html中form表单的使用方法
来源:网络收集 点击: 时间:2024-09-27【导读】:
html这门语言拥有很多标签,这些标签正式构成网页架构的重要部分,其中form是非常重要的标签,专门用来创建表单,而且有多种多样的表单形式,这里就为大家介绍是如何使用的。工具/原料morewindows 7sublime text 3chrome浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6
 6/6
6/6
 注意事项
注意事项
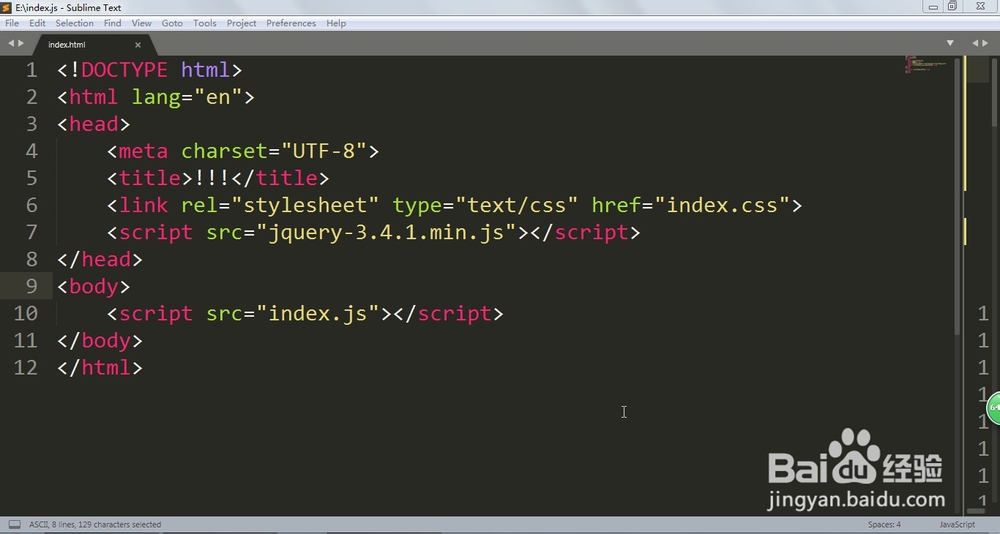
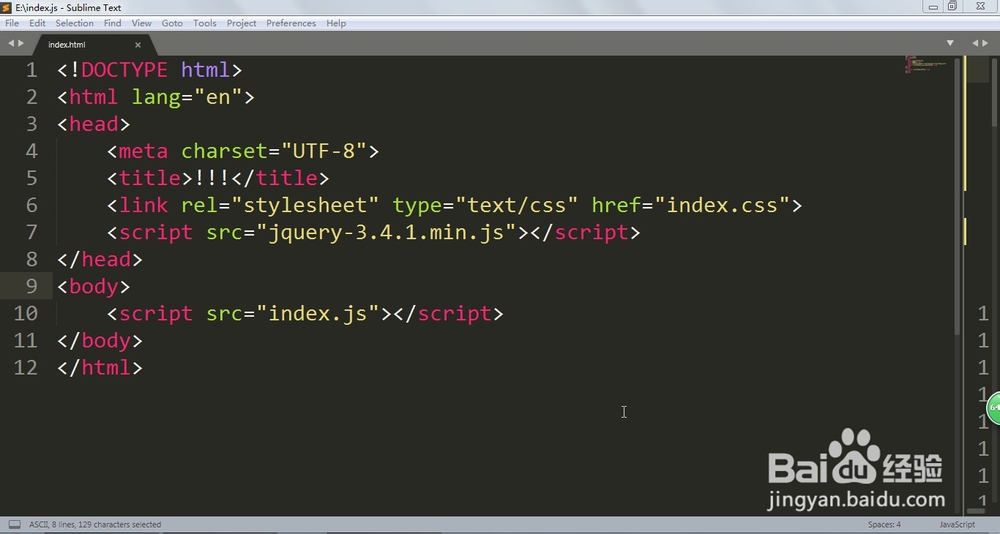
打开sublime text 3编辑器,新建一个HTML文档,并且编写基本的架构。
 2/6
2/6form底下是input标签,这是一般基本的格式。
 3/6
3/6input type=text name=username
