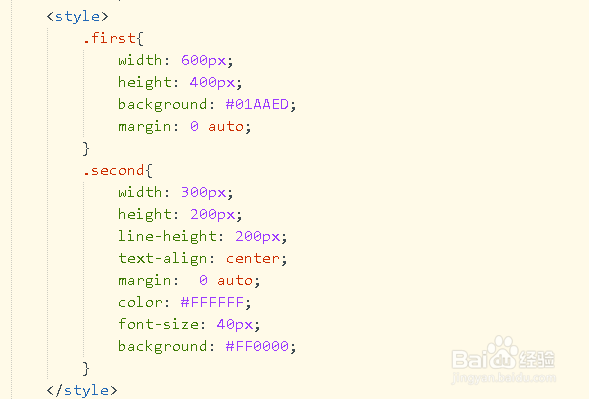
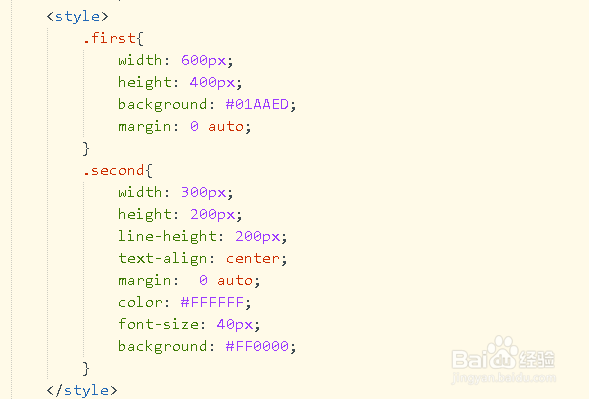
3/7添加style标签元素,分别使用class选择器设置父子div的样式,设置margin属性值
 4/7
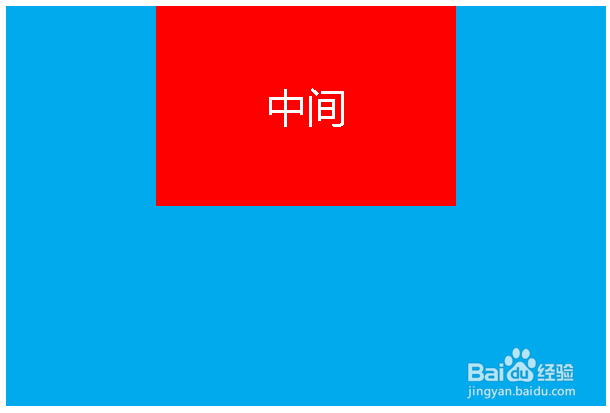
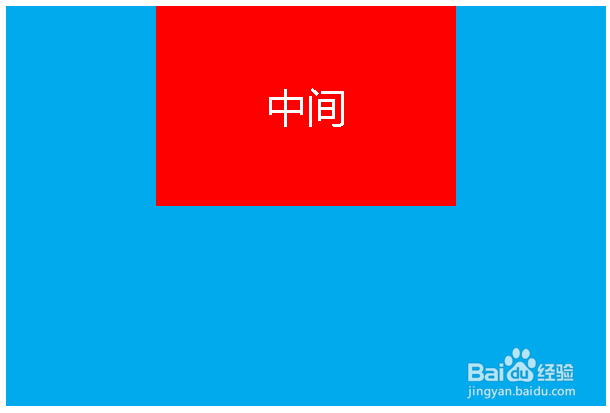
4/7保存代码并运行项目,打开浏览器查看效果,可以发现字体水平垂直居中显示
 5/7
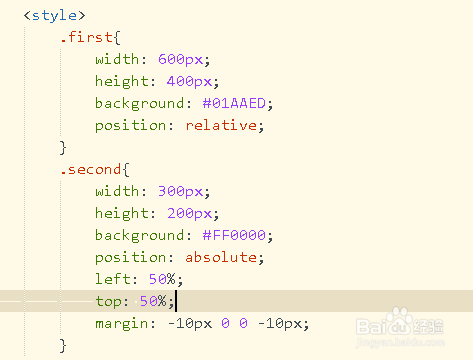
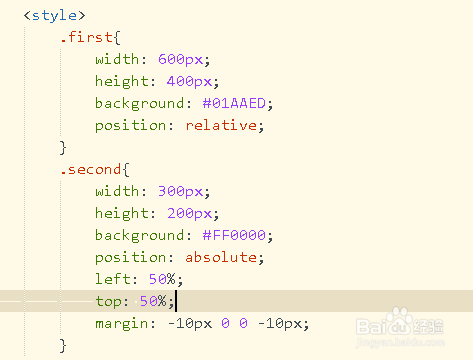
5/7接着修改代码,将margin属性改为position,并分别设置div的样式
 6/7
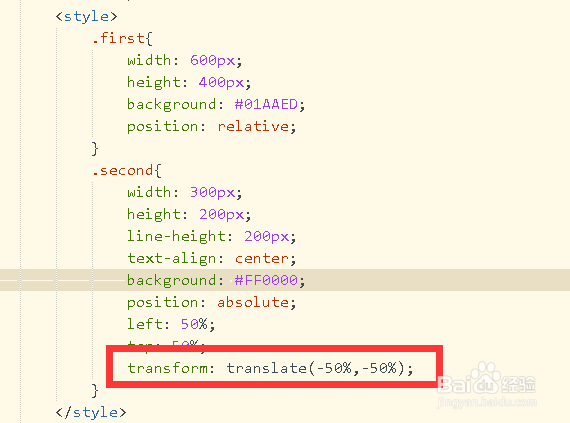
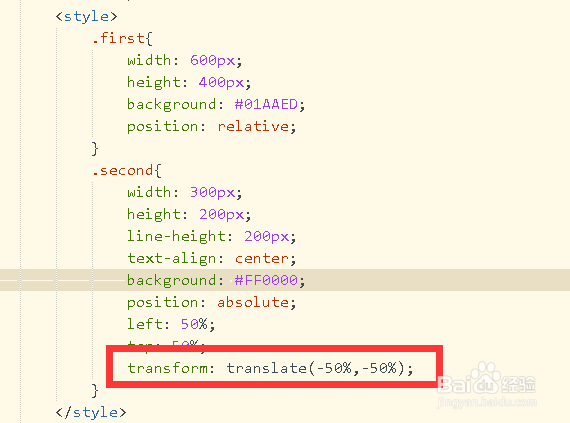
