css hover 的简单使用
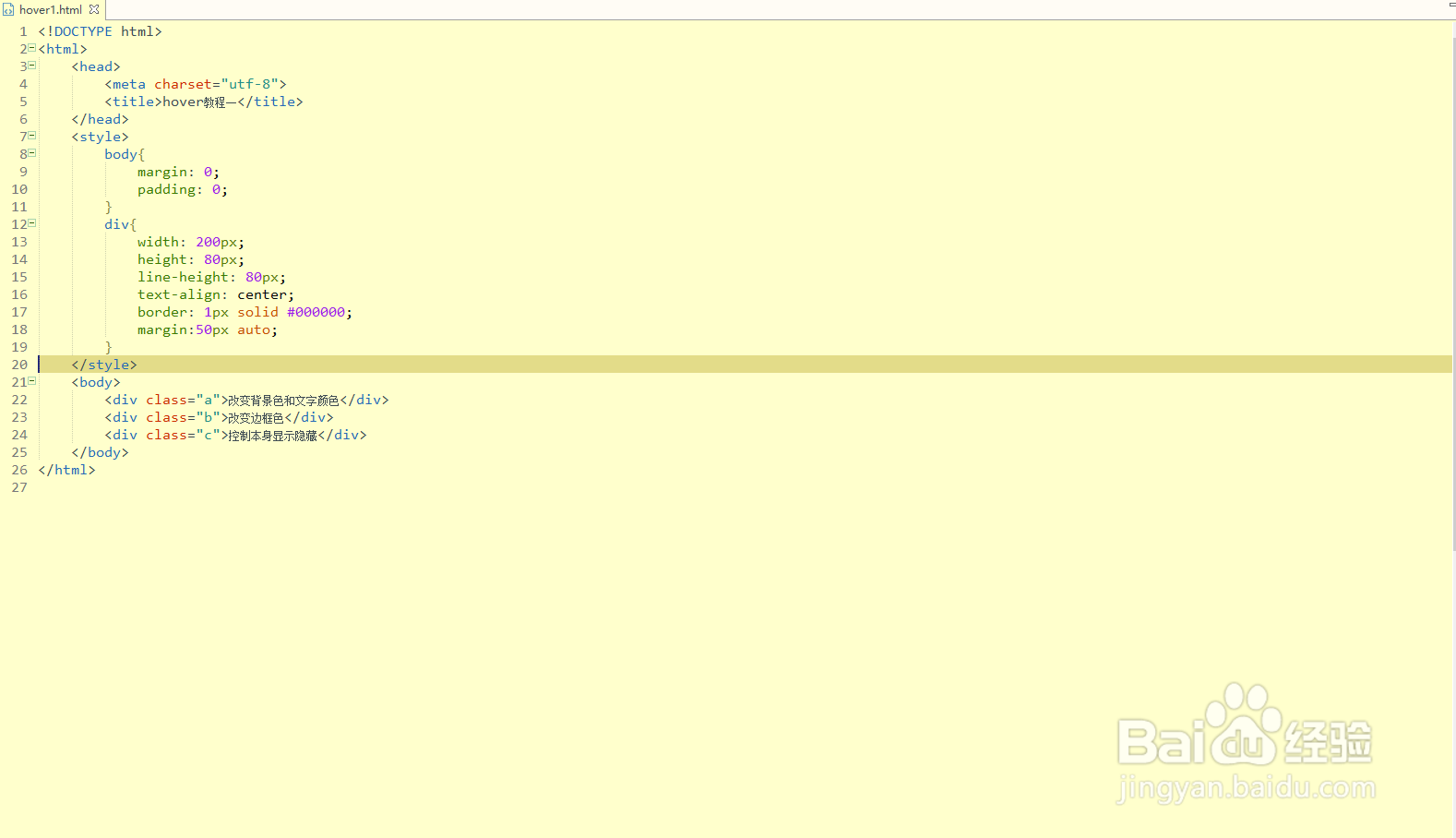
来源:网络收集 点击: 时间:2024-09-08在HBuilder编辑器里新建一个html页面,在body标签里面三个div,并写好div的公共样式,代码如图所示
 2/5
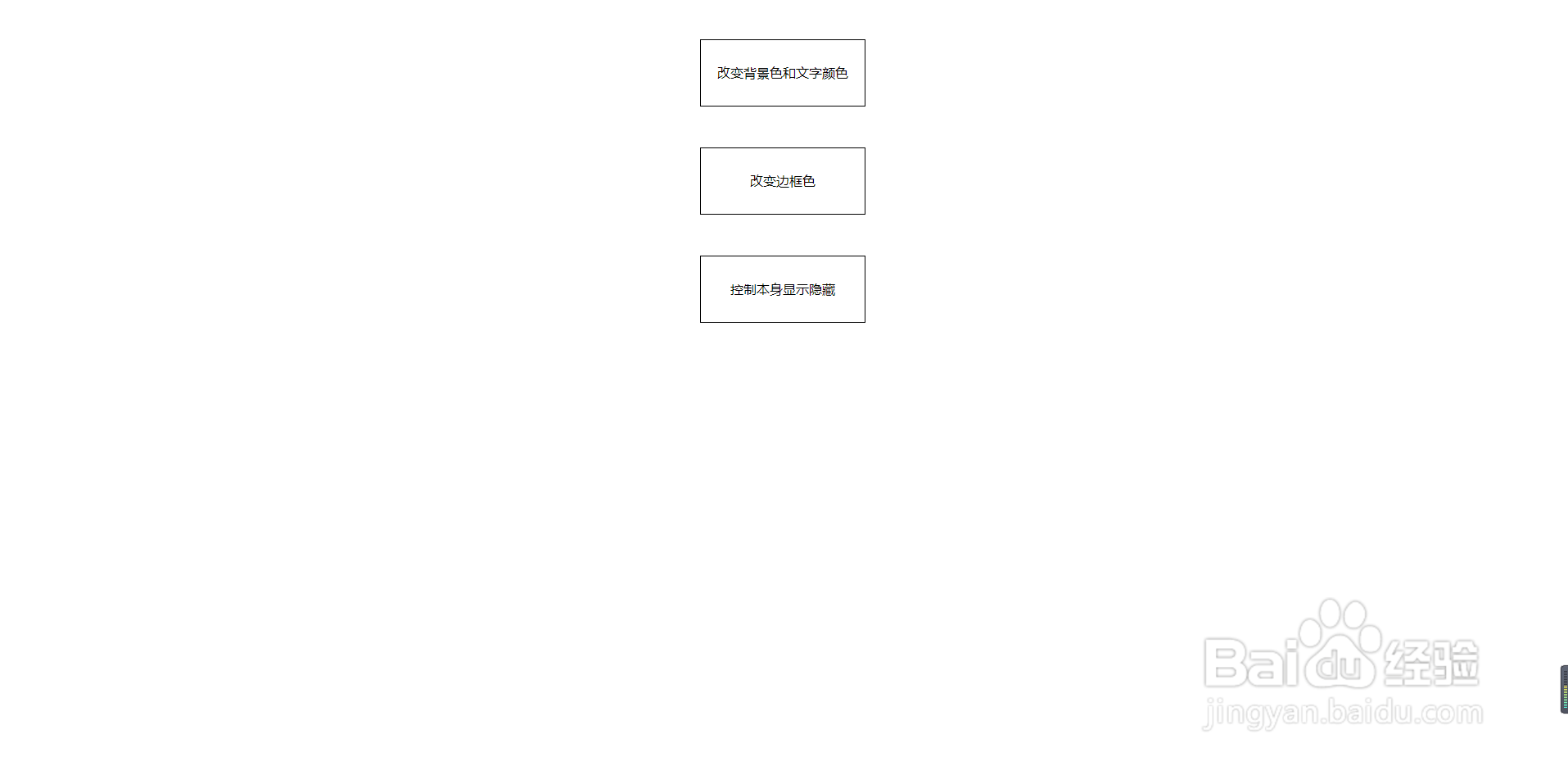
