Html设置背景颜色
来源:网络收集 点击: 时间:2024-09-03【导读】:
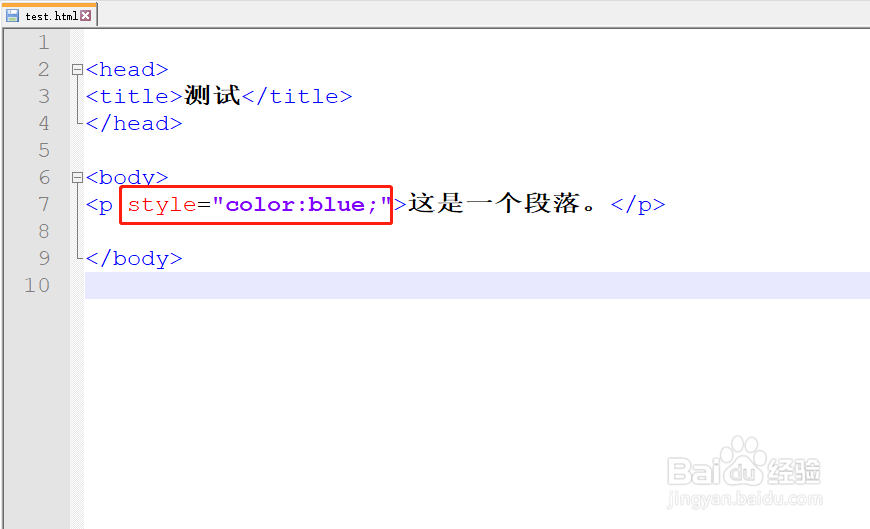
这里我们使用内联样式来设置背景颜色工具/原料more电脑浏览器方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
首先我们要了解一个
内联样式:当特殊的样式需要应用到个别元素时,就可以使用内联样式。
 2/5
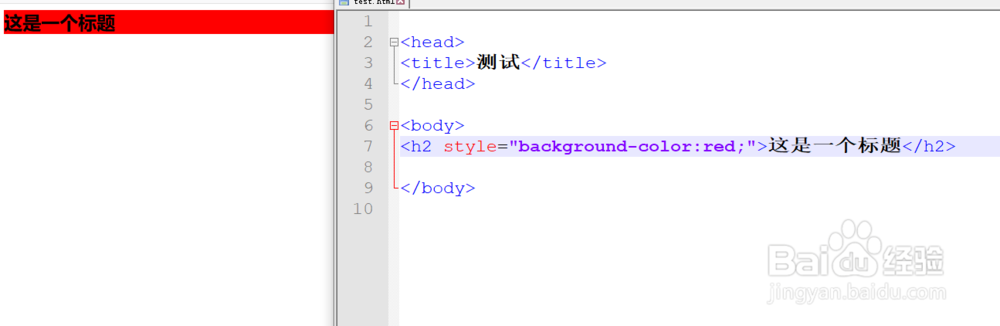
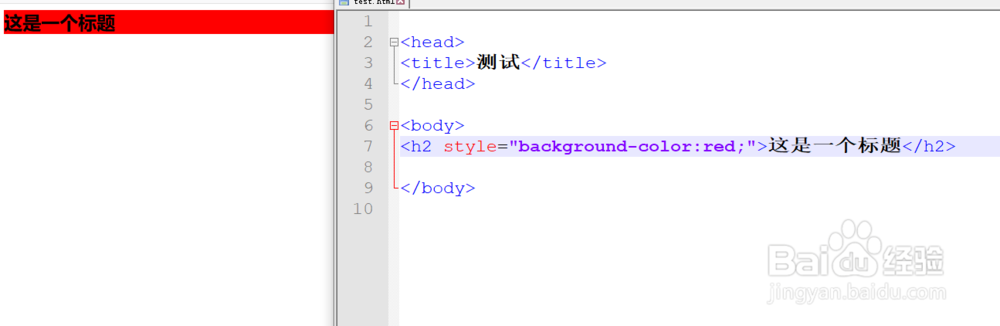
