html中表格怎么实现隔行变色
来源:网络收集 点击: 时间:2024-08-31【导读】:
经常在html中发现好多令人心动的效果,比如表格隔行变色就是很常见的一种效果,那么它是怎么做出来的呢,下面就来揭秘。方法/步骤1/13分步阅读 2/13
2/13 3/13
3/13 4/13
4/13 5/13
5/13 6/13
6/13 7/13
7/13 8/13
8/13 9/13
9/13
 10/13
10/13 11/13
11/13
 12/13
12/13 13/13
13/13 注意事项
注意事项
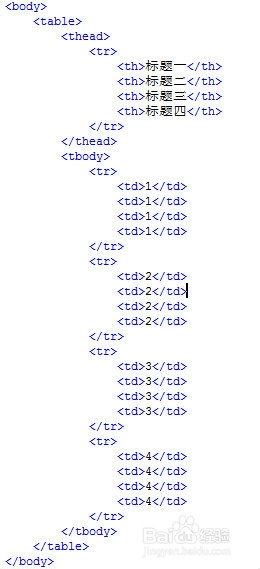
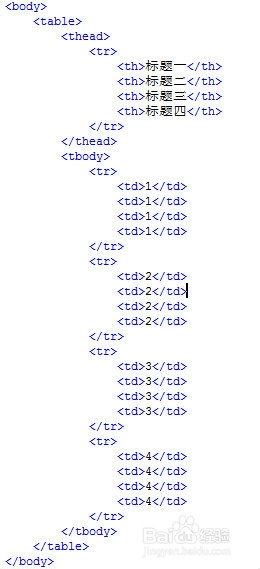
首先,写一个普通的表格出来。
 2/13
2/13效果如下:
 3/13
3/13发现这个表格没有边框,那就来加一个。
 4/13
4/13效果如下:
 5/13
5/13但是只有外边框没有内边框,下面加入内边框。
 6/13
6/13效果如下:
 7/13
7/13现在内边框有了,但是太难看,边框之间有间隙。那么继续修改,将内边框合并。
 8/13
8/13效果如下:
 9/13
9/13效果终于好点了,现在开始加入隔行变色效果。

 10/13
10/13效果如下:
 11/13
11/13隔行变色效果终于出来了。不过还是有点不好看,继续优化。

 12/13
12/13最终效果如下:
 13/13
13/13在上面的例子中,样式是写在每个tr上的,但在实际运用中,往往是通过循环来给每个tr设置样式的,比如在struts中就是使用下面的循环:
 注意事项
注意事项上面的步骤都没有特别详细说明,因为图上都标得很明显了,要是有什么疑问可以随时发留言给我。
html版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1178552.html
上一篇:红枣膏蟹焗饭做法
下一篇:消防水炮用于哪些场所
 订阅
订阅