2/5在浏览器里打开html页面,看一下显示效果
 3/5
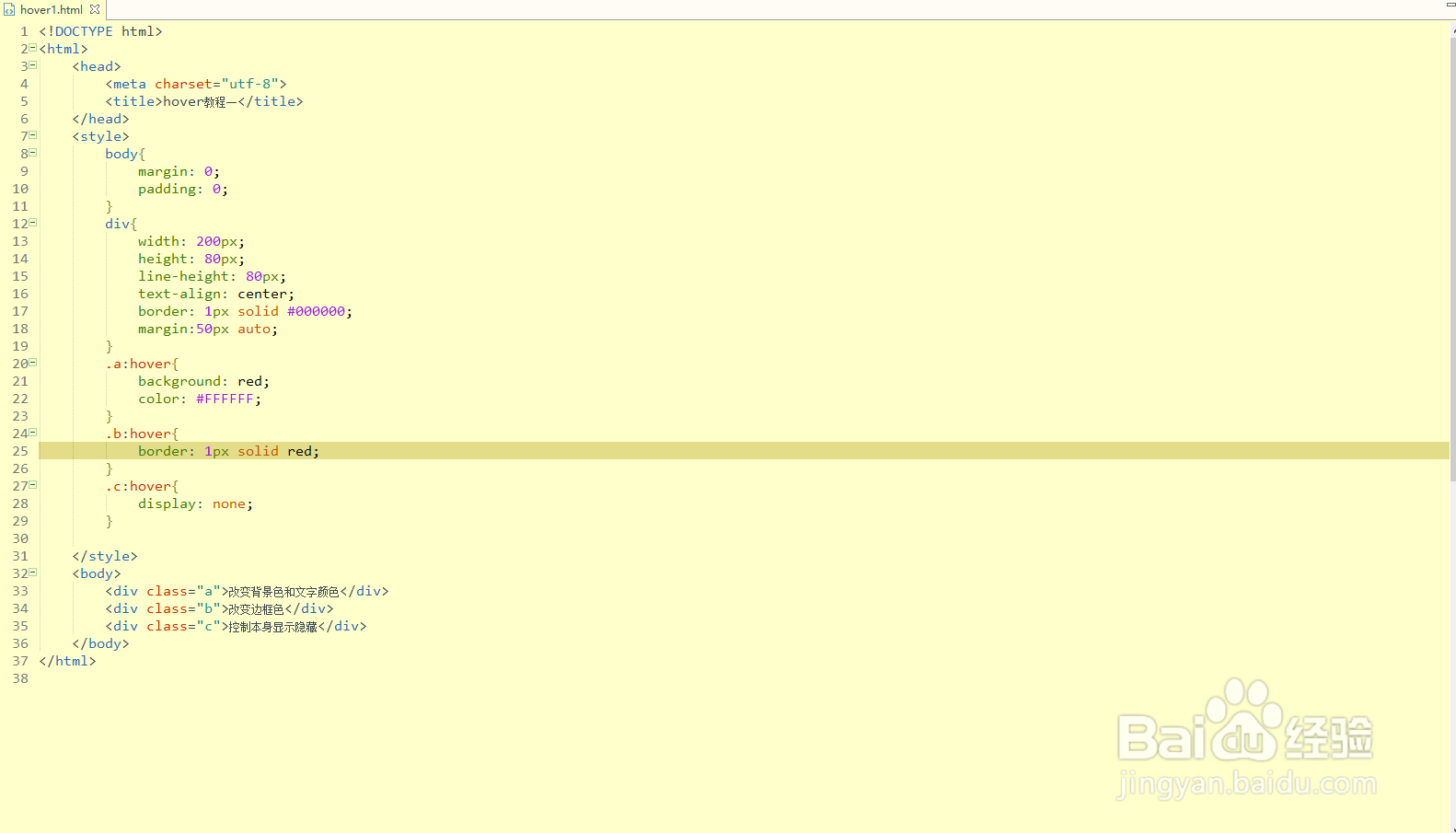
3/5回到编辑器,在div的class为a的样式里写入鼠标移入后改变的背景色和文字颜色,在div的class为b的样式里写入鼠标移入后改变边框色,在div的class为c的样式写入鼠标移入后隐藏该div
