Dreamweaver中如何制作左对齐框架网页
来源:网络收集 点击: 时间:2024-12-04【导读】:
在学习网页制作中,可以使用Dreamweaver软件来制作网页,一般可以制作框架网页来设计网站。那么,Dreamweaver中如何制作左对齐框架网页呢?小编这里给大家介绍一下网页编程操作的方法和步骤。方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12 12/12
12/12 DREAMWEAVER网页制作动手动脑网页设计网站编程
DREAMWEAVER网页制作动手动脑网页设计网站编程
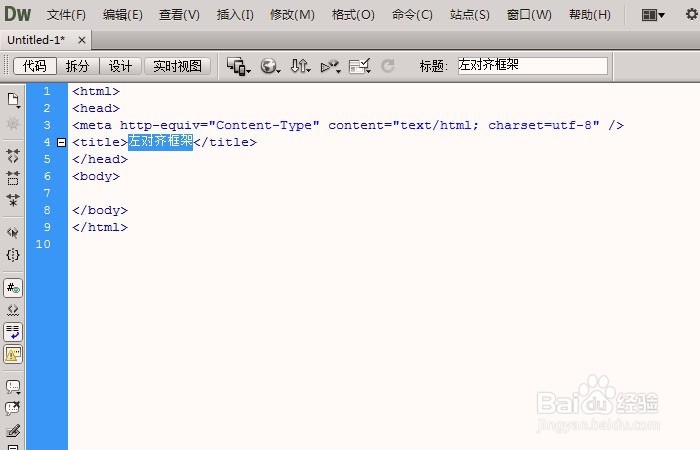