这里类型是必填的,比如text就会生成单行文本框,name是提供给服务器的名字。
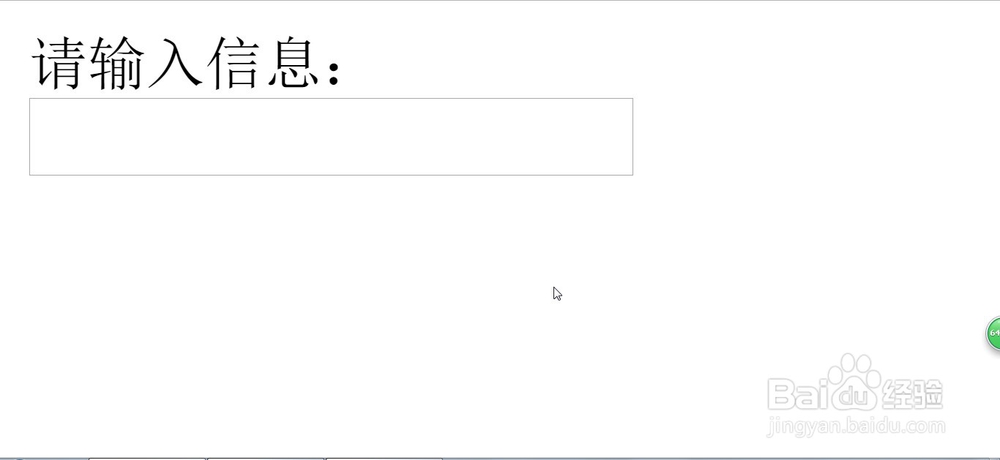
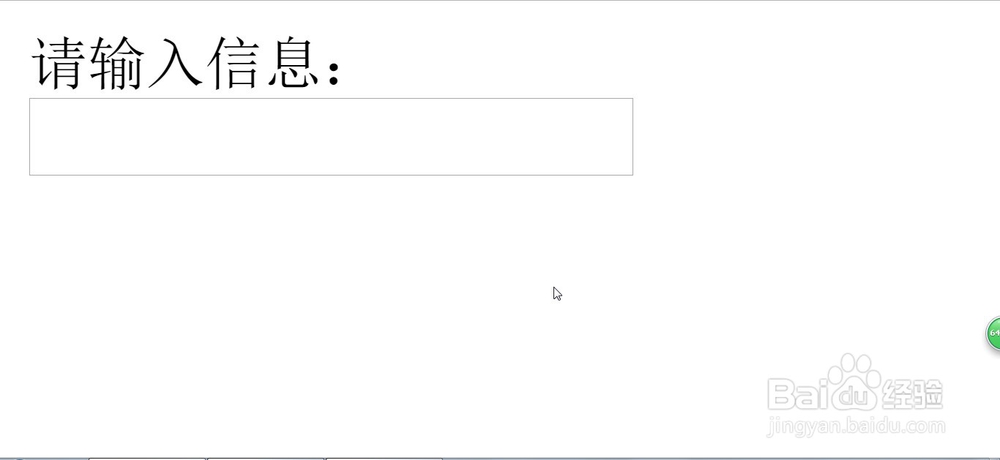
 4/6
4/6为了和不同的input对于,我们一般用label标签。
label for=username请输入信息:/label
这里的for和id是对应的。

 5/6
5/6如果不想让输入框的内容显示,可以用password这种形式。

 6/6
6/6实际上还有多种表单格式,根据自己的需求定制内容即可。

 注意事项
注意事项tips: form主要的表单区别在于input的类型
HTMLFORM表单标签用法版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1218146.html
上一篇:新版本微信置顶教程
下一篇:简单又好看的三年级教师节手抄报
 订阅
订阅