2/5设置一个h2标签的背景颜色为红色
h2 style=background-color:red;这是一个标题/h2
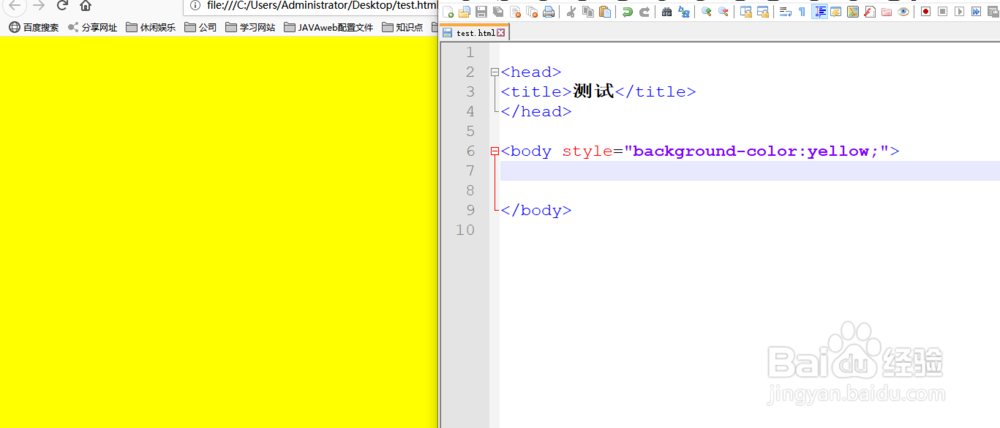
 3/5
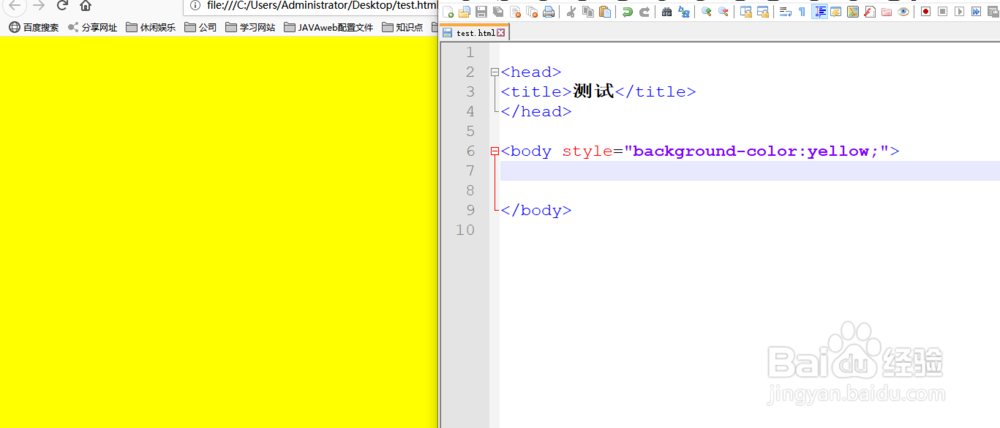
3/5设置body的背景颜色为黄色
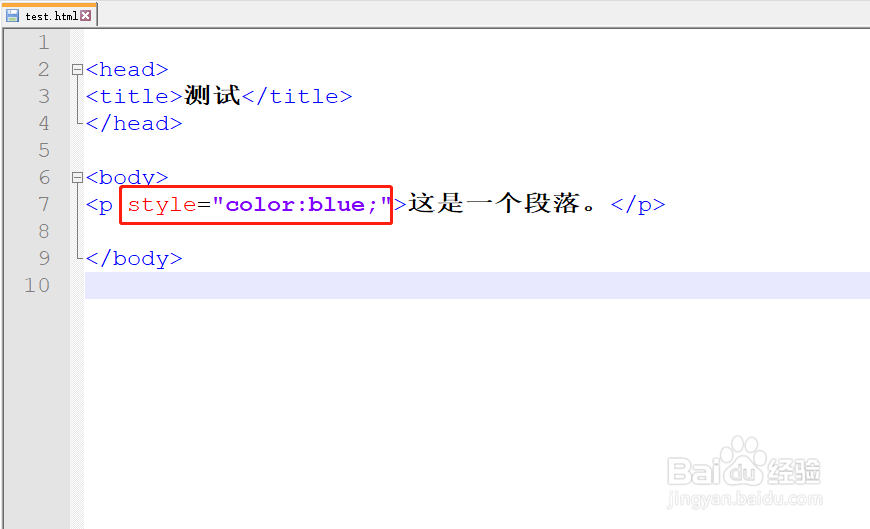
 4/5
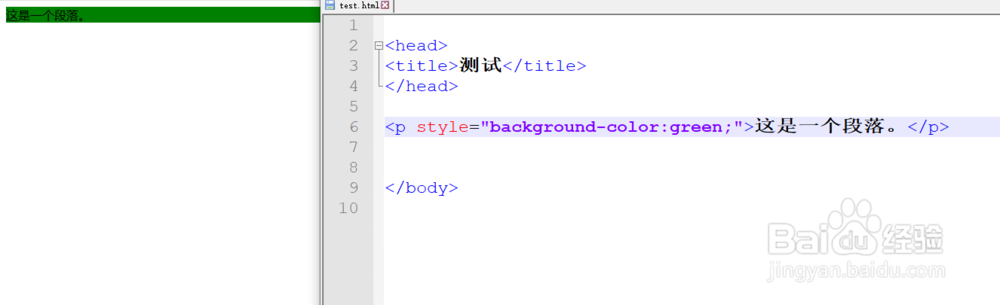
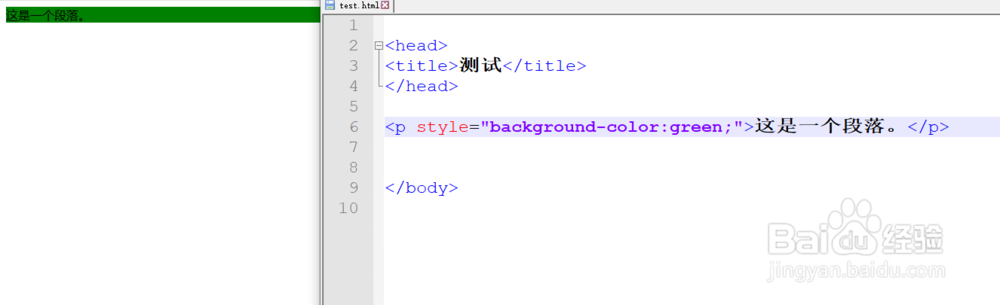
4/5设置一个段落的背景颜色为绿色