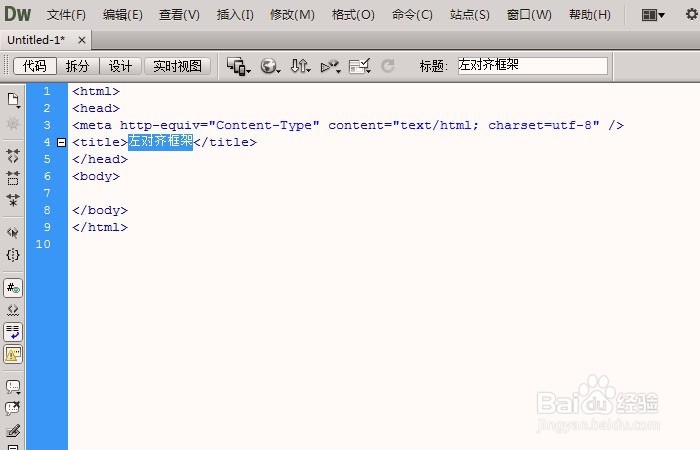
打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如左对齐框架,如下图所示。
 2/12
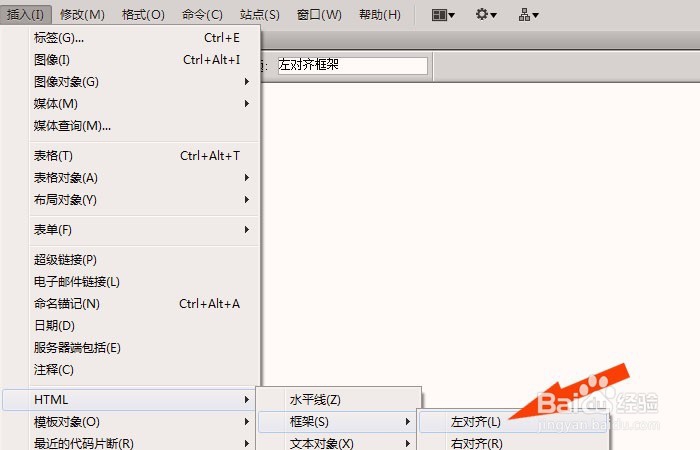
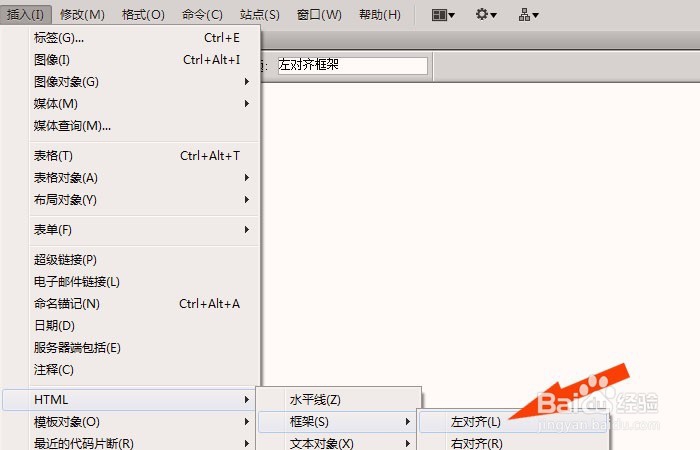
2/12接着,在【设计】的窗口中,鼠标左键单击菜单【HTML】下的【框架】,选择【左对齐】,如下图所示。
 3/12
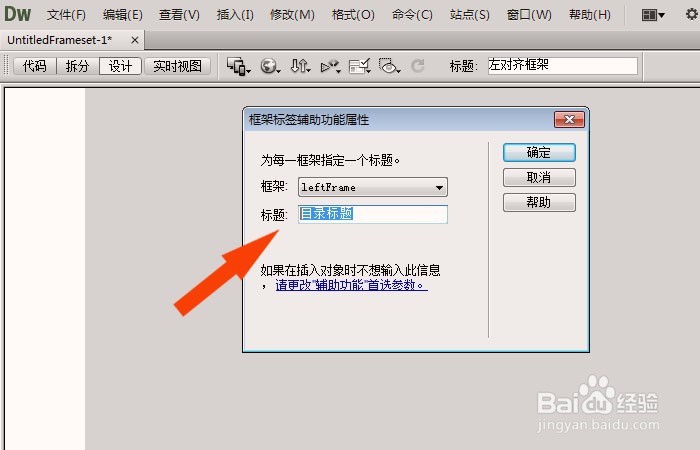
