如何让iframe高度自适应
来源:网络收集 点击: 时间:2024-02-23【导读】:
iframe高度自适应可以让嵌入网页内容更好的展示出来,要让iframe高度自适应需要在其标签中添加设置相应的属性,禁用滚动面板,设置iframe高度等于嵌入的网页高度。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
在文件夹里创建两个html文件,一个“index”一个“iframe”。
 2/6
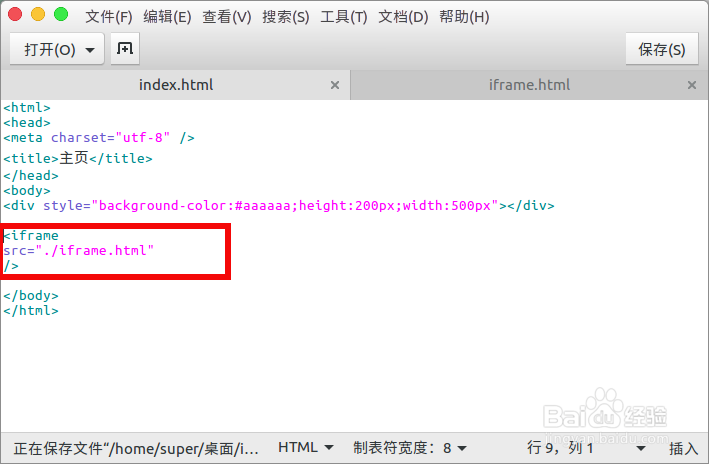
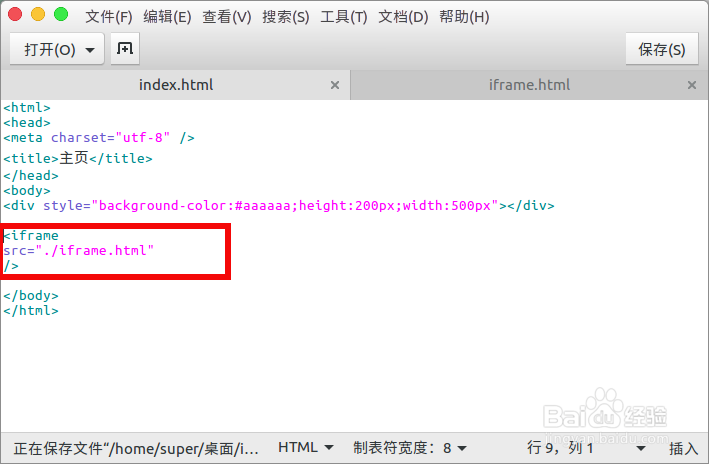
2/6在index中添加一个iframe标签,直接嵌入iframe页面。
