第九章 使用HTML 5创建表格
来源:网络收集 点击: 时间:2024-09-03目录
 2/10
2/109.1 案例 1——表格的基本结构
HTML中的表格不仅可以清晰地显示数据,而且可以墨总搁用于页面布局。类似于Word中的表格。
 3/10
3/10HTML中的表格标记如下:
1、table用于表示一个表格对象的开始,/table表示结束,只允许出现一对table标记。HTML5中不再支持它的任何属性。
2、tr表示表格的行,有多少对就有多少行。
3、td表示单元格数量。
!DOCTYPE html
html
head
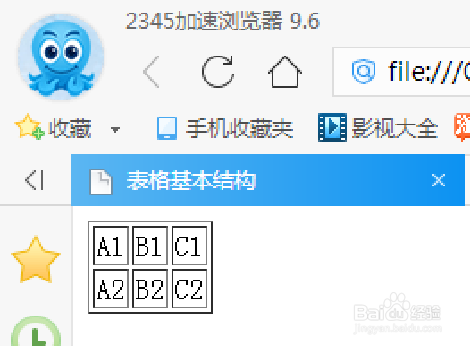
title表格基本结构/title
/head
body
table border=1
tr
tdA1/td
tdB1/td
tdC1/td
/tr
tr
tdA2/td
tdB2/td
tdC2/td茄茄
/tr
/body
/html
从预览图中,可以发现,表格没有边框,行高及列宽无法控制。td只提供了两个单元格合并属性。
 4/10
4/109.2 创建表格
 5/10
5/10【例9.2】创建普通表格
!DOCTYPE html
html
body
h4一列:/h4
table border=1
tr
td100/td
/tr
/table
h4一行三列:/h4
table border=1
tr
td100/td
td200/td
td300/td
tr
/table
h4两行三列:/h4
table border=1
tr
td100/td
td200/td
td300/td
/tr
tr
td400/td
td500/td
td600/td
/tr
/body购率
/html
 6/10
6/10【例9.3】创建一个带有标题的表格
!DOCTYPE html
html
body
h4带有标题的表格/h4
table border=3
caption数据统计表/caption
tr
td100/td
td200/td
td300/td
/tr
tr
td400/td
td500/td
td600/td
/tr
/body
/html
 7/10
7/10编辑表格
 8/10
8/109.3.1 案例4——定义表格的边框类型
使用表格的border属性可以定义表格的边框类型。【例9.4】创建不同的边框类型的表格
!DOCTYPE html
html
body
h4普通边框/h4
table border=1
tr
tdFirst/td
tdRow/td
/tr
tr
tdSecond/td
tdRow/td
/tr
/table
h4加粗边框/h4
table border=8
tr
tdFirst/td
tdRow/td
/tr
tr
tdSecond/td
tdRow/td
/tr
/table
/body
/html
 9/10
9/109.3.2 案例5——定义表格的表头
表格中也存在表头,常见的表头分为水平和垂直两种。
!DOCTYPE html
html
body
h4水平的表头/h4
table border=1
tr
th姓名/th
th性别/th
th电话/th
/tr
tr
td张三/td
td男/td
td56789/td
/tr
/table
h4垂直的表头/h4
table border=1
tr
th姓名/th
td小丽/td
/tr
tr
th性别/th
td女/td
/tr
tr
th电话/th
td56789/th
/tr
/table
/body
 10/10
10/109.3.3 案例6——设置表格背景
1、定义表格背景颜色
!DOCTYPE html
html
body
h4背景颜色/h4
table border=1bgcolor=green
tr
td100/td
td200/td
/tr
tr
td300/td
td400/td
/tr
/table
/body
/html

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1192744.html
 订阅
订阅