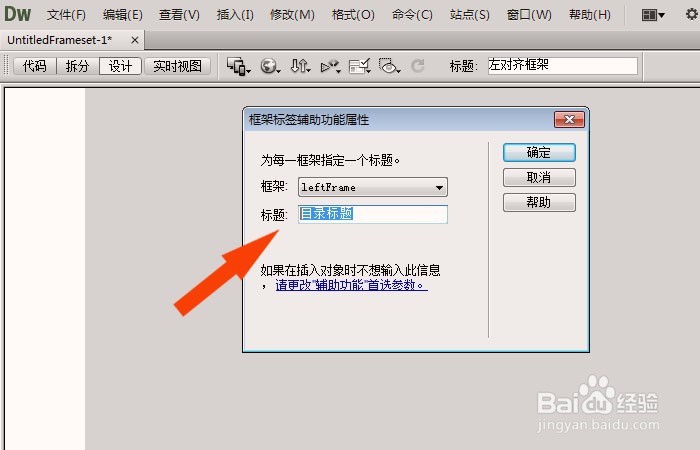
3/12然后,在弹出的【框架】的窗口上,选择左框架标题,并输入名称,如下图所示。
 4/12
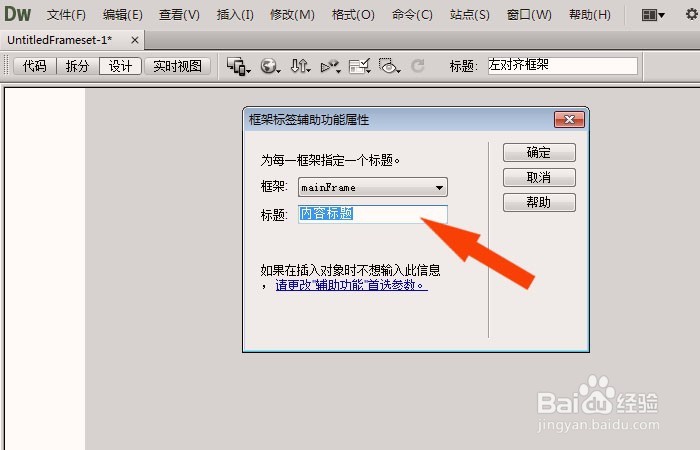
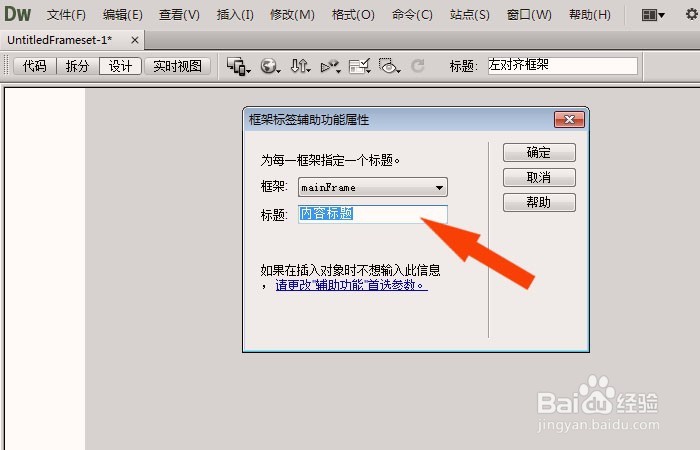
4/12接着,在【框架】的窗口上,选择主框架标题,并输入名称,如下图所示。
 5/12
5/12然后,在网页【设计】窗口中,可以看左右框架的网页效果,如下图所示。
 6/12
6/12接着,可以用鼠标左键选择框架线,调整左右框架网页,如下图所示。
 7/12
