如何利用photoshop制作动画效果之文字移动效果
来源:网络收集 点击: 时间:2024-09-02【导读】:
现在flash对于网站优化不太好了,可以用js或gif动画来代替flash效果,今天我要讲的是如何利用ps做简单的动画效果,这里做的主要是动画移动效果,还有透明度的变化。效果如下图工具/原料moreAdobe Photoshop CSAdobe ImageReady CS背景素材第一部分文字操作步骤1/6分步阅读 2/6
2/6 3/6
3/6
 4/6
4/6 5/6
5/6 6/6
6/6

 第2部分文字操作步骤1/5
第2部分文字操作步骤1/5 2/5
2/5 3/5
3/5 4/5
4/5 注意事项
注意事项
用Photoshop CS打开背景素材,如下图
 2/6
2/6输入要变化的文字,如下图
 3/6
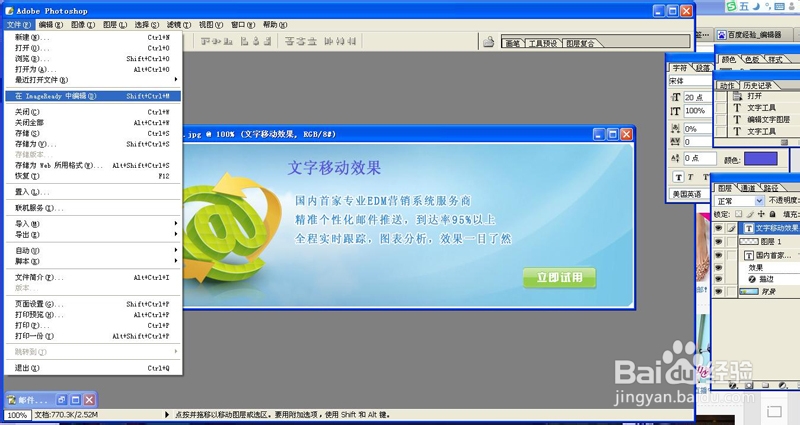
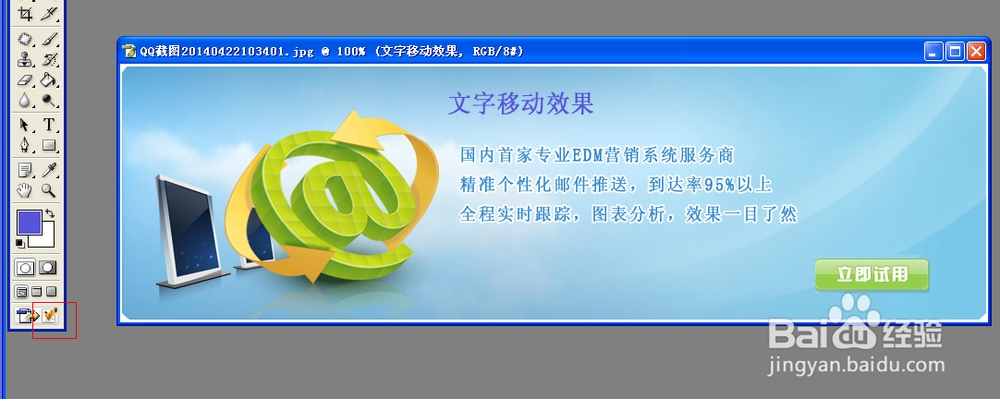
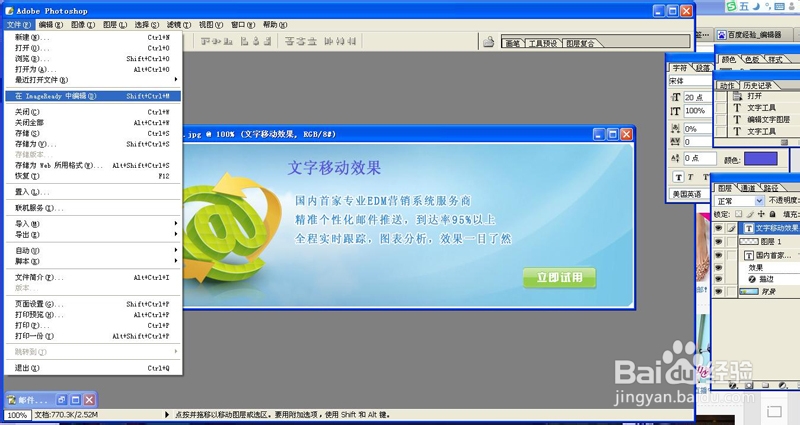
3/6点击文件》在Adobe ImageReady CS中打开,或者是直接点Adobe ImageReady CS按钮,方法如下图

 4/6
4/6先做“文字移动效果”这几个字的变化,点击图层1和中“国内首家专业EDM营销系统服务商。。。”图层前面的眼睛,将这两个图层隐藏。并将“文字移动效果”图层不透明度设为25%,这个可以随自己喜好设置。
 5/6
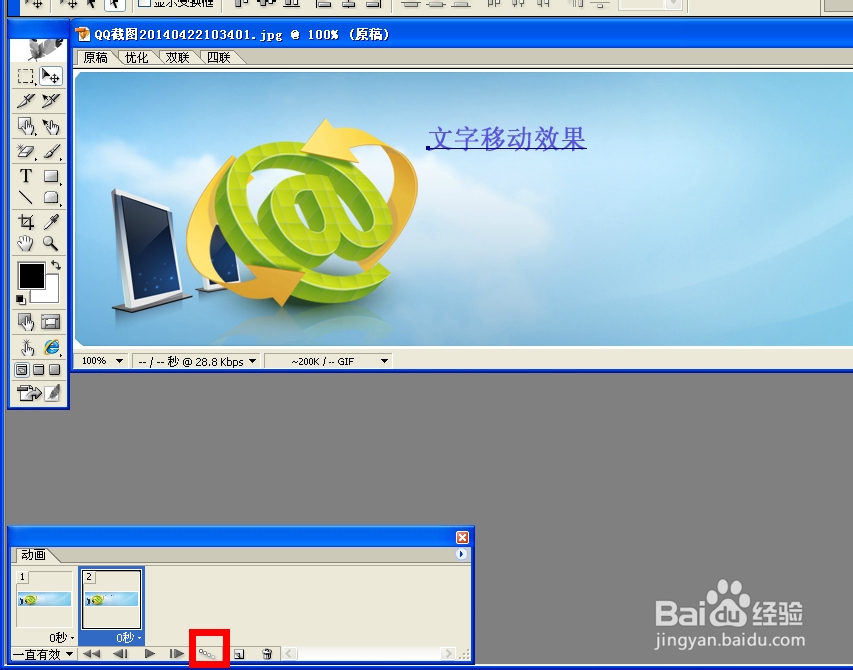
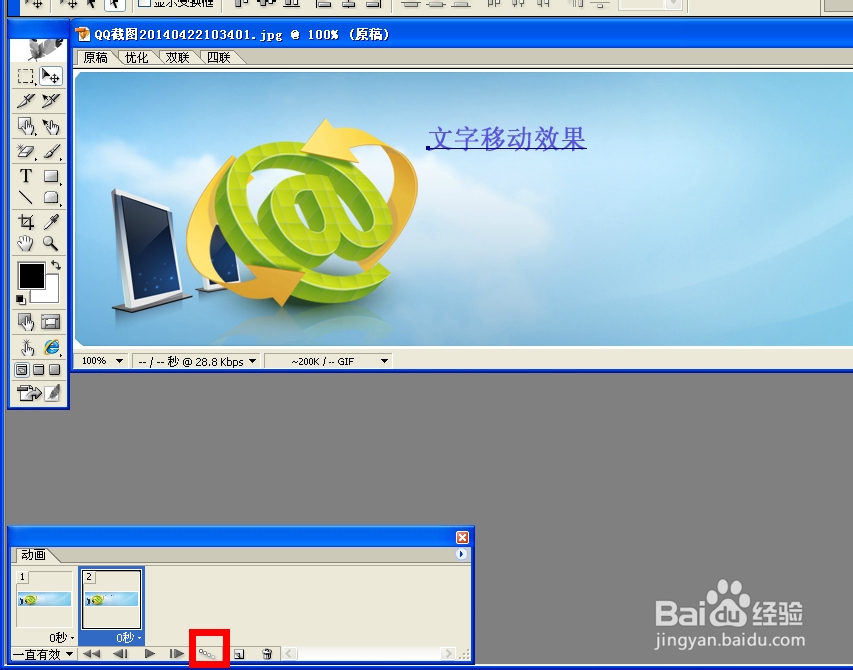
5/6复制当前帧,并将”文字移动效果”图层不透明度设为100%,将该图层垂直下移到合适位置,如下图