 3/6
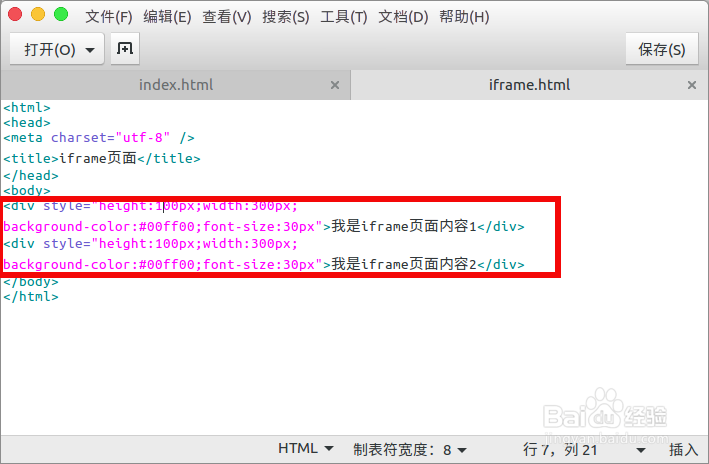
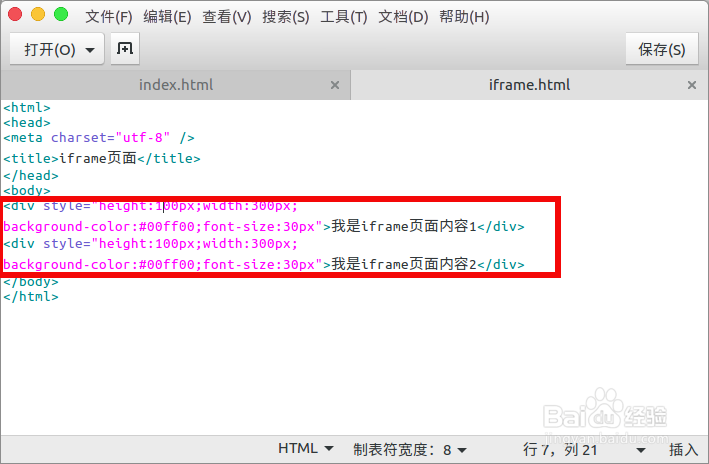
3/6在iframe网页中添加了两个固定高度的div内容。
 4/6
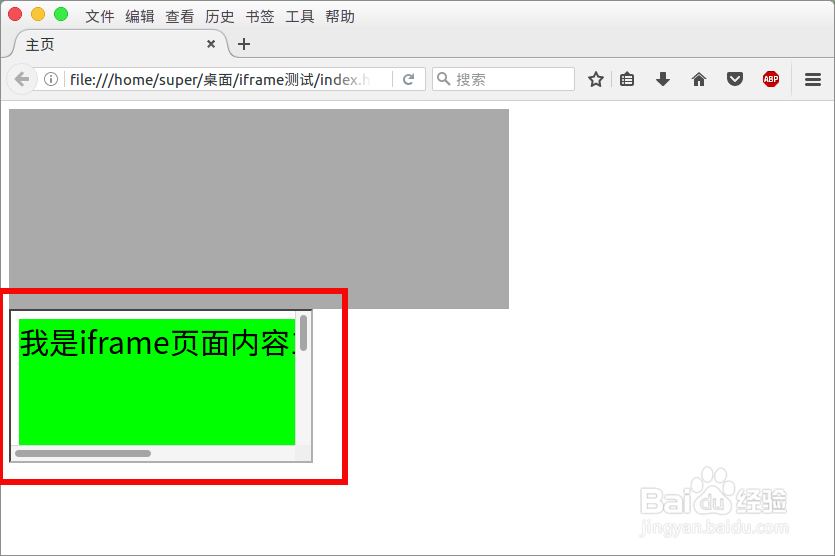
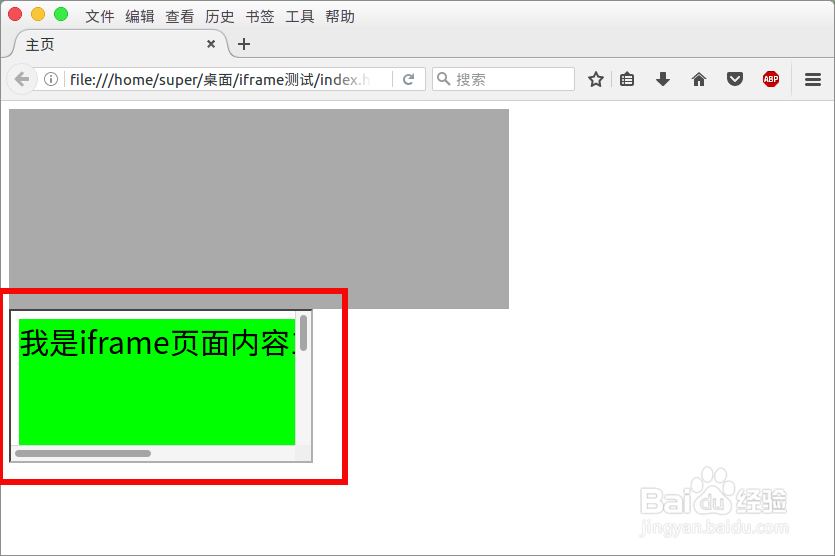
4/6浏览器打开index页面我们发现iframe部分有滚动条,需要滚动显示页面。
 5/6
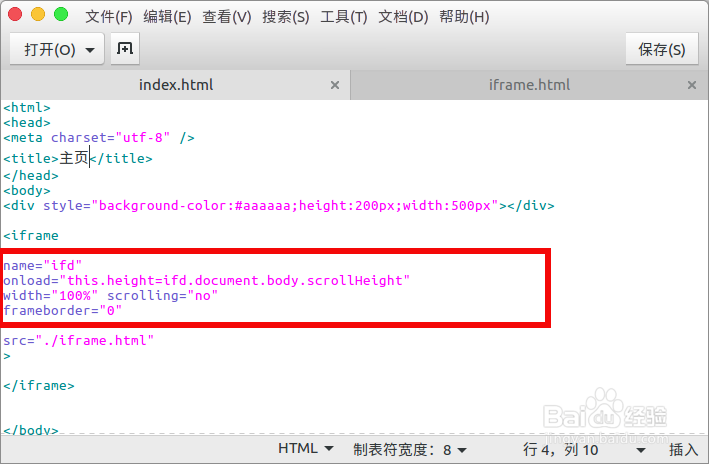
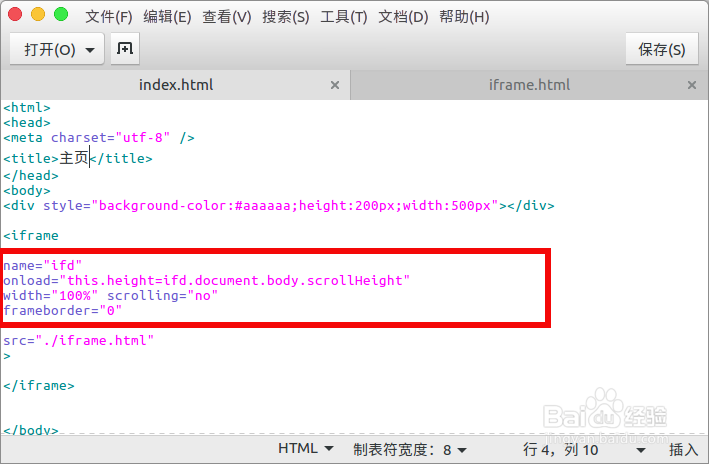