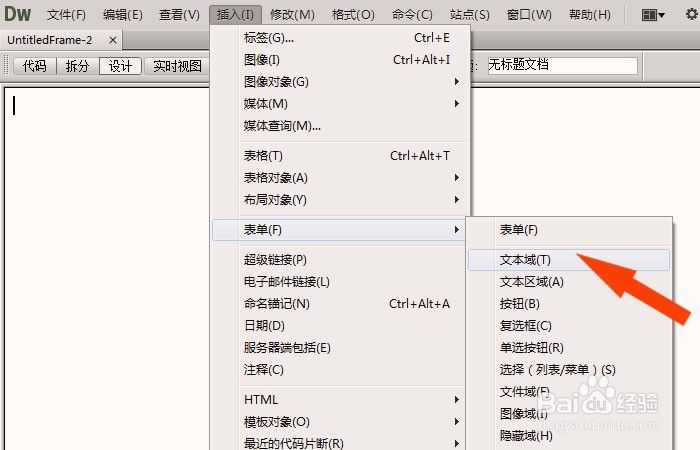
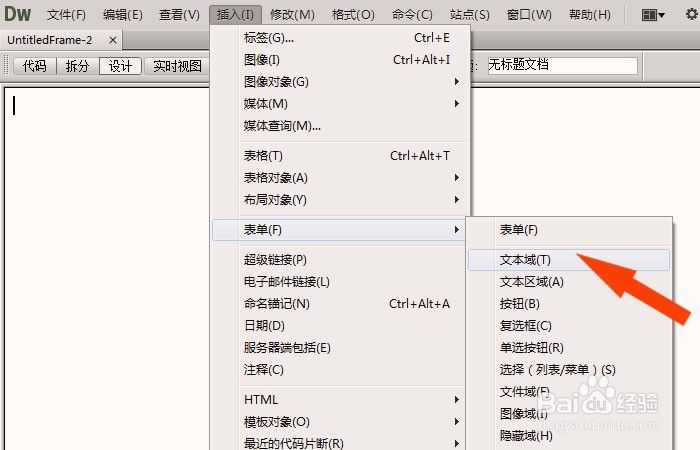
7/12然后,在网页中的左框架网页上,添加文本,如下图所示。
 8/12
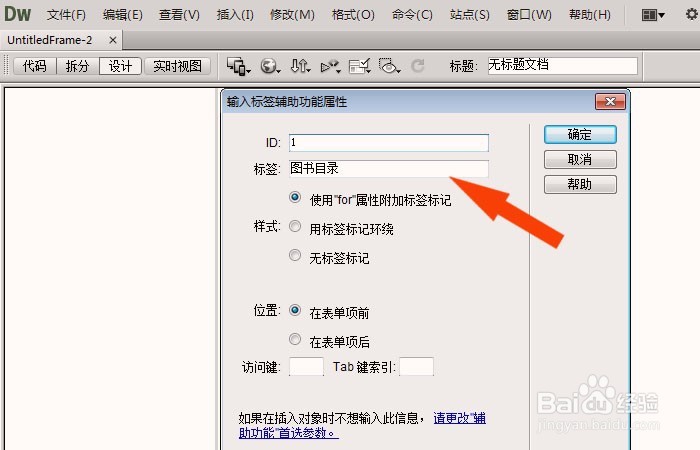
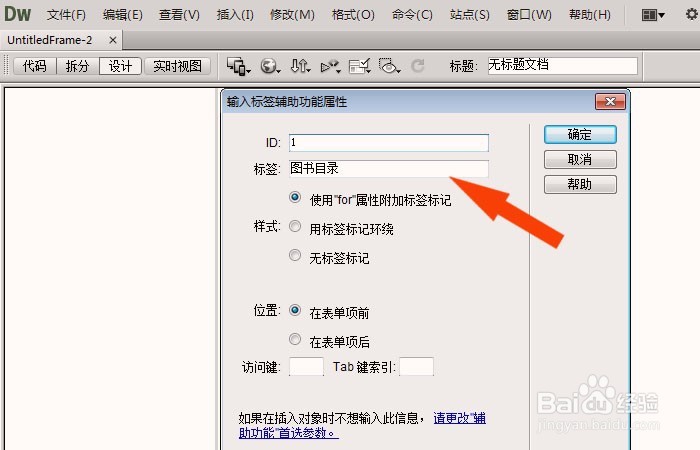
8/12接着,在弹出的【文本】窗口上,输入文本的标题,如下图所示。
 9/12
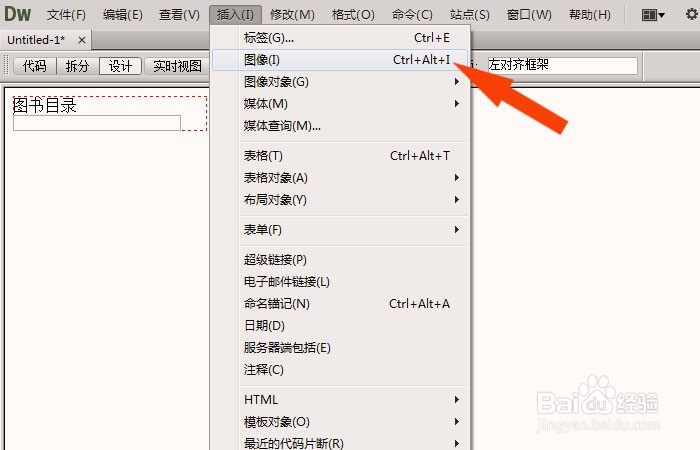
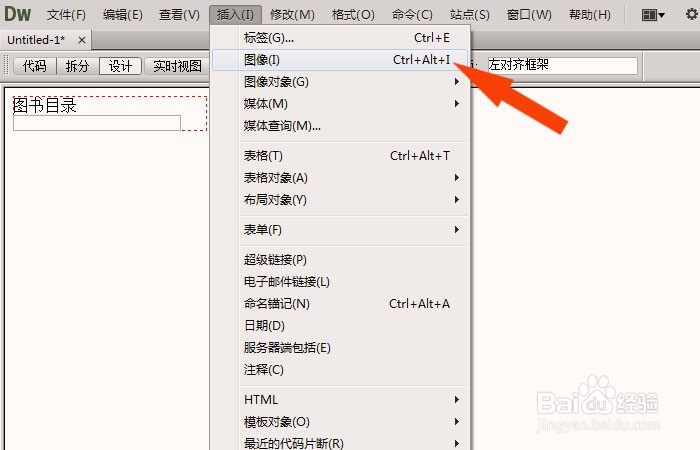