 6/6
6/6点击过渡按钮,设置如下,第一部分的移动效果就出来了。可以先预览一下效果


 第2部分文字操作步骤1/5
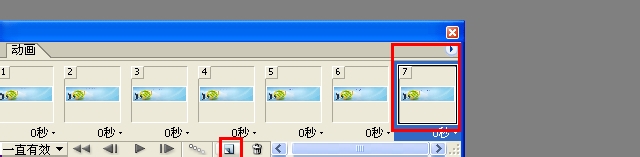
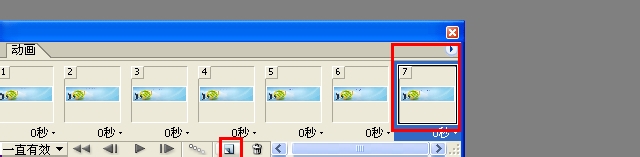
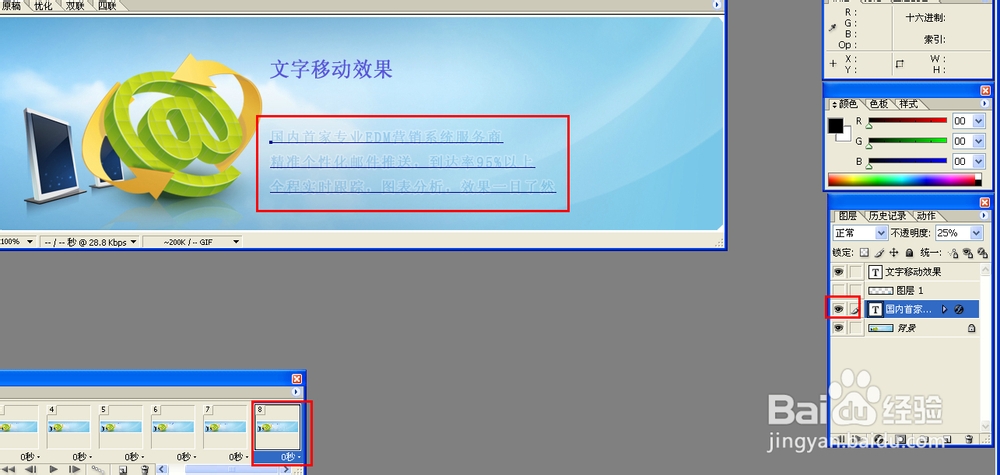
第2部分文字操作步骤1/5选中第7帧动画,然后复制当前帧,得到第8帧动画
 2/5
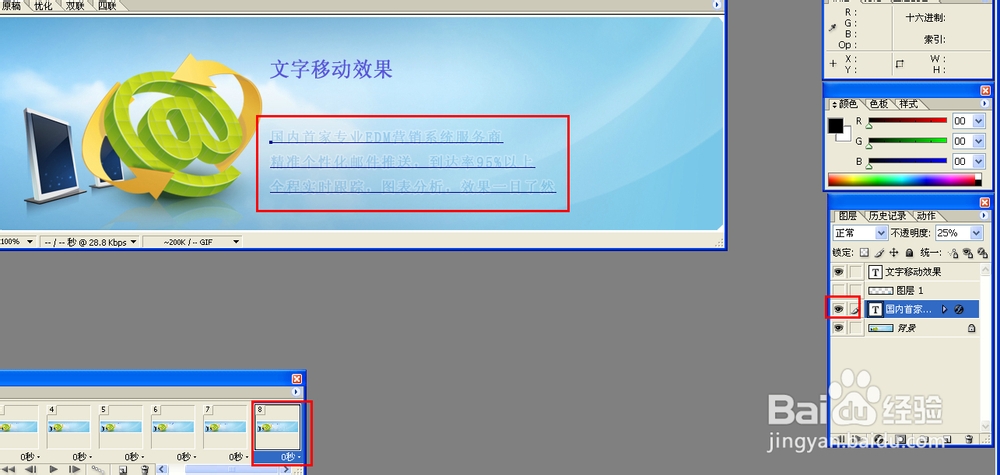
2/5让“国内首家专业EDM营销系统服务商。。。”图层显示,并将图层不透明度设置为25%
 3/5
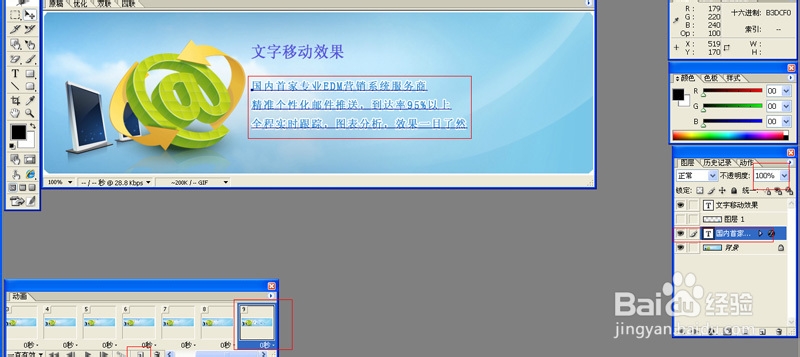