 4/5
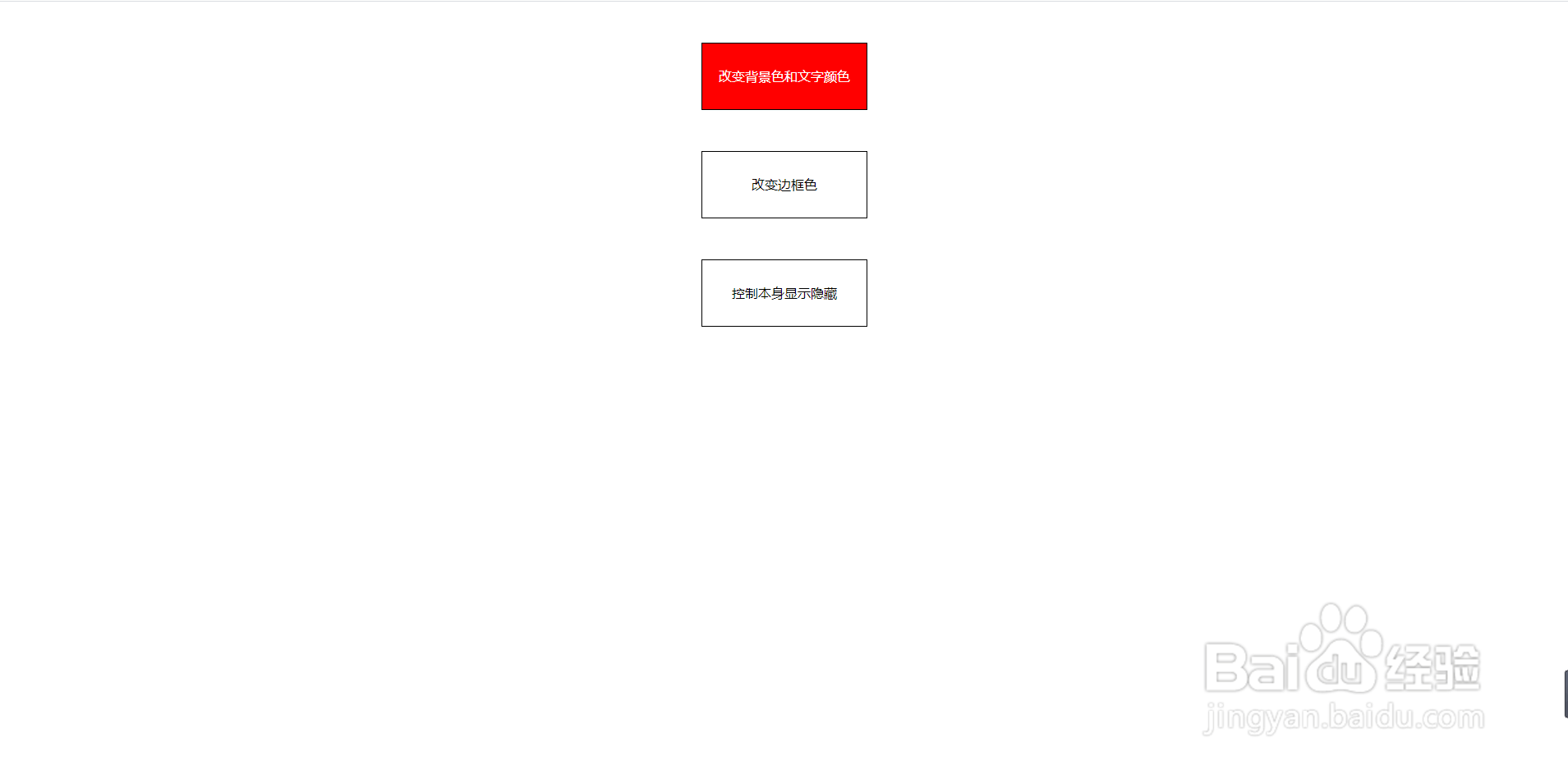
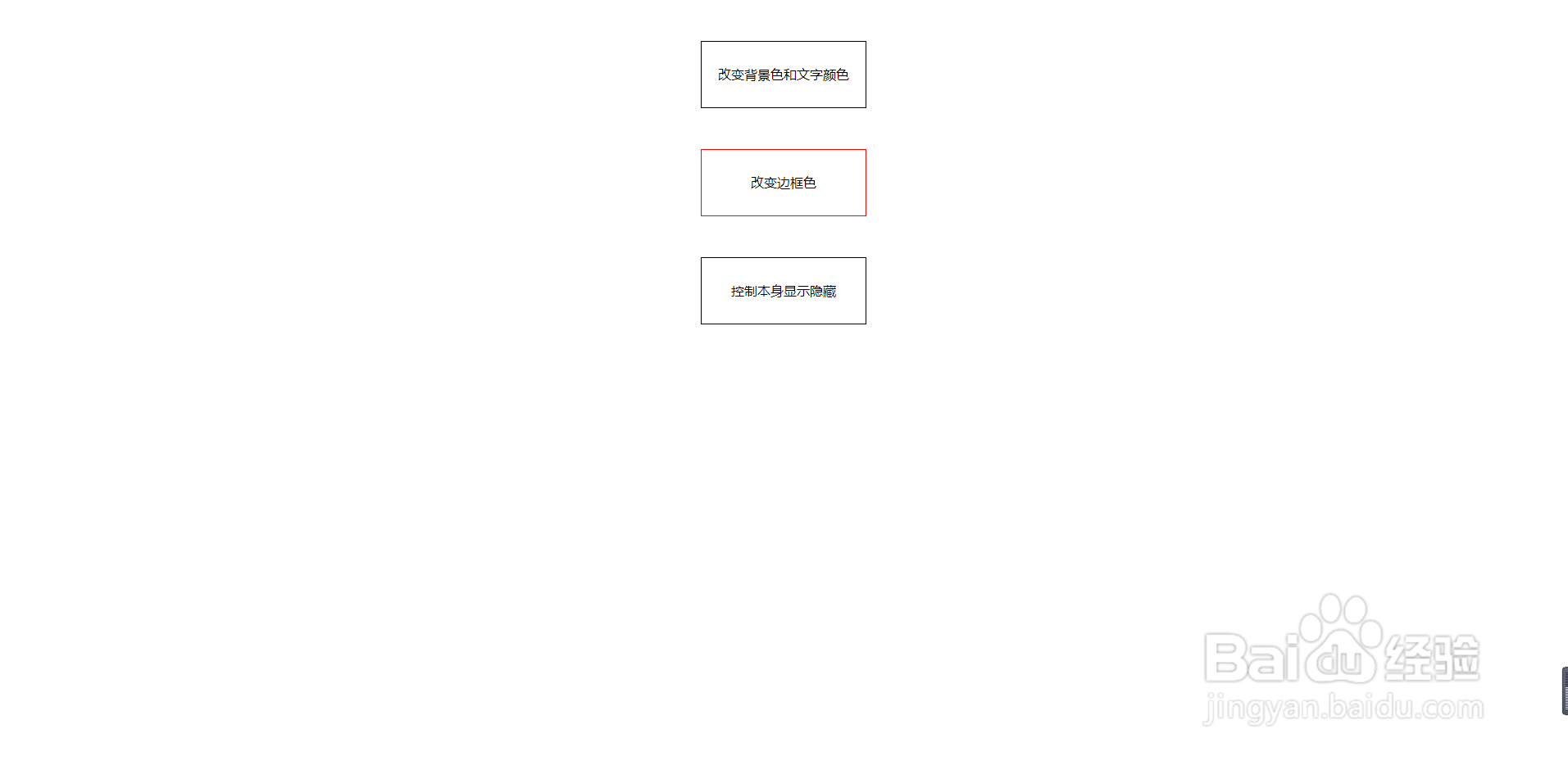
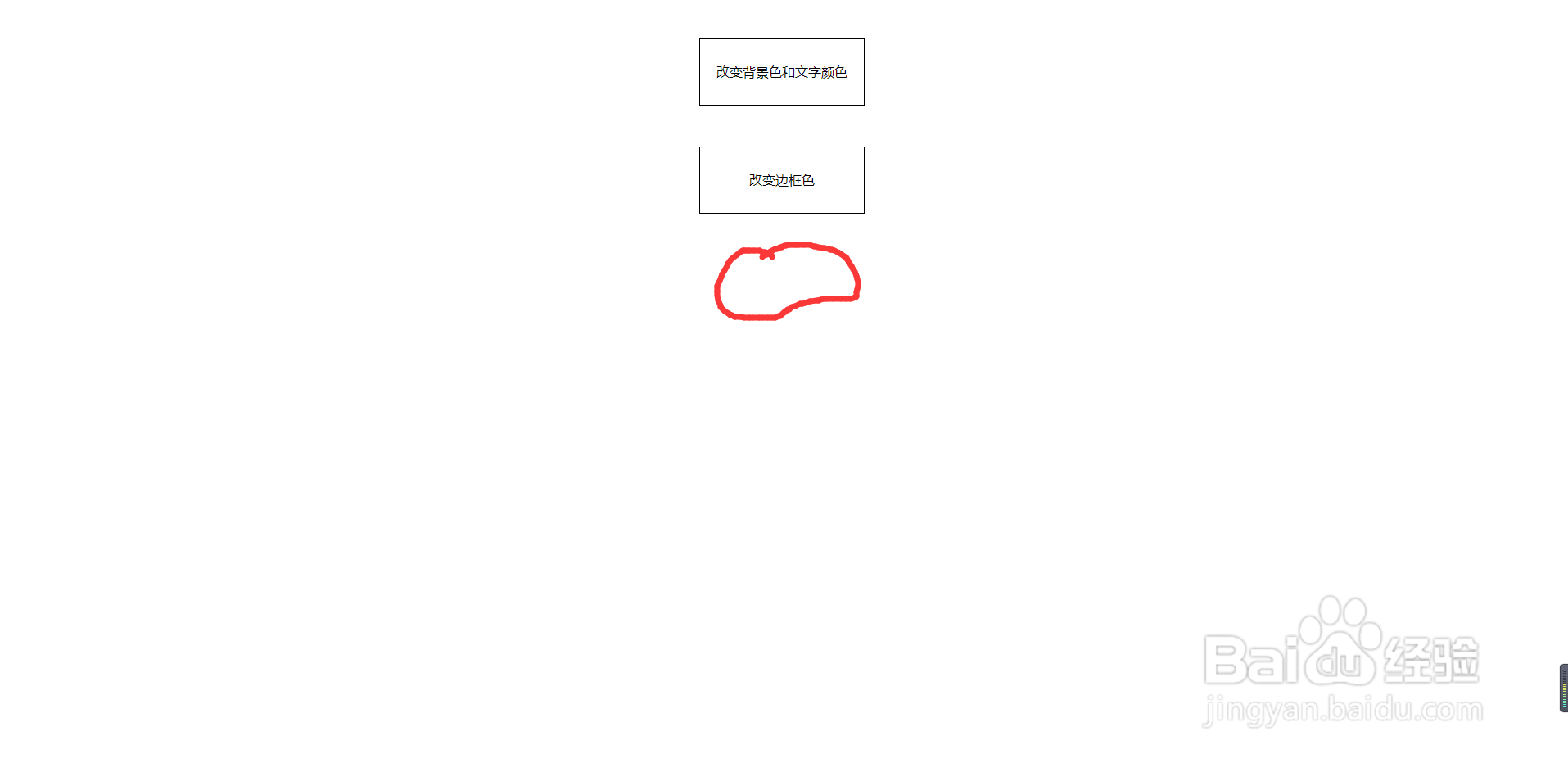
4/5打开浏览器,逐个看一下效果


 5/5
5/5放一下代码
!DOCTYPE html
html
head
meta charset=utf-8
titlehover教程一/title
/head
style
body{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 80px;
line-height: 80px;
text-align: center;
border: 1px solid #000000;
margin:50px auto;
}
.a:hover{
background: red;
color: #FFFFFF;
}
.b:hover{
border: 1px solid red;
}
.c:hover{
display: none;
}
/style
body
div class=a改变背景色和文字颜色/div
div class=b改变边框色/div
div class=c控制本身显示隐藏/div
/body
/html
注意事项后面的文章会贴上代码,方便读者学习!
CSSDIVHOVER改变背景色显示隐藏版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1201525.html
 订阅
订阅