5/6现在我们在index页面的iframe标签再添加如下的属性。
name=ifd
onload=this.height=ifd.document.body.scrollHeight
width=100% scrolling=no
frameborder=0
 6/6
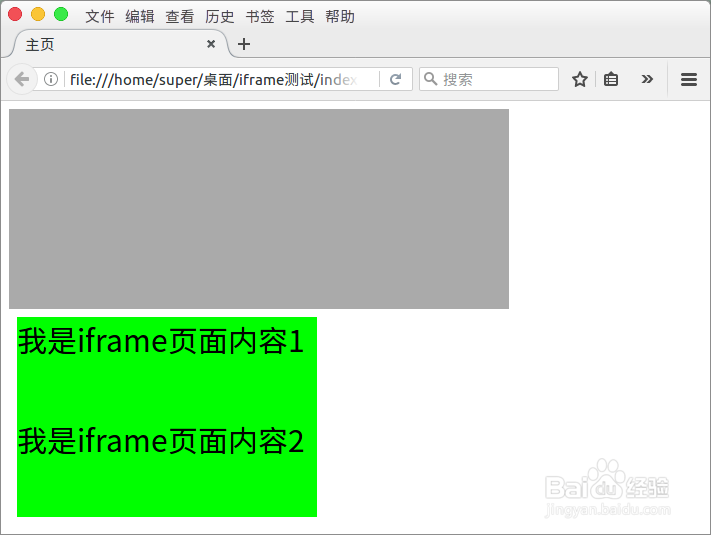
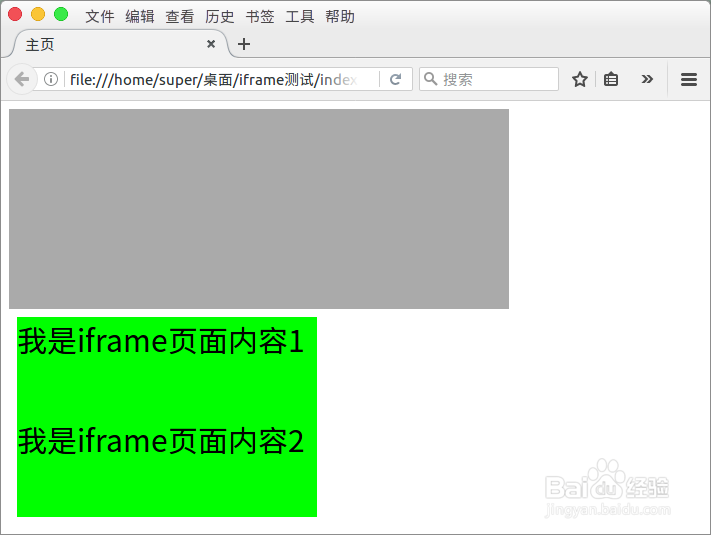
6/6再次打开index页面iframe已经高度自适应了。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_117598.html
 订阅
订阅