9/12然后,在右边的框架网页上,添加【图像】,如下图所示。
 10/12
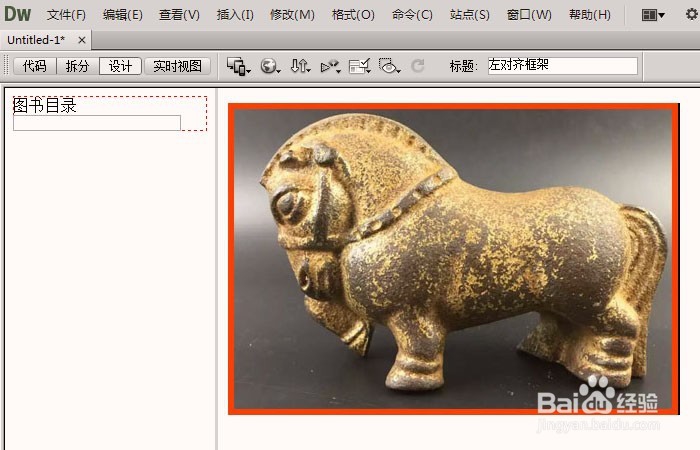
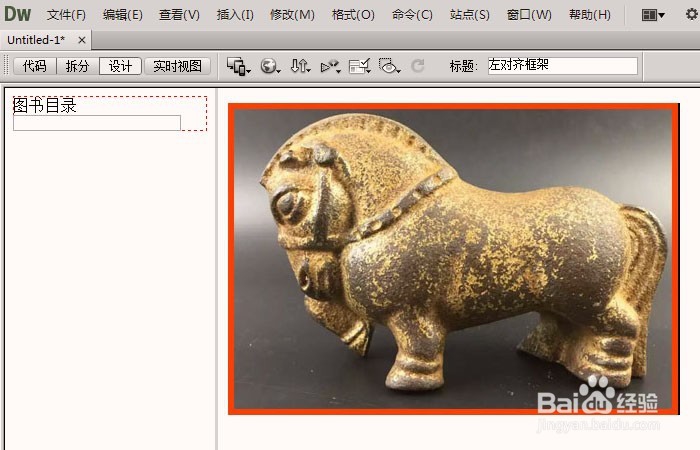
10/12接着,选择一个图片添加到右边的框架网页中,如下图所示。
 11/12
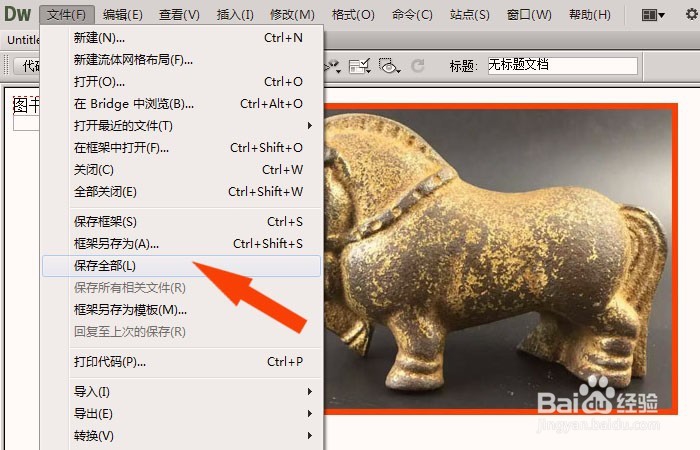
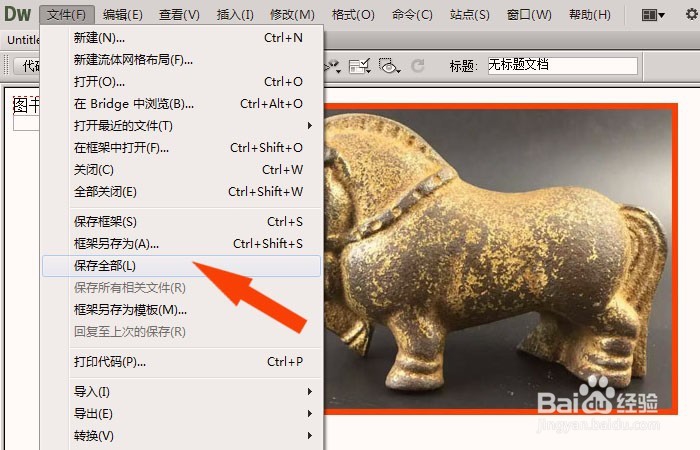
11/12然后,在文件菜单下,鼠标左键单击【保存框架】,如下图所示。
 12/12
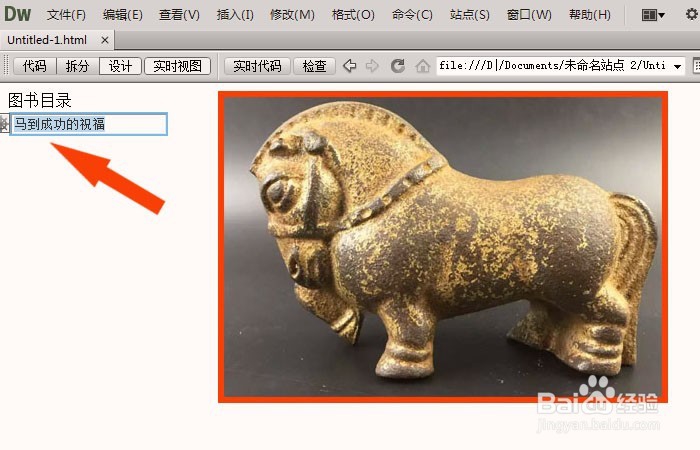