6/7将position属性和transform属性结合起来使用,设置top和left属性值
 7/7
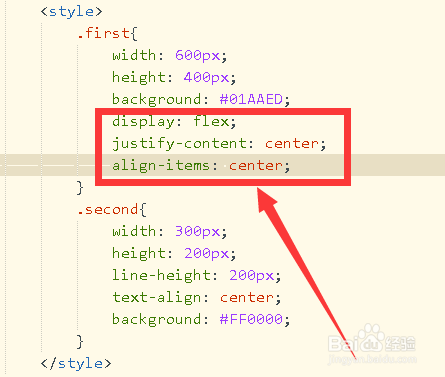
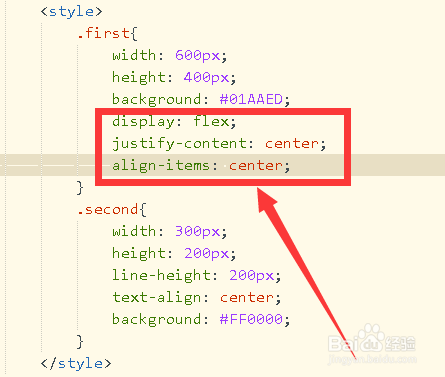
7/7去掉position属性,然后设置display值为flex,并添加justify-content和align-items属性
 总结
总结1、margin属性0 auto
2、position属性
3、transform属性
4、display:flex属性
 注意事项
注意事项注意css水平垂直居中的几种方法
注意css中的常用属性的用法
CSS3水平垂直居中HTML5HBUILDERX静态页面版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_11727.html
上一篇:七夕情人节如何为对象制作爱情小视频?(1)
下一篇:微博群聊怎么设置群公告?
 订阅
订阅