如何利用ps制作导航条
来源:网络收集 点击: 时间:2024-09-03首先启动photoshop cs5,执行文件-新建命令,新建一个大小分辨率为300,背景颜色为白色,大小为800*600的文档。
 2/11
2/11选择工具箱里矩形工具,在画布上绘制一个矩形,双击该图层弹出图层样式,勾选描边,设置大小为1像素,描边颜色为#c7c7c7,填充颜色为白色,点击确定按钮。
 3/11
3/11选择矩形,按住alt键拖动矩形复制出六个矩形,调整他们位置使其布局更加美观。
 4/11
4/11选择工具箱里的文本工具,在第一个矩形中输入文字,并设置字体为“微软雅黑”,字号为4像素,字体颜色为黑色。
 5/11
5/11采用同样的方法,重复步骤4依次为其他六个矩形添加文字内容,并依次调整其相应的位置,使布局更加美观大方。
 6/11
6/11执行ctrl+r组合键调出参考线,从上面拖拽一条参考线,再次调整文字和英文的位置。
 7/11
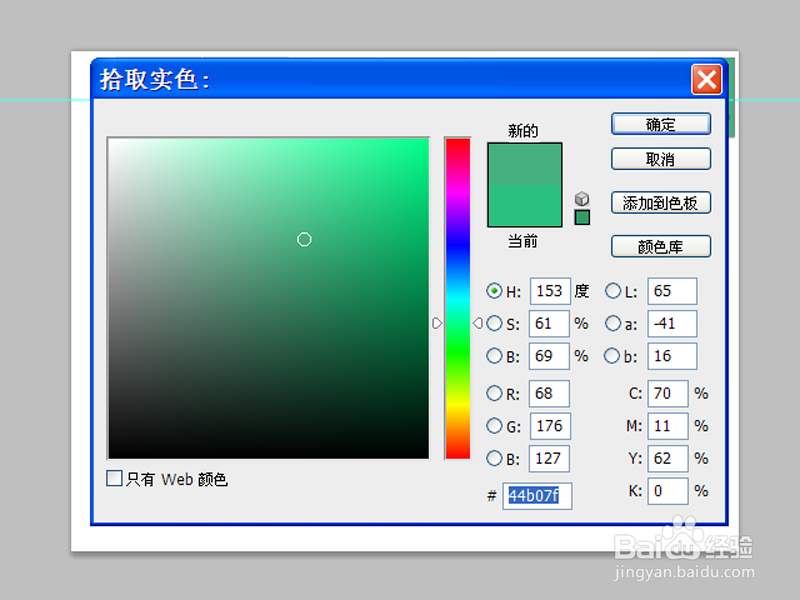
7/11再次选择矩形工具绘制矩形,并填充颜色为#44b07f,移动矩形到第一个矩形上,并且和原来的矩形重合在一起。
 8/11
8/11依次复制六个相同的矩形分别覆盖到相应的矩形上,并调整相应的图层位置,使文字都能显示出来。
 9/11
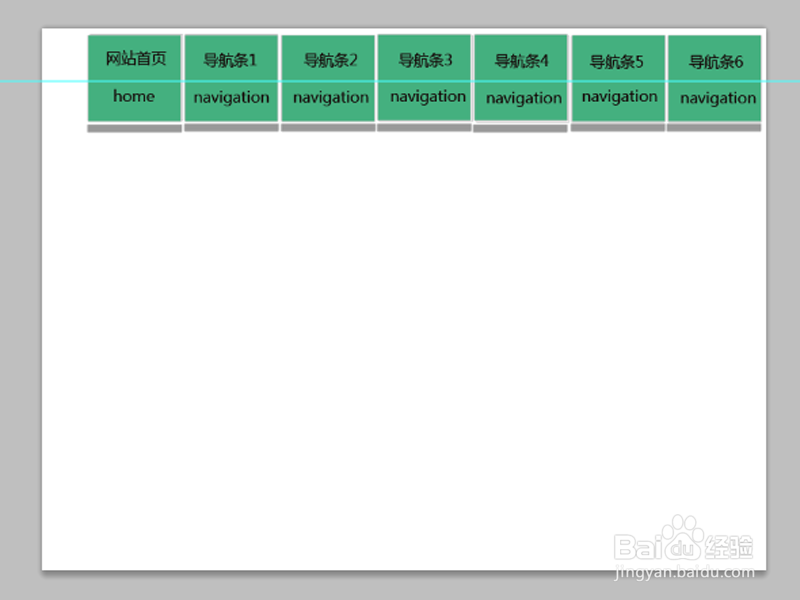
9/11选择工具箱里的矩形工具绘制细长矩形,填充颜色为#999999,按住alt键依次复制六个调整他们所在的位置,并调整相应图层的位置。
 10/11
10/11接着从桌面上直接拖拽一副事先准备的logo到画布上,调整其大小和位置,使整个布局显得更加协调。
 11/11
11/11执行图层-拼合图像命令,将所有的图层拼成一个背景图层,执行文件-存储为命令,将文件进行保存即可。
 导航条制作网站导航条导航条PS制作导航条制作导航条
导航条制作网站导航条导航条PS制作导航条制作导航条 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1192515.html
 订阅
订阅