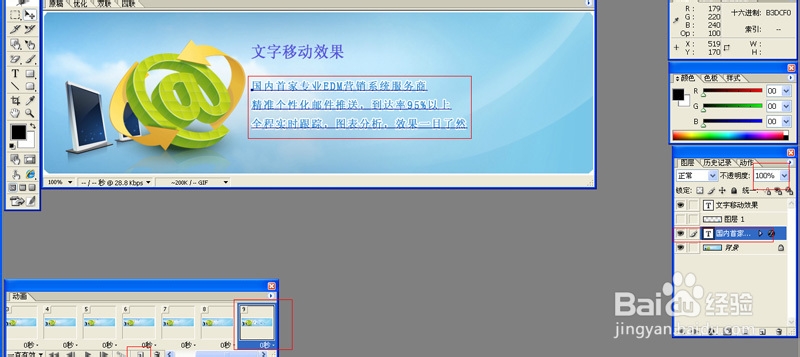
3/5选中第8帧动画,然后复制当前帧,得到第9帧动画,并将该图层文字不透明度改为100%,水平上移,到合适位置
 4/5
4/5点击过渡按钮,设置如下,第一部分的移动效果就出来了。可以先预览一下效果
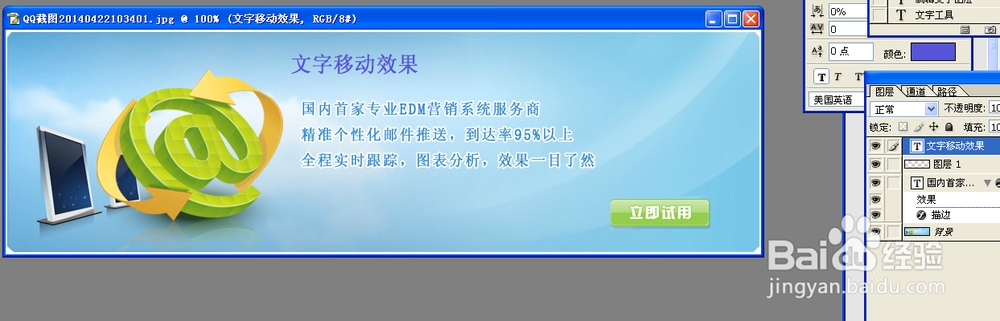
5/5图层1按钮的移动效果可以参考第2部分文字的操作方法。最终效果如下
 注意事项
注意事项为了中间的文字能更长时间的展现,可以在做完第2部分文字和图层1效果之后,将最后一帧展现时间调长一些。
photoshop移动版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1189309.html
上一篇:rhino犀牛建模选择的运用
下一篇:正当防卫2飞机怎么开
 订阅
订阅