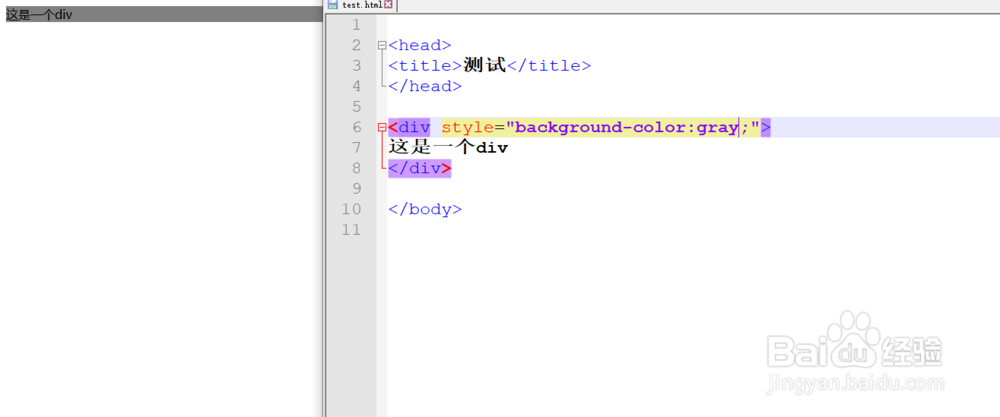
 5/5
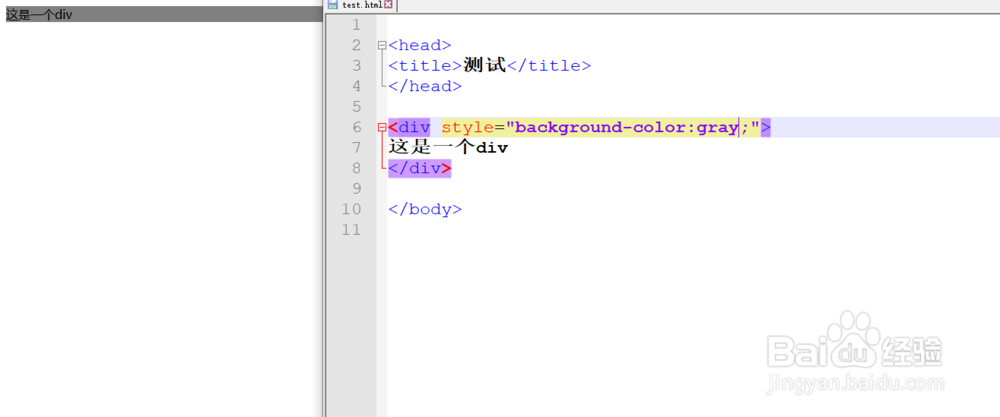
5/5设置一个div的背景颜色为灰色
 注意事项
注意事项内联样式- 在HTML元素中使用style 属性
使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性
颜色HTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1192048.html
上一篇:《崩坏星穹铁道》封锁扇区难度3攻略
下一篇:黄骨鱼的做法
 订阅
订阅