js 如何 table 如何设置某一列列宽
来源:网络收集 点击: 时间:2024-09-08【导读】:
如何用js设置table某一列列宽?有时,我们在编写网页时,需要动态改变table的列宽,具体应该如何操作呢?下面,小编就来为大家介绍一下用js设置table某一列列宽的方法。方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7
 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JAVASCRIPT
JAVASCRIPT
首先,新建一个测试网页,网页中主要添加有可视控件表格table和按钮button。

 2/7
2/7想定:我们要实现点击button,改变表格的第二列的宽为300px。
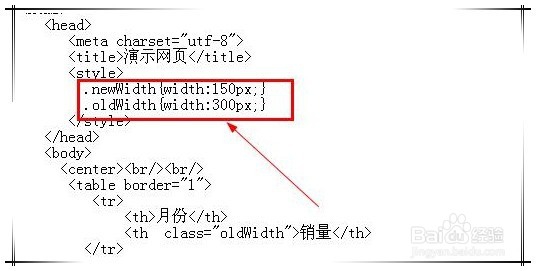
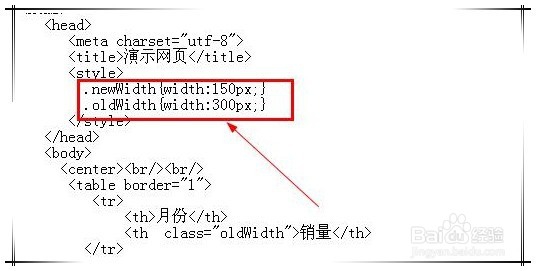
首先,我们给表格第二列的thtd控件,添加一个css样式:class=oldWidth
 3/7
3/7然后在head标签对中,定义两个样式:oldWidth、newWidth的具体内容,实际中大家根据需要定义,这里各只定义了一个宽度属性,分别是最初宽度和改变后的宽度。

 4/7
4/7然后,我们再来为button标签添加onclick事件,响应函数名的addColWidth。
 5/7
5/7再在/body标签后,加入script标签对,并编写addColWidth()函数的实现代码:首先,通过样式名oldWidth获取到所有应用该样式的对象.
 6/7
6/7再通过for语句循环,来为通过样式名oldWidth获得的所有对象,赋予新的样式newWidth,从而达到实现改变列宽的目的。
 7/7
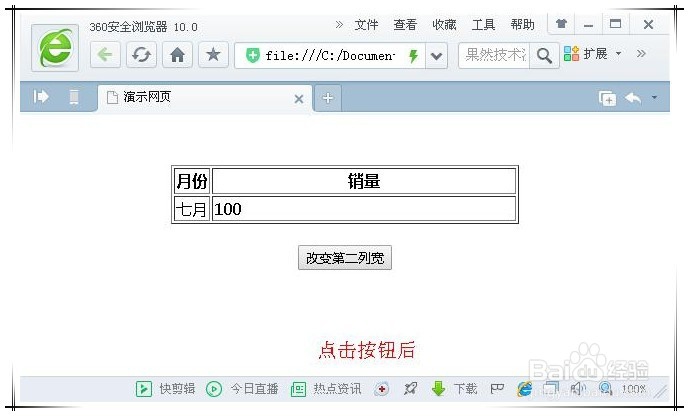
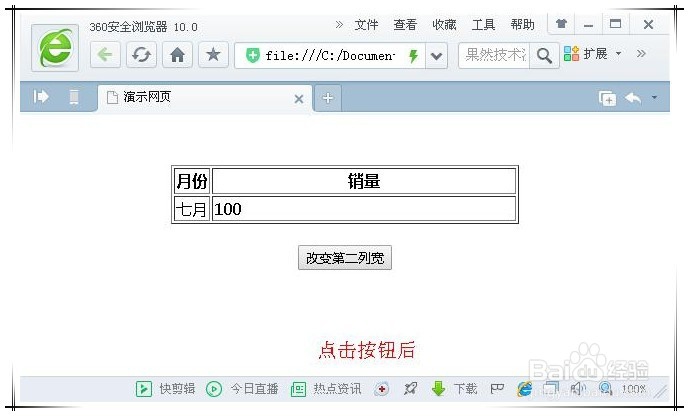
7/7保存代码后,在浏览器中打开,下面两张图就是按钮点击前后的对比效果,可以看到修改表格列宽的目标成功达到。

 JAVASCRIPT
JAVASCRIPT 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1199345.html
上一篇:QQ音乐怎么删除我的系统主题
下一篇:微信好友删除了怎么找回,巧用这几招立即加回
 订阅
订阅