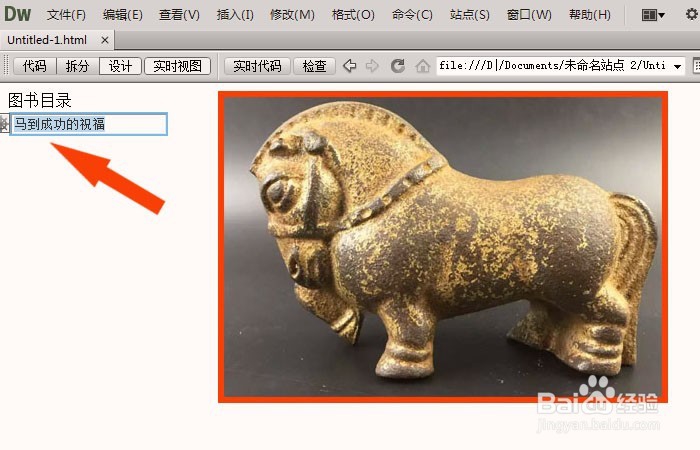
12/12最后,鼠标左键单击【实时视图】按钮,看到制作好的左对齐框架网页,可以输入文本,查看网页显示效果,如下图所示。这样左对齐框架网页就制作好了,鼠标左键单击【文件】菜单下的【保存】。
 DREAMWEAVER网页制作动手动脑网页设计网站编程
DREAMWEAVER网页制作动手动脑网页设计网站编程 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1224362.html
上一篇:PS怎样制作云朵形扎染丝绸纹理
下一篇:PS中创建立体锥形的最快方法
 订阅
订阅