微信web开发者工具怎么使用?
来源:网络收集 点击: 时间:2024-09-07【导读】:
微信web开发者工具是年初刚出来的新软件,对应开发者来说是可喜可贺啊,开发者再也不用担心移动端页面测试问题了,有了这个工具之后方便多了。下面小编简单介绍下此工具的使用方法;工具/原料more电脑微信web开发者工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 微信WEB开发开发者工具
微信WEB开发开发者工具
首先百度下载“微信web开发者工具”
 2/6
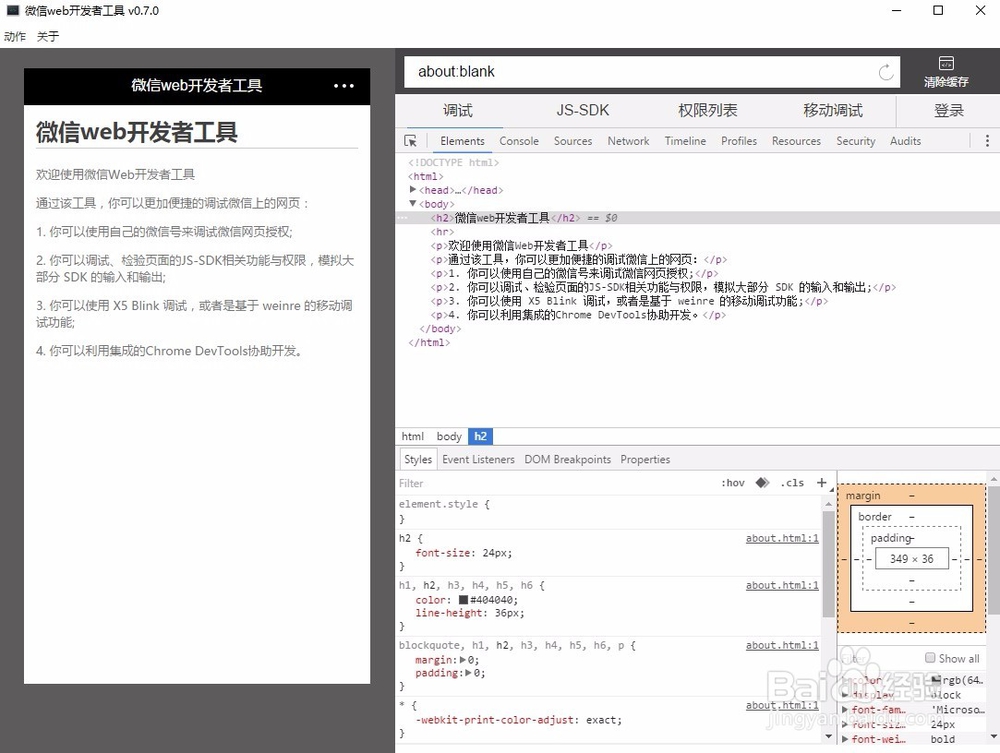
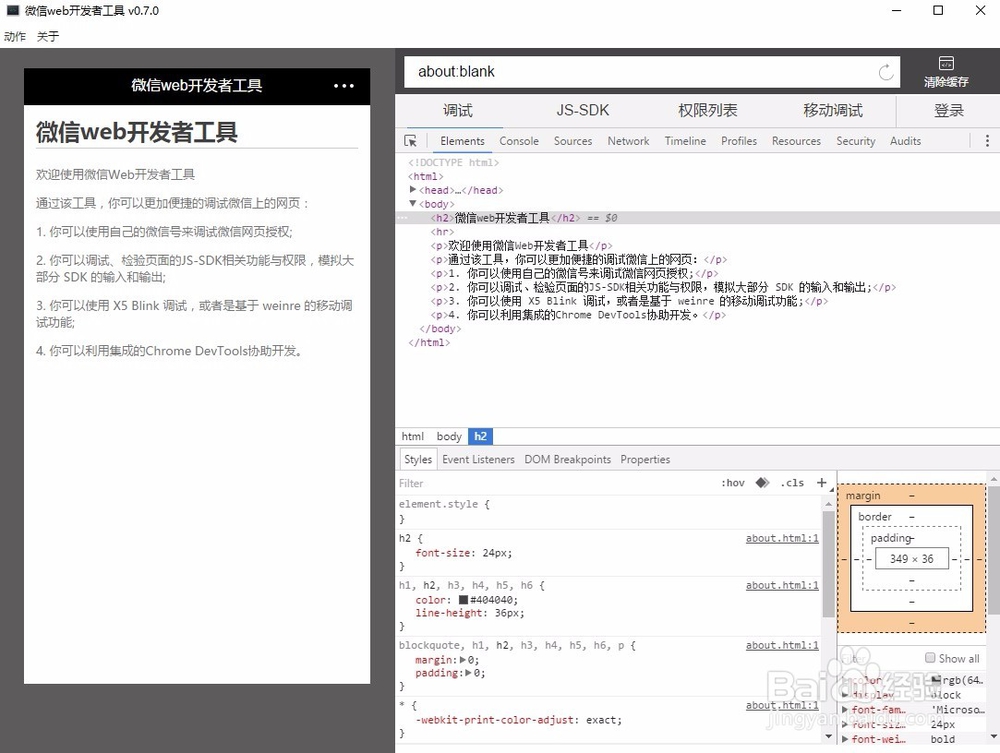
2/6启动“微信web开发者工具”,进入主界面,可以看到界面分为两部分,左边是视图,右边是代码调试工具,类似一般浏览器的开发者工具;
 3/6
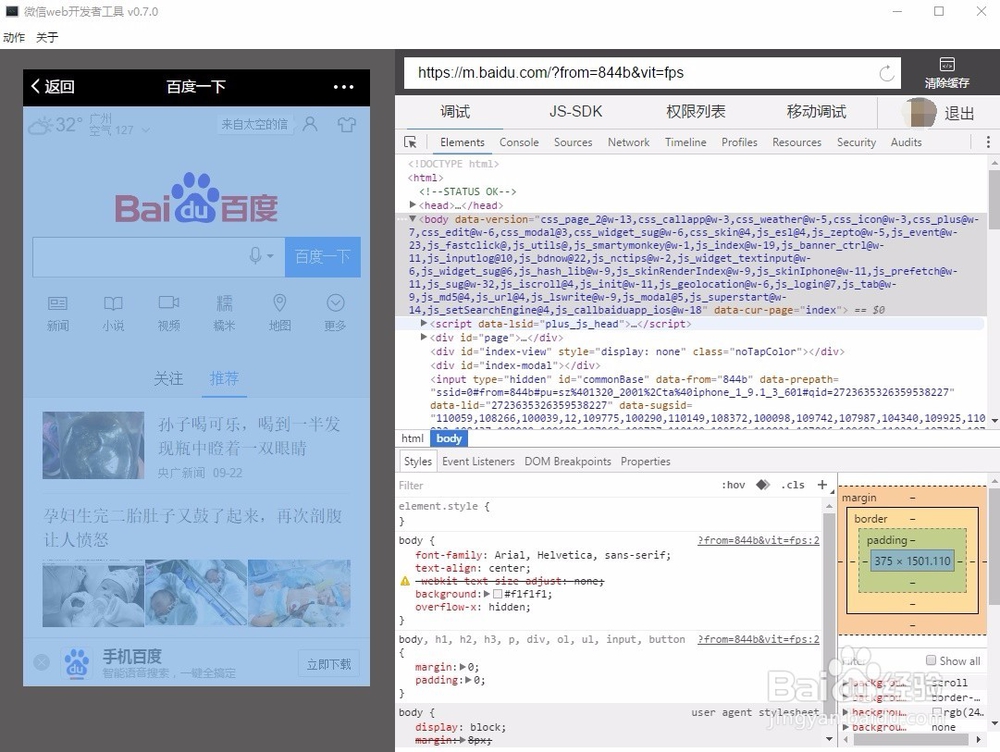
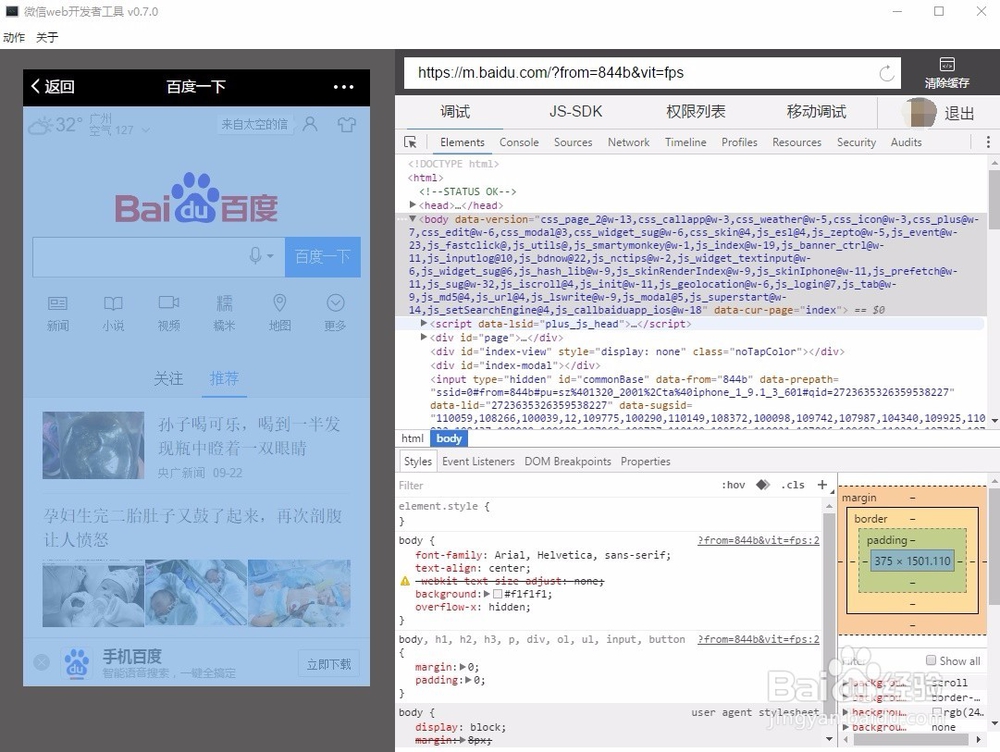
3/6在地址栏输入地址并点击右边的小圈圈图标或者直接按enter键,如图
 4/6
4/6这时会弹出微信扫描的弹窗,“微信web开发者工具”是要求用户授权之后才能使用的。所以需要你打开微信的扫一扫功能,直接扫描界面中的二维码;
 5/6
5/6这时,手机上会弹出授权提示,点击“确认授权”之后,就可以进入到页面了~
 6/6
6/6微信web开发者工具其中一大优点就是可以模拟分享功能,点击右上角的“三”小图标,在界面中会出现一排分享按钮,这对开发者调试分享代码尤为重要;
 微信WEB开发开发者工具
微信WEB开发开发者工具 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1197618.html
上一篇:word怎么统一所有标点符号样式
下一篇:琉璃瓦怎么安装
 订阅
订阅